¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Jaime Fernández Pérez 27/01/2020 Cargando comentarios…
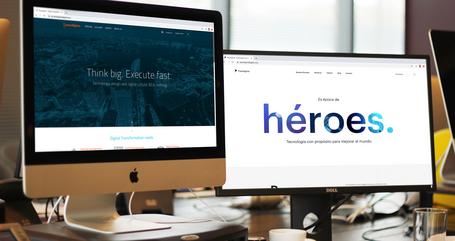
En Paradigma hemos cambiado de imagen y, después de más de 6 años gestionando nuestra web con WordPress, era el momento de apostar por algo más moderno. Tras analizar varias opciones, decidimos desacoplar el CMS del frontal, usando Strapi y Eleventy.
Aquí os cuento cómo ha sido el camino hasta conseguirlo y las conclusiones que podemos sacar de esta travesía.
Mi experiencia con WordPress siempre ha sido buena y, aunque hay que entender que WordPress tiene algunos problemas asociados (para mí principalmente la seguridad), también ofrece muchas ventajas. Yo he conseguido hacer webs complejas con relativa facilidad y bastante control sobre su flujo de trabajo.
Dicho esto, con el nuevo cambio de marca de Paradigma venía asociado un cambio tan radical de la web, que sin duda tendríamos que empezar de cero, ya que cambiaba casi toda la estructura previa. Y nuestro WordPress, después de más de 6 años, ya había sufrido demasiados cambios de rumbo de la web y tenía demasiado “código zombie”.

La duda era si empezar desde cero con un nuevo WordPress, CMS con el que sabía que podríamos solventar todos los requisitos sin excesiva dificultad, o si por el contrario era el momento de arriesgarnos buscando un nuevo CMS.
Si por mí hubiese sido, me hubiera lanzado a por WordPress otra vez sin dudarlo. Pero mi compañero Luis Calvo me hizo la “inocente” propuesta de darle una pensada a los Headless CMS y ver si encajaba para nuestro caso.
¿Qué es un Headless CMS?
Es un gestor de contenido que solo proporciona un back-end y un API REST con el que consultar su contenido.
Mientras, un CMS tradicional combina el contenido y la capa de presentación, un Headless CMS se centra únicamente en el contenido.
Yo, que ya me estoy haciendo mayor, no había oído nunca hablar de un Headless CMS y, tras un primer vistazo, vi claro que reemplazar WordPress por un CMS de estos iba a ser una locura. Así se lo hice saber a Luis.
Al dejar PHP atrás y apostar por crear HTML estáticos, íbamos a perder toda la potencia de los plugins que hasta ese momento usábamos para cosas tan importantes como: la gestión de los comentarios, las búsquedas, programación de la publicación de nuevos artículos, gestión del SEO...
¿Qué son los generador de estáticos?
Son aplicaciones que, haciendo uso de los datos proporcionados, por ejemplo desde un API, crean ficheros HTML a través de un motor de plantillas. Son muy útiles para mantener los datos separados de la presentación.
Pero en Paradigma nos gusta "complicarnos la vida" y ya me habían metido el gusanillo en el cuerpo, ¡no iba a ser fácil sacarlo de allí!
Me seguí informando, viendo alternativas y evaluando posibles soluciones a los problemas que había previsto. Paso a paso la montaña se hizo más pequeña y, finalmente, pensamos que era el momento idóneo para darle una oportunidad al nuevo modelo.
Últimamente nos llegan muchos proyectos que buscan un Headless CMS y los experimentos siempre es mejor hacerlos con uno mismo.
Antes de tomar una decisión tan importante y con tanto impacto, decidimos hacer una prueba de concepto, para ver si merecía la pena el esfuerzo.
Tras estudiar las opciones disponibles sabíamos el modelo que queríamos. Tenía que ser una estructura en la que los datos y el frontal estuvieran desacoplados.
Debía de ser algo así:
Un CMS:
Un generador de estáticos:
Y micro aplicaciones. Para las partes dinámicas de la web:
Con este nuevo sistema esperábamos ganar mucho en seguridad y en tiempos de respuesta, pero también debía de seguir siendo igual de funcional que lo era Wordpress para nuestros editores y desarrolladores.
Teníamos los retos de no perder ninguno de estos puntos:
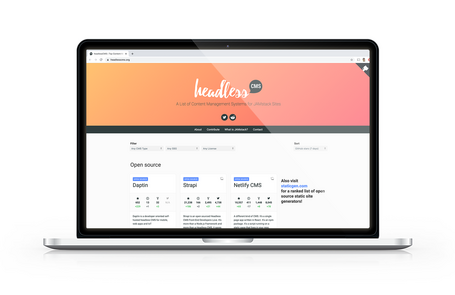
Hay muchísimas opciones en el mercado y el mejor lugar para encontrar el Headless CMS que mejor encaje contigo es headlesscms.org. Ahí podrás filtrar los CMS por tipo, licencia, lenguaje y popularidad.

Tras revisar las opciones que nos proponía esta web, hicimos una prueba de concepto con 4 candidatos:
Me gustaba mucho y cubría muchas de nuestras necesidades. Pero está desarrollado en PHP, y para este proyecto queríamos apostar por hacerlo 100% con JavaScript.
Es muy popular, pero...
Ahora que lo he vuelto a revisar veo que ha crecido mucho y, si volviera a comenzar el proyecto, lo valoraría mucho más seriamente. Sinceramente ahora no recuerdo por qué lo descarté en su día.

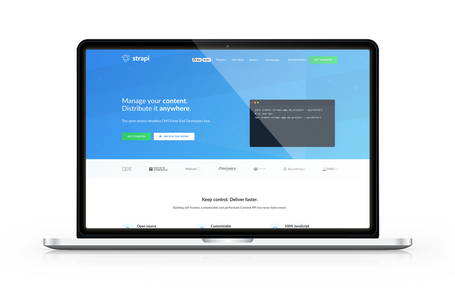
Finalmente nos decantamos por Strapi. Tiene algunos puntos fuertes que nos gustan mucho:
Por otro lado, también tenía algunos riesgos que daban un poco de miedo:
Pero a pesar de estos riesgos, el saber que los problemas que hemos encontrado son temporales (y sus muchas ventajas), nos ha hecho decantarnos por Strapi como nuestro nuevo editor de contenido.
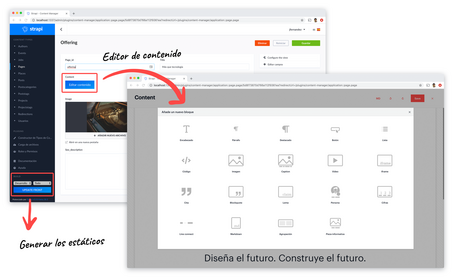
Instalarlo y configurarlo es muy sencillo. Te iba a explicar cómo, pero creo que será mejor que lo mires directamente en su documentación, que está muy bien explicada.
Strapi no encajaba al 100% con nuestras necesidades y hemos tenido que hacer algunas modificaciones para que se convierta en el CMS de nuestras vidas:

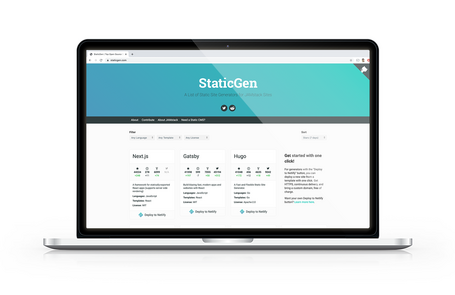
Si en cuanto a CMS había una gran variedad para escoger, con los generadores de estáticos hay todavía más opciones. Tambíen tenemos una web que nos va a ayudar a elegir el más idóneo para nuestro caso: staticgen.com

En este caso, valoramos más seriamente 3 opciones:
Esta es una opción muy potente, pero no me gustó para nuestro caso por los posibles problemas con el SEO y porque me gusta tener mucho control sobre el HTML que sirvo al cliente.
Es el más famoso del lugar, pero...
Para seleccionar un CMS dudamos más, pero para el generador de estáticos teníamos bastante claro desde un principio que el ganador sería 11ty, ya que no encontramos ningún riesgo aparente, pero sí muchas fortalezas:
Lo primero que hace Eleventy ante un proceso de construcción es obtener los datos que posteriormente usará para pintar los HTML.
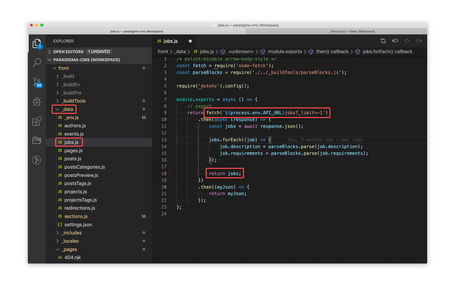
Esta información la busca en la carpeta _data. Cada fichero que encuentre dentro devolverá una colección de datos a la que se podrá hacer referencia en cualquier plantilla. En ese fichero se puede devolver un JSON directamente u obtenerlo haciendo una petición a un API, como se hace en este caso:

En este caso se hace una petición a Strapi para obtener todo el listado de ofertas de trabajo que mostramos en la web. Posteriormente, se parsea su contenido para cubrir las necesidades de visualización. Y finalmente se devuelve el resultado que guardará una variable jobs (nombre dado por el nombre del fichero) con el listado resultante.
Una vez que tenemos todos los datos necesarios, se empiezan a “pintar” cada una de las plantillas. Yo guardo todas dentro de la carpeta _pages para que estén más ordenadas, pero pueden estar donde se quiera. Cada fichero dentro de _pages acabará siendo un HTML (o varios en caso de haber paginación).
¿Qué entiende Eleventy por paginación?
Por ejemplo, un listado de artículo es paginación. Hasta ahí estaba muy claro para mí, pero la plantilla que pinta el detalle de cada una de esos artículos también es paginación, una paginación de 1 elemento por cada página.
Para que un fichero sea considerado plantilla, vamos, que acabe siendo un fichero en la construcción final, debe de tener es que tenga esta estructura:
---
permalink: /blog/index.html
title: Mi título de ejemplo
---
<h1>{{ title }}</h1>
Las variables que definimos en las primeras líneas, entre los símbolos de --- se denominan front matter, y podemos crear tantas como queramos para su posterior uso.
Eleventy permite hacer uso de layout base para poder ser extendidos por medio de bloques, donde inyectar el contenido propio de cada una de nuestras páginas y en ellas hacer uso de las colecciones de datos, filtros, e importaciones de otros ficheros. Todo ello explicado bastante bien en su documentación.
Por último, necesitábamos crear algunas pequeñas aplicaciones para dar dinamismo a algunas partes de nuestros HTML estáticos. Y las hemos desarrollado para cubrir justamente nuestras necesidades, ya que los productos disponibles en el mercado no nos encajaban del todo bien.
Crear, editar y listar los comentarios asociados a un artículo. Tiene su propia zona de administración donde validar o rechazar cada uno de los comentarios.
Poder realizar búsquedas sobre el contenido de la web. Las consultas las hace sobre unos JSON que se generan desde Eleventy.
Crear, editar y mostrar las encuestas asociadas a un artículo. Y también tiene una zona de administración para crear estas encuestas.
Pues ya están todas las cartas sobre la mesa. Ahora ve llegando la hora de sacar conclusiones, y aprender para el futuro.
Hemos ganado en todos estos puntos:
Ahora la administración es más sencilla, ya que evitamos todos los extras que te da Wordpress y que no se suelen usar.
Al tener publicados solo HTML estáticos mejoramos la seguridad y la rapidez de respuesta es mucho mejor que antes.
Ahora sentimos que tenemos mejor acceso a los datos y eso nos da facilidad para cambiar en el futuro. Al estar todo más desacoplado y más localizable, será mucho más sencillo hacer otra migración en el futuro a otro sistema, tanto de CMS como de generador de estáticos.
Ahora molamos más. No nos engañemos, mola mucho decir que trabajas con las últimas tecnologías y ahora nosotros lo hacemos. Y dejamos atrás esa mala fama que siempre lleva WordPress consigo.
Seamos sinceros, no es oro todo lo que reluce y en algunos aspectos estabamos mejor antes del cambio:
Salir de la zona de confort da miedo y cuesta dinero. Hemos tardado mucho más tiempo para conseguir cosas que con Wordpress hubiesen sido más rápidas. Pero esto no es un punto en contra del nuevo sistema, simplemente es una consecuencia de cambiar de una tecnología que controlas a otra en la que eres novato.
WordPress lo usa todo el mundo y eso tiene sus problemas, pero también sus ventajas. Cualquier problema que te encontrabas con WordPress le había pasado a alguien antes y está documentada su solución en internet. Por lo tanto, ahora tenemos menos documentación a nuestra disposición.
Para llevar a cabo este nuevo modelo hace falta mucho más soporte del departamento de sistemas, ya que donde antes tenías un solo servidor ahora tienes tres. Además, tienen que comunicarse entre ellos y estar muy bien configurados. Esto es algo que no valoramos bien al principio del proyecto y ha sido de las partes que más problemas nos ha traído al final.
Y lo mismo que pasa con los servidores pasa con las aplicaciones, donde antes solo tenías que formarte en WordPress ahora debes controlar y gestionar varias aplicaciones. Eso sí, más sencillas cada una de ellas por separado.
Siento decepcionaros, pero no tengo una conclusión clara. En mi opinión la decisión final depende de factores como:
Dicho todo esto, controlando todos estos problemas y olvidando estos seis meses de duro trabajo, sigo con ganas de perfeccionar más este modelo y seguir apostando por él en próximos proyecto.
¿Te animas tú también a probarlo?
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.

Cuéntanos qué te parece.