¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Gema de Rus 21/01/2021 Cargando comentarios…
Desde hace un tiempo, en cada newsletter que recibo hablan de Tailwind, un framework css que está cogiendo mucha tracción. A pesar de que soy anti frameworks de css, me picó la curiosidad y, mirando la documentación, leí que “es un framework utility first” y me dio pereza tener todo el html lleno de utility class. Sin embargo, conforme iba avanzando con la documentación me iban sorprendiendo cada vez más cosas, ¿queréis saber más?
Tailwind, como hemos comentado, es un framework utility first. Las utilities son clases de css que aplican solo una regla y que suelen ser muy descriptivas. Por ejemplo, “.space-between” sería una utility class que aplicaría “justify-content: space-between”.
Se diferencia de otros frameworks css porque solo tiene clases. No tiene componentes, ni javascript asociado a estos componentes; incluye únicamente css. Ofrece también componentes y layout pero solo en la versión de pago.
Es mobile first, por lo que si utilizas las clases sin md:, lg:, xs, se aplicará desde móvil a todas las resoluciones. Lo primero que pensé al ver tantísimas clases es que iba a ser un infierno conocerlas todas, pero son clases muy sencillas, con nombres muy intuitivos (para saber qué hace la clase “.justify-space-between” solo hay que leerla). Para ayudarte aún más tienen una cheatsheet muy detallada, agrupada por propiedades.
El setup es muy sencillo. El ejemplo que vamos a ver está hecho con React (Tailwind es agnóstico y podemos usar cualquier framework js) y he seguido este tutorial. En la documentación viene como instalarlo con npm.
Tailwind se apoya en postcss para la generación del css, por lo que se alcanza un flujo de desarrollo muy avanzado, personalizable, ágil y, sobre todo, optimizado.
Veamos un ejemplo sobre cómo haríamos un botón:
<button className="bg-pink-400 mt-4 rounded px-3 py-2 text-white hover:bg-pink-600">Sign up</button>
Y el botón se vería de la siguiente manera:

Estos son los estilos que estaríamos aplicando con estas clases:
Como se puede ver, es un html muy verboso, pero Tailwind tiene una solución para esto. En nuestro archivo tailwind.css, tenemos las siguientes directivas:
@tailwind base;
@tailwind components;
@tailwind utilities;
@tailwind components: aquí incluiríamos las clases que utilicemos para nuestros componentes. Vamos a suponer que nuestro botón lo vamos a utilizar en más sitios. En vez de tener que ir escribiendo cada vez todas esas clases, Tailwind nos permite hacer lo siguiente:
.button-primary {
@apply bg-pink-400 mt-4 rounded px-3 py-2 text-white;
}
Creamos una clase css y con la directiva @apply incluimos los estilos de todas las clases que pongamos a continuación.
Si hacemos la build, nuestros estilos aparecería de la siguiente forma en el compilado:
.button-primary {
--bg-opacity: 1;
background-color: #f687b3;
background-color: rgba(246, 135, 179, var(--bg-opacity));
margin-top: 1rem;
border-radius: 0.25rem;
padding-left: 0.75rem;
padding-right: 0.75rem;
padding-top: 0.5rem;
padding-bottom: 0.5rem;
--text-opacity: 1;
color: #fff;
color: rgba(255, 255, 255, var(--text-opacity));
}
Las clases que hacen referencia a los estados del botón se definen de la siguiente manera:
.button-primary:hover {
@apply bg-pink-600;
}
Y las media queries se harían con la directiva screen (ojo, solamente puedes usarla de esta forma si estabas trabajando con sass u otro preprocesador):
@screen md {
.button-primary
@apply w-auto;
}
}
Otra opción para las media queries es ponerlas en el html:
<button className="button-primary md:w-auto">Sign up</button>
Vamos a ver para qué sirven el resto de directivas que vemos en este archivo:
@tailwind base: en esta directiva incluye los estilos básicos para el html. Imaginaros que queremos que todos nuestros headings tengan unos estilos predeterminados:
@layer base {
h1 {
@apply text-2xl;
}
h2 {
@apply text-xl;
}
}
Con la directiva @layer lo que hacemos es que todos estos estilos se incluyan en el base.
Sin embargo, hay otra forma de añadir los estilos, con plugins. En el caso que hemos visto de las cabeceras, podríamos hacerlo de la siguiente forma:
// tailwind.config.js
const plugin = require('tailwindcss/plugin')
module.exports = {
plugins: [
plugin(function({ addBase, config }) {
addBase({
'h1': { fontSize: config('theme.fontSize.2xl') },
'h2': { fontSize: config('theme.fontSize.xl') },
'h3': { fontSize: config('theme.fontSize.lg') },
})
})
]
}
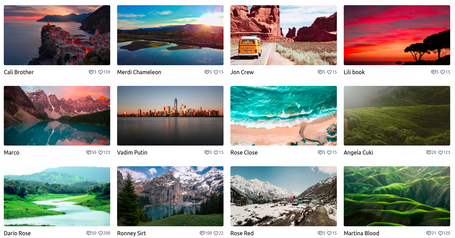
Tailwind tiene utilities class para grid, tanto en flexbox como en css grid, por lo que podrás elegir con el que te sientas más cómodo o mejor se adapte a tu diseño. En mi caso, he utilizado las clases de css grid para este componente:

Echando un ojo al css de Tailwind, me sorprende que utiliza propiedades css muy recientes como display: contents o place-content. Esta última ni la conocía.
En cuanto a la personalización, no es muy complicado. En nuestro archivo tailwind.config.js en la sección de theme podríamos personalizar los breakpoints, las fuentes, los espacios, colores:
module.exports = {
theme: {
screens: {
sm: '640px',
md: '768px',
lg: '1024px',
xl: '1280px',
},
fontFamily: {
display: ['Gilroy', 'sans-serif'],
body: ['Graphik', 'sans-serif'],
},
borderWidth: {
default: '1px',
'0': '0',
'2': '2px',
'4': '4px',
},
extend: {
colors: {
cyan: '#9cdbff',
},
spacing: {
'96': '24rem',
'128': '32rem',
}
}
}
}
Además, tienes la opción de preservar parte de la configuración pero añadir alguna nueva, de la siguiente forma:
// tailwind.config.js
module.exports = {
theme: {
extend: {
// Adds a new breakpoint in addition to the default breakpoints
screens: {
'2xl': '1440px',
}
}
}
}
Y, por si fuera poco, para ayudarnos con la personalización de la configuración, tienen una serie de herramientas, con la que puedes hacer, entre otras cosas, tu paleta de colores. Aquí os dejo los generadores que tienen por si queréis profundizar más.
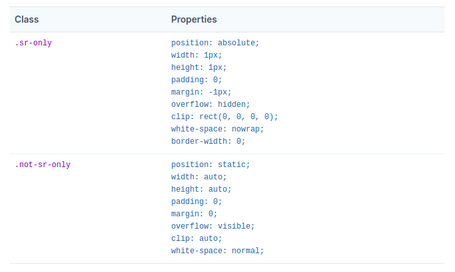
Otra cosa que me ha gustado mucho de Tailwind, es que tiene clases para ocultar elementos del dom de forma accesible.

Y si, finalmente, decides no utilizarlas, es tan sencillo como añadir en el archivo de configuración el siguiente código:
corePlugins: {
accessibility: false,
},
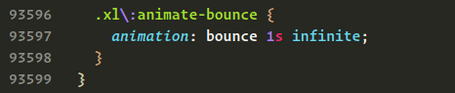
Cuando empecé a trastear con Tailwind y miré el archivo donde se incluyen todas las clases y vi esto:

Pensé ¡WTF! ¡93.599 líneas de código! ¿Estamos locos? Es posible optimizar este código instalando PurgeCss e incluyendo en el postcss.config.js este código:
require('@fullhuman/postcss-purgecss')({
content: [
'./src/**/*.js',
'./public/index.html'
],
Cuando haces la build te quita todas las clases que no has utilizado optimizando nuestro css.
En definitiva, y como resumen, los pros que encontramos:
Los contras de Tailwind:
Seguramente haya más contras que iréis encontrando conforme empecéis a trabajar con el framework.
En conclusión, después de mi experiencia con Tailwind, me quedo con ganas de más, hacerse en una mañana una pantalla responsive con un grid de imágenes, yo creo que está bastante bien, sobre todo teniendo en cuenta que es la primera vez que lo utilizo.
Después de toda la info, ¿te decides a probarlo? Aquí os dejo el repo del ejercicio que hice por si queréis curiosear. Yo os animo a que le déis una oportunidad porque no os va a defraudar, palabra de maquetadora purista ;)
Recursos:
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.