¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Noe Medina 11/12/2023 Cargando comentarios…
En el pasado post de herramientas para mejorar la accesibilidad hablábamos sobre cómo visualizar en las DevTools de Chrome el “árbol de accesibilidad”, pero… ¿sabemos qué es?
Cuando escribimos el código que compondrá la estructura de nuestra página, lo hacemos utilizando HTML de manera semántica. Este será interpretado por el navegador para generar lo que conocemos como DOM (Document Object Model) que no es más que un objeto que conformará el árbol de nodos a partir del marcado HTML.
Para que visualmente tenga sentido y estética, nos valemos de CSS para generar una interfaz de usuario a esta interpretación del HTML por parte del navegador.
¿Y los usuarios que no ven la pantalla? Pues al igual que el navegador interpreta el HTML y lo sirve en forma de DOM, se genera también un árbol de accesibilidad. Esto es así porque el DOM como tal no tiene la información completa en lo que se refiere a la accesibilidad.
De esta manera, el navegador genera un árbol de accesibilidad con la siguiente información por cada objeto que lo componga: qué elemento es, cuáles son sus propiedades y cómo se relaciona con el resto de elementos de la página.
A simple vista parece la misma información del DOM, pero no lo es. De hecho, los elementos del DOM no tienen por qué coincidir con los elementos del árbol de accesibilidad.
Por ejemplo, en el DOM encontraremos etiquetas div y etiquetas span que no estarán representadas en el árbol de accesibilidad (en principio) porque carecen de valor semántico.
De la misma manera, pueden existir nodos en el DOM que por su etiqueta HTML sí tengan valor semántico, pero se haya determinado explícitamente (con atributos ARIA) que no se incluyan en el árbol de accesibilidad.
Tal y como comentábamos en el párrafo anterior, los navegadores interpretan el marcado de nuestra web a través de la semántica del HTML y los estilos aplicados, generando el árbol de accesibilidad que es interpretado a su vez por las Accessibility API Mappings para transmitirlos a los lectores de pantalla (u otras herramientas de asistencia tecnológica).
Estas APIs de accesibilidad son diferentes en función de la plataforma y el sistema operativo e incluso hay sistemas operativos que tienen más de una.
Debemos tenerlo en cuenta cuando desarrollamos porque estas APIs asignan un role a cada elemento según ellas lo interpretan y, en ocasiones, puede ocurrir que obtengamos distintos árboles de accesibilidad con el mismo marcado. En esencia va a ser el mismo, pero no exactamente el mismo.
De modo que, de cara a testear y generar planes de pruebas respecto al árbol de accesibilidad, debemos tener en cuenta que dependerá no solo del marcado sino de la combinación de interpretaciones del navegador, las Accessibility API Mappings de cada sistema operativo y, en última instancia, del lector de pantalla.
La información de cada elemento que vamos a encontrar en el árbol de accesibilidad es: qué elemento es, qué propiedades tiene y cómo se relaciona con los demás elementos.
Qué elemento es
Esta información la obtendrá de manera implícita a través de la semántica del HTML y de manera explícita a través de los atributos ARIA.
Propiedades

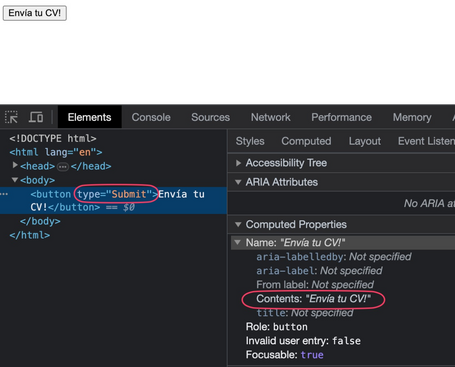
En este caso, el name será el texto del botón y es bastante intuitivo. Pero, en ocasiones, cuando usamos un enlace con unas pocas palabras no descriptivas dentro de un párrafo, no nos aporta suficiente información:

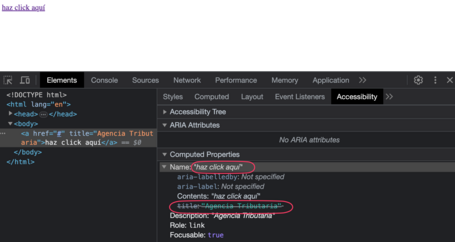
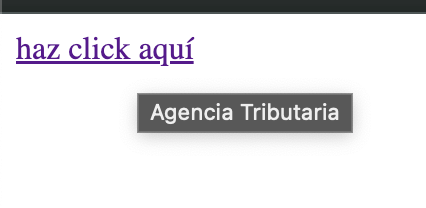
El title, que no es más que un atributo que nos aporta información visual:

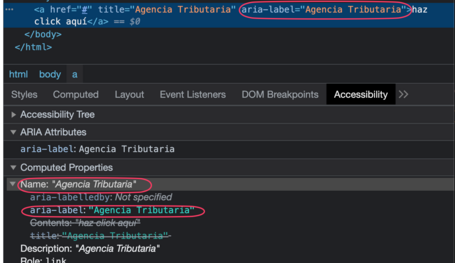
En este caso, tiene una menor especificidad en el árbol de accesibilidad y, por lo tanto, el nombre del enlace sigue siendo “Haz click aquí” y es lo que leerá el lector de pantallas. La manera correcta de hacerlo es usando el aria-label:

La responsabilidad de hacer un producto accesible no es exclusiva de desarrollo y, aunque todo el mundo asume que diseño es responsable de ciertas prácticas de accesibilidad (contrastes, legibilidad de fuentes, etc.), es conveniente no olvidar el papel fundamental que juega el diseño de contenidos (UX writer).
Aquí tenéis la especificación de la WAI para crear nombres y descripciones accesibles.
El HTML semántico no es un ser mitológico, os lo prometo. Siempre he creído que, al igual que ocurre con el CSS, se considera que HTML es algo sencillo y que cualquiera puede escribirlo teniendo un par de nociones básicas. Y es verdad, puedes construir toda tu página con divs y con un buen CSS (o no) conseguir una UI bastante aparente, así que ¿para qué preocuparse?
El comodín del posicionamiento SEO relacionado con la semántica del HTML parecía que nos iba a salvar bastante, pero como no es la única herramienta para ese fin, la semántica sigue siendo algo “que está, pero poco”.
HTML es el lenguaje que todos los dispositivos con acceso a internet entienden, desde tu PC hasta tu nevera inteligente. Por eso debemos tratarle con la importancia que tiene y no tomarlo a la ligera.
Decía que el HTML semántico no es un ser mitológico porque HTML, como lenguaje, es semántico, ya que cada una de sus 114 etiquetas tiene un significado, nos indica qué es y qué objetivo tiene. Si escribimos HTML no semántico es porque desconocemos (o ignoramos deliberadamente) el verdadero significado y uso de las etiquetas HTML.
Puede que parte del mal uso que hacemos de HTML sea porque ignoramos que evoluciona constantemente y no es algo estático, por eso recomiendo visitar documentación de manera habitual para estar al tanto de estos cambios.
Por ejemplo, en MDN Web Docs podemos obtener de un vistazo en el índice de HTML elements qué etiquetas han sido deprecadas (con una papelera roja a la derecha del nombre), cuáles continúan (sin ningún indicativo) y cuáles están en fase experimental (con un matraz Erlenmeyer azul a la derecha del nombre).
Por último, quería compartiros una herramienta más de accesibilidad en las DevTools de Chrome que puede resultar de utilidad para comprobaciones generales.
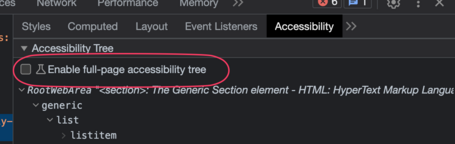
En el mismo panel, cuando señalamos un elemento, tenemos la opción de “Enable full-page accessibility tree”.

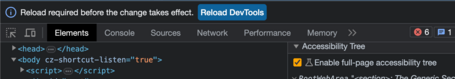
Al seleccionarla debemos recargar las DevTools:

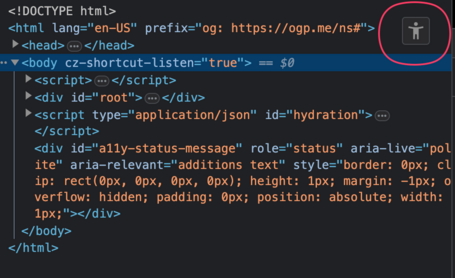
Y en el mismo panel donde podemos ver el DOM, aparecerá un botón.
Tip: este icono es el que suele usar Google en todos sus productos para temas de accesibilidad. Es bastante fácil buscarlo en las herramientas de su suite:

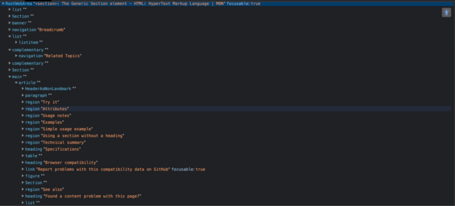
Al activarlo podremos visualizar todo nuestro árbol de accesibilidad:

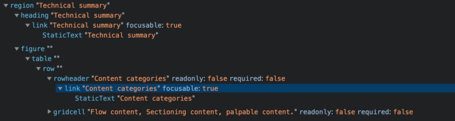
De tal forma que podremos navegar hasta los últimos detalles de cada elemento:

Es bastante útil cuando queremos comprobar que, en líneas generales, se está accediendo correctamente a toda la información que estamos sirviendo en nuestra página.
Probablemente, me repita en todos los artículos sobre accesibilidad, pero la accesibilidad de nuestros productos no es una feature opcional. Debemos contar con profesionales de la maquetación/desarrollo de interfaces de usuario formados y comprometidos con ella para desarrollar nuestros productos.
”El poder de la web está en su universalidad. El acceso de todos, independientemente de la discapacidad, es un aspecto esencial,” Tim Berners-Lee, inventor de la WWW.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.