¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
techbiz
Carlos Tauroni 24/05/2021 Cargando comentarios…
2020 no fue un buen año. Quizás lo mejor que puedo decir de él es que ha sido un año de cambios. Desde un punto de vista de estrategia comercial tecnológica, quiero dar mi punto de vista de cómo las tecnologías híbridas pueden ayudarnos a afrontar los retos que nos ha dejado para este 2021.
Las empresas en general vivieron este 2020 una situación que ha provocado un giro radical en la forma en la deben relacionarse con sus clientes. Hasta el momento de la pandemia, las empresas estaban inmersas en transformaciones digitales, que en mayor o menor medida iban actualizando y modificando paulatinamente sus ecosistemas y sus relaciones con los usuarios.
Lo que dejó claro el COVID-19 es que esta transformación es más necesaria que nunca y este hecho ha vuelto a desempolvar y poner sobre la mesa viejas conversaciones, siendo una de ellas: “¿Cómo los desarrollos frontales híbridos pueden ayudarnos en esta situación?”.
No quiero enfocar este post en la discusión rutinaria entre híbridas y nativas, en esa dirección hay muchísima información en la web, el gap tecnológico cada día se reduce más y la elección de cuál es mejor o peor ya es más un tema subjetivo, donde dependiendo del prisma que se mire sale vencedora una u otra. Personalmente, soy más partidario de ver las tecnologías como herramientas.
Con esta visión, una herramienta ha de ayudarnos a conseguir un objetivo y si además la herramienta es la que mejor se adapta para ese objetivo entonces es que hemos hecho una buena elección.
Aglomerando las diferentes problemáticas que más frecuentemente me estoy encontrado en este último año podría resumirse en:
“Necesito una solución para llegar a mis clientes a través de todos los canales (web, app) y esta ha de ser económica, rápida de desarrollar y fácil de mantener”.
Es aquí donde las plataformas de desarrollos híbridos pueden alzar la mano y ofrecer soluciones integrales desde la web hasta hasta los dispositivos móviles con un único desarrollo. Evidentemente cada cliente y proyecto son únicos, y deben ser estudiados de modo particular, pero lo que sí es un hecho es que estas plataformas cumplen todos los requisitos anteriores.
Primero que nada y como suele ser habitual, hay que indicar que una plataforma de desarrollo cruzado (comúnmente llamado desarrollo híbrido), es una plataforma en la cual con una única tecnología (normalmente orientada a web) se abarcan diferentes canales en una única solución. Para ello, el código se transpila o compila según el canal al cual se quiera llegar.
Dentro de estas plataformas hay que diferenciar dos tipos:


Baso mi discurso apoyándome en mis conocimientos de Angular, React y VueJS, por lo que el framework sobre el que apoye mi visión será Ionic. Esto no invalida los otros marcos de desarrollos híbridos, donde tenemos muchas muestras de que también son capaces de ofrecer grandes soluciones en todos los ámbitos.
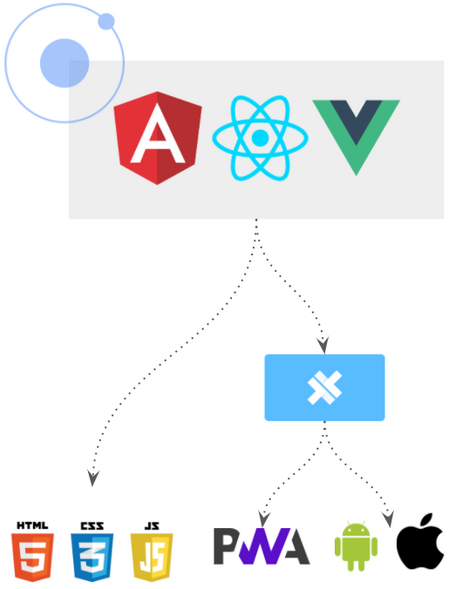
Uno de los puntos fuertes de este tipo de soluciones es la capacidad que tiene de poder llegar a todos los canales con un único desarrollo.
Dependiendo de la herramienta seleccionada, el esquema que acompaña estas líneas varía ligeramente pero básicamente el resultado es el mismo.

Por lo general se apoyan en un framework basado en javascript, HTML y CSS o alguna de sus variantes (Sass o Less) que permite el desarrollo de una aplicación web que al mismo tiempo puede llevarse a dispositivos móviles, como si de aplicaciones nativas se trataran.
Estos frameworks ya tienen años a sus espaldas y se han ido viendo reforzados y mutados con el paso del tiempo.
Centrándome más concretamente en el caso de Ionic, actualmente se encuentra en su versión 5, permitiendo el uso de cualquiera de los frameworks javascript más populares del mercado (Angular, React o Vue) y pudiendo generar tanto productos Web como PWA, Android e IOs.
Su evolución, como en otros casos, ha sido desvincularse por completo de un único framework, mejorando la gama de componentes que oferta y generando librerías como Ionic Capacitor, que permite conectarse con los elementos nativos de los propios dispositivos sin tener que pasar por el flujo normal que tenía el antiguo Cordova en el cual se basaba originalmente Ionic, dando como resultado una reducción de los tiempos de respuesta que anteriormente daban algunos problemas de rendimiento.
Otro de los puntos donde destaca este tipo de soluciones es en el factor económico. El poder llegar a todos los canales con un equipo mínimo es un factor muy atractivo, permitiendo el desarrollo de pruebas de concepto funcionales y el testeo de nuevos productos y estrategias de negocio a un coste mínimo.
En este sentido, se abren dos vías para el uso de esta tecnología:
Asimismo, utilizar lenguajes ampliamente extendidos permite también el acceso a gran cantidad de profesionales, cuyo aprendizaje del uso de framework híbrido en caso de no estar familiarizado con el es normalmente muy rápido. Con una curva de conocimiento bastante suave en relación a otras tecnologías.
Como indiqué, en el caso de Ionic, la curva de aprendizaje si se conoce el framework base (Angular, React o Vue) es relativamente rápida, disponiendo además de una gran documentación y soporte por la comunidad.
Otro factor positivo de los desarrollos cruzados híbridos es el ciclo de vida del desarrollo.
Al solo tener un equipo trabajando para todas las soluciones se eliminan actores y desarrollos del ciclo de vida del proyecto lo que aligera costes y tiempos.
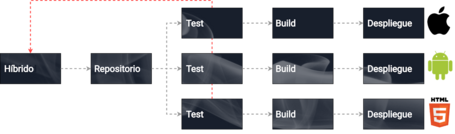
Esto se puede ver bien en las dos imágenes expuestas a continuación, una del ciclo de vida de un desarrollo desacoplado de una aplicación nativa y web y otra de un desarrollo híbrido.


En estos diagramas previos, la primera columna corresponde a los equipos de desarrollo, uno por cada línea de producción que tengamos en el primer caso, y como podemos comprobar se unifica en el segundo.
Otro punto de mejora es que al solo tener una fuente de código ahorramos en infraestructura reposital, necesitando solo una única fuente donde almacenar el código. Esto no implica que no se puedan realizar desarrollos específicos para cada una de las plataformas, ya que el framework permite la aplicación de desarrollos específicos si así se necesitara por plataforma.
Esto a parte de impactar, como es lógico, en el factor económico, implica también una reducción de tiempo al estar todo el desarrollo unificado en un solo equipo.
El ciclo de detección de errores también se ve mejorado ya que cualquier detección de desviación en el funcionamiento provoca que la solución implantada recaiga sobre todos los canales en un único desarrollo.
De cara al mantenimiento, y al igual que ocurre con el desarrollo, la inversión también se ve reducida al solo necesitar de un único equipo para soportar todos los canales.
Esto facilita también el poder disponer de personal con conocimientos sobre la plataforma ya que al hacer uso de tecnologías de programación ampliamente extendidas en el ecosistema Español existe gran disponibilidad de profesionales cualificados para dar un servicio de calidad.
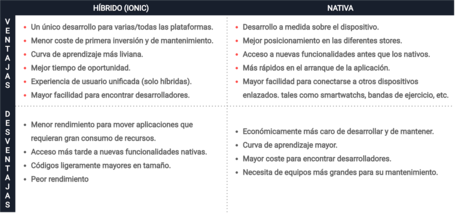
La solución de un desarrollo híbrido se ciñe perfectamente a la problemática dada, pero evidentemente tiene una serie de desventajas, y al tratarse de una herramienta es conveniente remarcarlas. En este caso, estas son la de Ionic frente a una solución nativa:

Estamos en un momento donde los desarrollos híbridos no solo pueden ayudarnos, sino que son una alternativa más que viable y considerable para aquellas compañías que quieran transformarse y alcanzar a sus clientes minimizando el coste.
Y aunque el debate sobre la tecnología a utilizar, cuál es mejor o peor, cuál presenta más ventajas o desventajas... sigue y seguirá abierto. Lo cierto es que los avances tecnológicos auguran que la brecha inicial entre ambas tecnologías se irá minimizando cada vez más e incluso cada tecnología tendrá un nicho propio, siendo una herramienta viable según las necesidades.
¡No te pierdas nuestro podcast! En este capítulo profundizamos mucho más sobre desarrollos front híbridos.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.