¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
techbiz
Sam Martín 30/10/2024 Cargando comentarios…
Con los fundamentos de la accesibilidad en mente, es momento de llevar la teoría a la práctica. En la primera parte hablamos sobre las directrices clave que rigen la accesibilidad y, en esta segunda parte, te presentaremos herramientas web y plugins de Figma que facilitan la implementación de un diseño accesible.
Estas herramientas no solo te ayudan a verificar contrastes y legibilidad, sino que también hacen que la integración de la accesibilidad sea un proceso más fluido y creativo. Si la primera parte te dio la base, esta te proporcionará los recursos para ponerla en acción.
Escoger una buena combinación de color y tipografía es esencial para las personas con discapacidad visual. Existen varias herramientas web que permiten verificar los niveles de contraste y otros aspectos de accesibilidad:
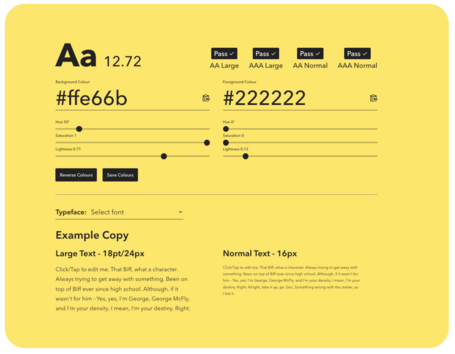
Colour Contrast Checker es una herramienta minimalista y sencilla. La interfaz es extremadamente visual, con un diseño limpio que prioriza la funcionalidad para que se puedan introducir colores e interactuar en directo de forma sencilla.

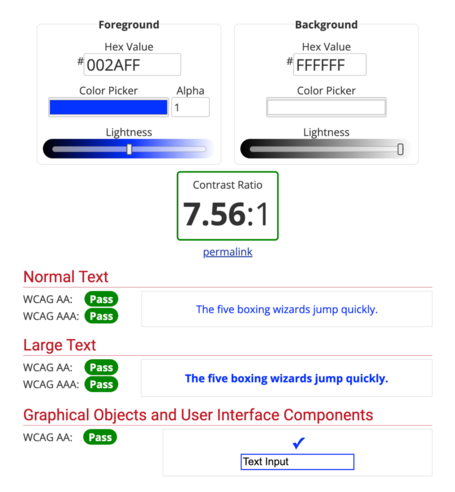
WebAIM Contrast Checker se trata de una herramienta simple y funcional enfocada en la accesibilidad, que permite evaluar el contraste de colores de manera directa y sin distracciones. La simplicidad en su diseño es clara, enfocándose más en la funcionalidad que en la interactividad.

Contrast Checker es muy similar a Colour Contrast Checker (la primera de todas), esta herramienta ofrece un enfoque sencillo y directo. Sin embargo, su interfaz es ligeramente más refinada con un diseño más explicativo y detallado.

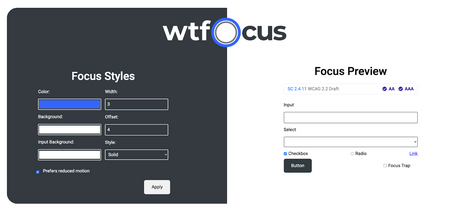
WTFocus es una herramienta minimalista que proporciona resultados rápidos sobre la relación de contraste de colores, con un enfoque en la simplicidad y eficiencia. Y única y exclusivamente para componentes o elementos que disponen de estado focus.

Figma se ha consolidado como unaherramienta clave en el diseño de interfaces accesibles para UI/UX. Su amplio ecosistema de plugins permite optimizar la creación de diseños inclusivos, gestionando el contraste de colores, la legibilidad del texto y el cumplimiento de directrices de accesibilidad. Estos plugins son esenciales para asegurar que tu diseño no solo sea visualmente atractivo, sino también universalmente accesible.
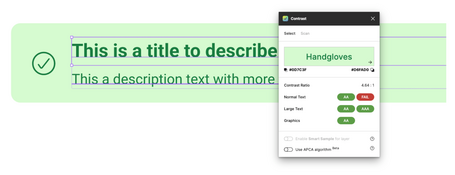
Contrast es un plugin de Figma enfocado en la verificación rápida y sencilla de los niveles de contraste en tus diseños. Su interfaz intuitiva permite comprobar de inmediato si los colores utilizados cumplen con las directrices de accesibilidad WCAG, garantizando que el texto y otros elementos visuales sean legibles para todo el mundo. Ideal para diseñadores/as que necesitan una herramienta ágil y gratuita para asegurar la accesibilidad en términos de color.

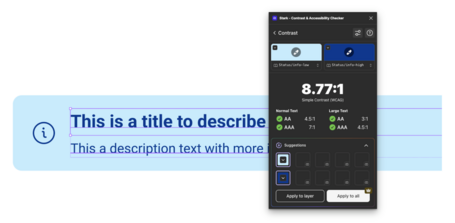
Stark es un plugin integral que va más allá del control de contraste, ofreciendo un conjunto completo de herramientas para evaluar la accesibilidad de tus diseños. Stark es perfecto para diseñadores/as que buscan una solución robusta y profesional para crear interfaces accesibles y optimizadas para todo el mundo..

El buen diseño es como una fiesta a la que todo el mundo está invitado y la accesibilidad es la clave que abre la puerta. Crear interfaces accesibles no es solo una responsabilidad, sino una oportunidad para diseñar experiencias inclusivas. Integrar la accesibilidad en el diseño de UI/UX, apoyándose en herramientas web y plugins como los que ofrece Figma, no solo mejora la usabilidad, sino que también enriquece la experiencia de los usuarios/as.
Y recuerda, un buen diseño no solo tiene que ser atractivo; debe ser accesible para todo el mundo.
¡Hagamos del diseño un lugar donde nadie quede fuera!
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.