¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Jaime Fernández Pérez 01/06/2015 Cargando comentarios…
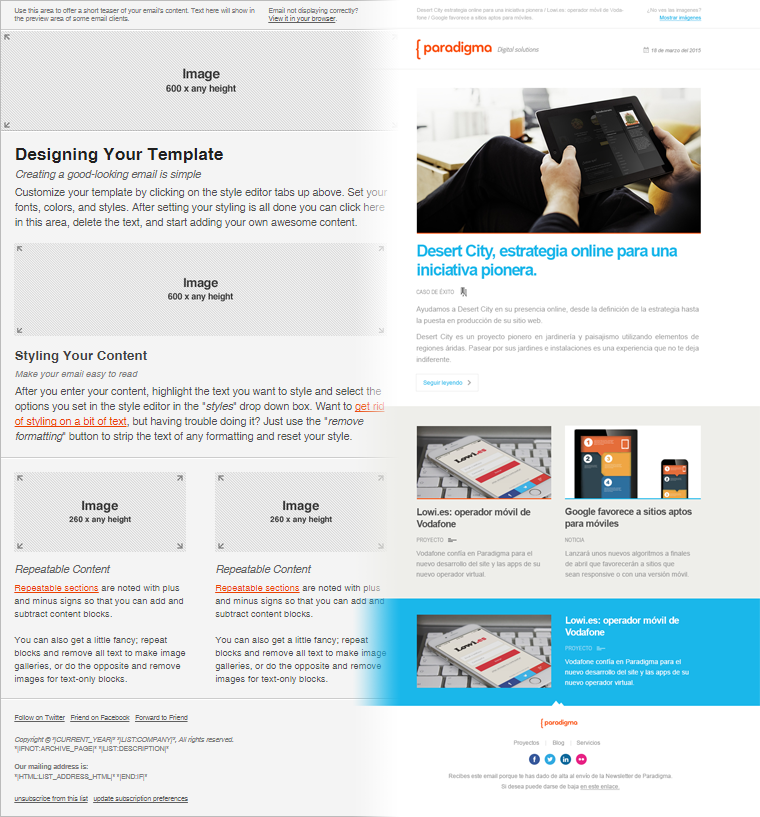
Hacía tiempo que no me enfrentaba a la tarea de maquetar una plantilla de email, ni ganas que tenía, ya que no mantenía ningún recuerdo positivo de la última vez que lo hice. En este caso, mi objetivo era maquetar la nueva newsletter de Paradigma.

Maquetar emails siempre ha sido como crear páginas web en los primeros tiempos de internet:
Algunos de estos problemas provocan que el código HTML resultante sea muy sucio: muchísimas líneas de código, poco legible, difícilmente mantenible,...
A todos estos problemas con los que ya nos veníamos enfrentando, ahora hay que añadirle otro, la plantilla de email debe ajustarse a los diferentes anchos de los dispositivos, y debe cambiar su apariencia en función del dispositivo en el que se vea.
Para conseguir esto debemos hacer uso de las media-queries, pero como seguro sospecháis, esto no va a ser coser y cantar.
El responsive que venimos usando para adaptar nuestras webs sería algo así:
.elementClass{
color:#505050;
font-size:15px;
}
@media only screen and (max-width:480px){
.elementClass{
color:#CCCCCC;
font-size:20px;
}
}
En el código CSS definimos áreas que solo se van a ejecutar si cumplen la condición expuesta por la media-query. En el caso del ejemplo anterior, que el navegador tenga una anchura máxima de 480 pixels.
Para adaptar este ejemplo a una plantilla de mails tenemos que hacer varias modificaciones:
[css]
<style type="text/css">
@media only screen and (max-width:480px){
table[class=elementClass] {
/* Attribute selectors for Yahoo! Mail. */
color:#CCCCCC !important;
font-size:20px !important;
}
}
</style>
<table class="elementClass" style="color:#505050; font-size:15px;">
</table>
[/css]
Los estilos por defecto (los que están fuera de la media-query) deben ir en línea, es decir, dentro de la propia etiqueta HTML en el atributo style.
Cada sentencia dentro de la media-query hay que añadirle el sufijo "!important". Esto hay que hacerlo porque los estilos definidos en línea tienen mayor importancia que los definidos dentro del fichero CSS o de la cabecera de la página. Añadimos el "!important" para alterar dicha prioridad.
Nuestros problemas no acaban aquí. El soporte de media-queries en los clientes de correo no está muy generalizado y, por muy sorprendente que parezca, en muchos clientes populares de móvil tampoco.
Estos son algunos de los clientes de correo que no soportan media-queries:
DESKTOP:
MOBILE:
Por suerte tenemos herramientas que nos facilitan la creación de estas plantillas responsive.
Gracias a estas herramientas no tenemos la necesidad de trabajar directamente con el código “sucio”. Podemos trabajar por un lado con el código HTML y por otro con el CSS. Estas herramientas unen el código poniendo en línea todas las sentencias CSS.
Posteriormente a este proceso tan sólo tendremos que asegurarnos de insertar la porción de código CSS de media-queries otra vez en el código resultante


Lo bueno de esta segunda opción es que, aparte de convertir el código, también te muestra alertas con los posibles errores.
Muchas veces no es fácil hacer la prueba de envío para ver cómo queda la plantilla de email en diferentes lectores de correo.
Para ayudarnos en esta tarea existe PutsMails, que nos permite insertar fácilmente el código HTML de nuestro email e indicar las direcciones de correo electrónico donde queremos enviarlo.
Una vez enviado, primero nos llegará un correo solicitándonos el permiso para aceptar este tipo de emails. Una vez aceptado, lo recibiremos y así podremos ver en primera persona esos posibles problemas que tenga la plantilla.
Por suerte se lleva el flat design, y el menos es más. Esto hace que los diseños que tengamos que maquetar sean cada vez más sencillos, con líneas más rectas, colores planos, más adaptados a un grid.
Estas tendencias harán que tengamos que hacer menos “magias” para transportar el diseño a código.
Las maquetas fluidas no son problemáticas. Tendremos que acostumbrarnos a maquetar nuestros layouts y paneles con anchos por porcentaje. Esto hará que nuestra plantilla se adapte mucho mejor a los diferentes anchos, y de este modo el responsive “solo” se encargara de pasar de varias columnas a una.
Cuanto más sencillo sea nuestro código y menos media-queries usemos, menos problemas nos encontraremos.
Hay dos métodos principales para conseguir que una plantilla en móvil se vea en una columna, y en dispositivos mayores en dos. Aquí os los muestro, y explico rápidamente sus diferencias.
HTML:
[html]
<table border="0" cellpadding="0" cellspacing="0" width="600" id="templateColumns">
<tr>
<td align="center" valign="top" width="50%" class="templateColumnContainer">
<table border="0" cellpadding="10" cellspacing="0" width="100%">
<tr>
<td class="leftColumnContent">
<img src="http://placekitten.com/g/480/300" width="280" style="max-width:280px;" class="columnImage" />
</td>
</tr>
<tr>
<td valign="top" class="leftColumnContent">
<h1>Left Column</h1>
Lorem ipsum dolor sit amet.
</td>
</tr>
</table>
</td>
<td align="center" valign="top" width="50%" class="templateColumnContainer">
<table border="0" cellpadding="10" cellspacing="0" width="100%">
<tr>
<td class="rightColumnContent">
<img src="http://placekitten.com/g/480/300" width="280" style="max-width:280px;" class="columnImage" />
</td>
</tr>
<tr>
<td valign="top" class="rightColumnContent">
<h1>Right Column</h1>
Lorem ipsum dolor sit amet.
</td>
</tr>
</table>
</td>
</tr>
</table>
[/html]
CSS:
[css]
<style type="text/css">
@media only screen and (max-width: 480px){
#templateColumns{
width:100% !important;
}
.templateColumnContainer{
display:block !important;
width:100% !important;
}
.columnImage{
height:auto !important;
max-width:480px !important;
width:100% !important;
}
.leftColumnContent{
font-size:16px !important;
line-height:125% !important;
}
.rightColumnContent{
font-size:16px !important;
line-height:125% !important;
}
}
</style>
[/css]
En este primer ejemplo, cada una de las tablas con clase templateColumnContainer (que es el contenedor de cada una de las columnas) está dentro de un TD, lo que hace que por defecto se muestre como dos columnas, y hace uso de las media-queries para sobreescribir el comportamiento de esos TDs con la intención de mostrar las 2 columnas como una sola.
HTML:
[html]
<table border="0" cellpadding="0" cellspacing="0" width="600" id="templateColumns">
<tr>
<td align="center" valign="top">
<table align="left" border="0" cellpadding="10" cellspacing="0" width="300" class="templateColumnContainer">
<tr>
<td class="leftColumnContent">
<img src="http://placekitten.com/g/480/300" width="280" style="max-width:280px;" class="columnImage" />
</td>
</tr>
<tr>
<td valign="top" class="leftColumnContent">
<h1>Left Column</h1>
Lorem ipsum dolor sit amet.
</td>
</tr>
</table>
<table align="right" border="0" cellpadding="10" cellspacing="0" width="300" class="templateColumnContainer">
<tr>
<td class="rightColumnContent">
<img src="http://placekitten.com/g/480/300" width="280" style="max-width:280px;" class="columnImage" />
</td>
</tr>
<tr>
<td valign="top" class="rightColumnContent">
<h1>Right Column</h1>
Lorem ipsum dolor sit amet.
</td>
</tr>
</table>
</td>
</tr>
</table>
[/html]
CSS:
[css]
<style type="text/css">
@media only screen and (max-width: 480px){
.templateColumnContainer{
display:block !important;
width:100% !important;
}
}
</style>
[/css]
En este segundo ejemplo, cada una de esas tablas con clase templateColumnContainer (que sigue siendo el contenedor de las columnas) se sitúan una al lado de la otra flotando, y la media-query tan solo se encarga de mostrar estas tablas al 100% de ancho, para que ya no se muestren como 2 columnas.
Estos dos ejemplos están obtenidos de este artículo de mailchimp al que puedes acudir si quieres verlo con más detalle.
En Internet ya hay muchas plantillas que han sido probadas para obtener los mejores resultados. Yo os recomiendo buscar la plantilla que más se asemeje a vuestro diseño, y usarla como punto de partida. De este modo os librareis de algún que otro dolor de cabeza.
Las que yo he usado las puedes encontrar aquí:
En definitiva, que sí que es posible hacer responsive nuestros emails, pero tenemos que hacerlo con mucho cuidado, no complicando demasiado el layout, y probando bien en diferentes dispositivos antes de enviarlos al mundo.
Y vosotros ¿qué tal vuestra experiencia con el fabuloso mundo de la maquetación de emails?
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.