¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Javier Escacena 03/05/2023 Cargando comentarios…
Repasamos en este post las posibilidades que ofrecen actualmente los componentes Webviews y hacemos una aproximación a las Webviews con React Native.
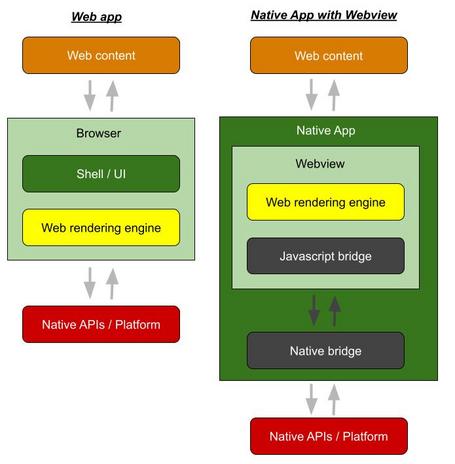
Son componentes nativos (ios / android) que permiten embeber contenido web dentro de apps nativas. Si consideramos que un navegador de internet está compuesto de dos partes:
El componente Webview termina siendo un derivado reducido solamente al motor de renderizado web más un bridge JS para comunicar con la parte nativa.

Con la Webview embebida en la app nativa, el interfaz de usuario que tiene el navegador normal es reemplazado por componentes UI nativos, haciendo parecer que la página web está integrada completamente dentro de la app nativa.

Cada plataforma nativa tiene su implementación. En Android está implementado en este componente y en nuestros móviles lo podemos ver como una app más:

En iOS está implementado en el componente VKWebview.
En la carrera cross-platform por llevar contenido y funcionalidades a los usuarios de dispositivos móviles, hay en el mercado diferentes estrategias. Véanse Progressive Web Apps, No-Code App Builders, React Native, Flutter o Ionic. En muchas de esas formas, por debajo lo que hay es código web. Y es por algo. Si hay una tecnología que aguanta el paso del tiempo es la web: HTML+CSS+Javascript. De ahí que, por su portabilidad y su longevidad, muchas apps nativas que usamos habitualmente contienen Webviews como Facebook, Instagram, Twitter o Gmail.
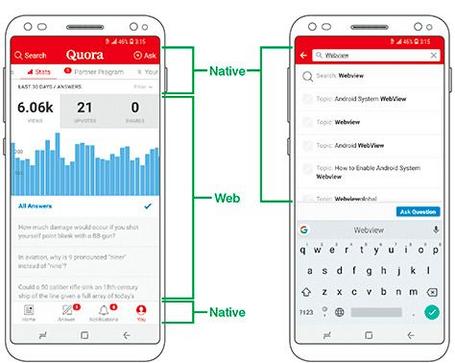
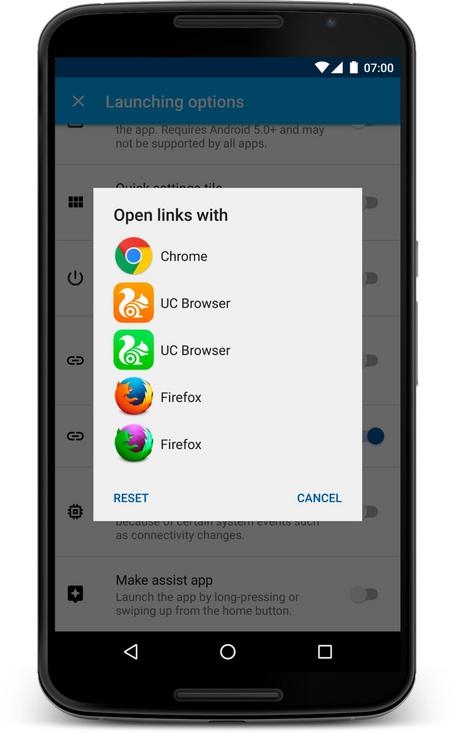
En las Webview apps (apps nativas con, al menos, una pantalla en Webview), es imposible saber qué pantallas son Webviews y cuáles full native. Otras veces está claro, por ejemplo, cuando en Gmail abrimos un link de un email (in-app browser):

Tip: Una forma un poco drástica de saber qué apps nativas de tu móvil usan Webviews, es desinstalar el componente Webview y ver qué apps siguen funcionando.
Si el código web es lo mejor de lo mejor, ¿por qué no servimos contenido a los navegadores de los usuarios en web/webapp y ya está? Dos estadísticas nos indican la mayor penetración que tienen las apps nativas sobre los contenidos servidos solo a través de navegadores.
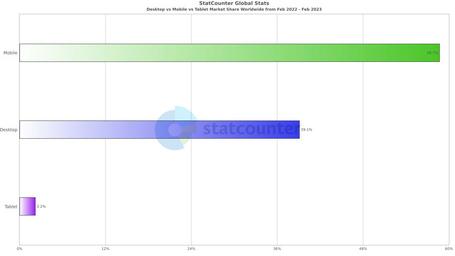
Más de la mitad del tráfico online se hace desde dispositivos móviles.

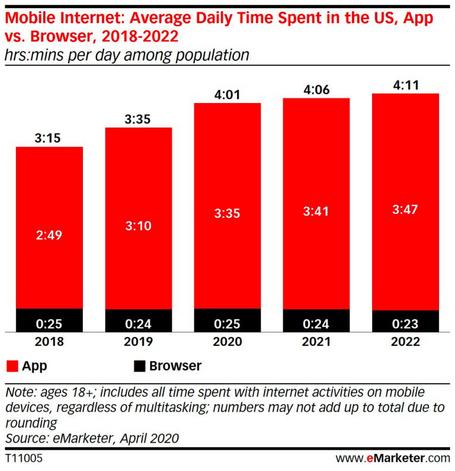
Aproximadamente el 90% del tiempo de uso de los móviles es utilizando apps. Esto es porque las apps (tanto nativas como Webview apps) son mucho más fáciles de utilizar que los navegadores de los móviles:

Además, las Webview apps tienen otras ventajas:

Vamos a mostrar aquí las características más reseñables de las webviews en cuanto al control que permiten desde la parte nativa. Elegimos poner ejemplos en React Native junto con el paquete React-Native Webview con el objeto de seguir trabajando sobre código web pero manteniéndonos en desarrollo nativo. El paquete React-Native-Webview soporta iOS, Android, Windows y MacOs.
Integrar una pantalla Webview en una app React Native es bastante simple.
import React, { Component } from 'react';
import { WebView } from 'react-native-webview';
// ...
class MyWebComponent extends Component {
render() {
return <WebView source={{ uri: 'https://reactnative.dev/' }} />;
}
}
Desde el código nativo (React-Native en este caso) tenemos varias opciones de controlar el funcionamiento de la Webview. A continuación os dejo unos ejemplos “copy&paste”:
Inyectando JS en el Webview
Controlando la navegación dentro de la Webview
Comunicación Javascript bidireccional con la Webview
Configurando cookies/headers
File Upload
File Download
Todos los ejemplos están disponibles en el siguiente repositorio.
Construir una app full native es el camino si la app va a ser el centro de tu modelo de negocio, pero en todos los demás casos es muy a considerar tener pantallas de tu app hechas dentro de webviews.
En resumen, el componente Webview es una valiosa herramienta para servir contenido a las apps nativas. Si además hacemos los desarrollos nativos en React Native, conseguimos tener código web tanto para renderizar pantallas nativas como para reutilizar funcionalidad web existente.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.

Cuéntanos qué te parece.