¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
José Manuel Rivas 11/07/2018 Cargando comentarios…
Django CMS es un gestor de contenidos de software libre (BSD 3) gratuito, utilizado por miles de sitios web desde 2007 que cuenta con la confianza de empresas como NASA, Canonical, National Geographic y la Universidad de Cardiff, entre otras.
Ya hicimos un seminario y un meetup donde hablamos de forma más extendida, pero el objetivo de este post es recorrer las herramientas y el enfoque que adopta Django CMS para poder integrar nuestras apps de Django en el propio CMS**.**
Y es que si hay un área en la que Django CMS brilla es en su capacidad de integrarse perfectamente con otras aplicaciones.
Según los core developers explican en su propia web decidieron que, en lugar de construir un CMS que intentara gestionar información sobre personas, noticias, eventos y otro tipo de “aplicaciones de carácter general”, dejarían en manos de cada desarrollador el poder de poder crear sus propias aplicaciones.
Se aseguraban así que esas aplicaciones pudieran integrarse fácilmente y sin problemas, así que decidieron que Django CMS debería:
Este enfoque es el que realmente ha dado valor y distinción a Django CMS sobre el resto, ya que ha permitido que crezcan con él una gran cantidad de aplicaciones de terceros para satisfacer todo tipo de necesidades (eventos, noticias, etc).
No solo hay una app de blog para Django CMS... ¡hay varias! Además, ¿no te gusta? Pues haz tu propia app de Django y adáptala para que sea totalmente compatible y que parezca que viene incluida de serie en Django CMS.
Además, muchas aplicaciones que no fueron diseñadas inicialmente para integrarse en Django CMS han sido extendidas para hacer precisamente eso y aprovechar las características de publicación con sólo un poco de trabajo extra.
Hay diferentes tipos y niveles de integración, por lo que es simplemente una cuestión de encontrar una forma que se adapte a sus necesidades.
Django CMS ofrece integración a través de:
Un plugin es la manera más fácil de integrar cualquier otra aplicación de Django con Django CMS. Se utiliza para colocar contenido en una página Django CMS o en cualquier página que hace uso de los placeholders de Django CMS.
Algunos plugins están pensados para tener contenido de edición manual, pero también pueden entregar contenido de forma automática, desde cualquier parte del sistema Django (por ejemplo, una lista de las últimos posts) o incluso pueden ir mucho más allá (usando APIs para obtener datos de otras fuentes, por ejemplo, una fuente de datos meteorológicos).
Una aplicación de terceros puede ser totalmente independiente de Django CMS y aún así ofrecer plugins opcionales para aquellos usuarios que también utilizan Django CMS en su proyecto como funcionalidad extra útil disponible.
A modo de ejemplo, en el siguiente vídeo podemos ver cómo en la página home de una web hay un plugin que permite añadir a la página los últimos posts publicados en el blog. Además, la configuración nos da la opción (entre otras) de poder añadir el número que queramos.
Para integrar una aplicación más estrechamente con Django CMS, podemos utilizar un apphook, que "engancha" la aplicación en la estructura de menú de Django CMS en el punto que queramos.
Su aplicación de noticias (por ejemplo) ahora aparece a los visitantes como una página de Django CMS y su propia estructura de URL está perfectamente integrada en Django CMS.
Un ejemplo típico puede ser una app Django de preguntas frecuentes (FAQs) y que queremos integrar dentro del django CMS para poder gestionarla como una parte más del CMS, poder añadir/eliminar/modificar preguntas, categorías desde el propio menú de django CMS.
En el siguiente vídeo podemos observar dicho ejemplo. Hay un apphook de FAQs y se puede observar cómo al entrar en las páginas que están bajo su dominio se nos activa la opción en el Toolbar para poder interactuar con ellas.
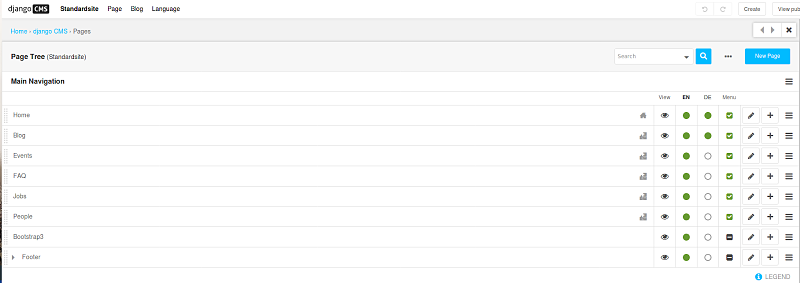
El toolbar de Django CMS ofrece acceso rápido a las operaciones clave y partes del sistema. Es la zona desde donde se accede a toda la funcionalidad del CMS sin tener que salir del contexto de la web, por ejemplo, puedes ir al árbol de páginas, a la configuración de la página actual, se puede publicar y despublicar, etc. Sin embargo, no es exclusivamente para el uso de Django CMS, sino que es extensible fácilmente.
Por ejemplo, tenemos instalada la app “django-filer” de Django, que nos permite la gestión de archivos e imágenes. Pero para entrar a ella tenemos que acceder a la parte de administración de Django para gestionar todo lo referente a imágenes y ficheros, saliendo del contexto de Django CMS.
Una buena opción es integrar un punto de menú en el toolbar de Django CMS (Media library…) para poder acceder a dicha sección y poder trabajar. Y, una vez acabada la gestión, poder volver a la edición del CMS sin un cambio de interfaz tan brusco. Podemos ver dicho ejemplo en el siguiente vídeo:
A menudo necesitamos crear una nueva página u otro elemento rápidamente. Los formularios de administración estándar de Django están completos, pero a veces son exagerados para una adición rápida de este tipo.
Aquí es donde entran en juego los asistentes de creación de contenido (wizards) que presentan solo los campos clave necesarios para crear un nuevo elemento.
Esta puede ser una página, como ya se ha dicho, pero podemos adaptar estos wizards fácilmente en nuestras propias aplicaciones, para cualquier tipo de contenido o información.
Sólo necesitaremos unas pocas líneas de código para añadir un nuevo asistente wizard al sistema.
Una de las joyas de Django CMS es la arquitectura de placeholders/plugin. De hecho, es una de las características clave detrás de su éxito.
Lo que tal vez no sepas es que la misma arquitectura también está disponible para sus propias aplicaciones, lo que significa que podemos beneficiarnos del potente sistema de publicación de contenido y asegurarnos de que todo el conjunto de aplicaciones de nuestro proyecto disfrute de una interfaz coherente para nuestros usuarios.
Por ejemplo, aldryn-newsblog es la aplicación de blog más usada con Django CMS y en ella podemos ver cómo hace uso de la integración de placeholders dentro de su modelo post.
En el siguiente vídeo vemos que al entrar en uno de los post y abrir la vista estructura existen varios placeholders de los que poder hacer uso como son “Newsblog_Article_Content”, “Newsblog_Social” y “Newsblog_Comments”.
El sistema de menús de Django CMS es en realidad una aplicación separada del módulo principal, aunque forma parte del mismo paquete. Esto hace que no esté acoplado a Django CMS. Como cualquier otra aplicación, se comunica al sistema de menús a través de una API.
Esto significa que nuestras propias aplicaciones pueden interactuar con el sistema de menús de forma transparente. Podemos hacer prácticamente lo que queramos con los menús: insertar nodos que enlazan con otros recursos (o jerarquías enteras de nodos) programáticamente, adjuntar menús a páginas, etc.
Aprovechar el sistema de menús implica un nivel de integración bastante profundo. A diferencia de la mayoría de las otras formas de integración, implica un fuerte compromiso con django CMS como parte de un proyecto web.
También es algo más complejo de implementar, pero extremadamente flexible y poderoso, no obstante está bien documentado.


En definitiva, podemos ver cómo Django CMS nos permite múltiples formas de integración para poder hacer de tu web un producto más potente y personalizado al aprovechar al máximo las características del framework Django y no cerrarse solo en su propio ecosistema.
Es verdad que quizás no en todos los casos se necesite todos estos niveles de integración, pero nunca viene mal conocer todo lo que este maravilloso CMS escrito en Django nos ofrece y que la mayoría de las veces pasamos por alto cegados por la magia de los plugins, que son muy bonitos y flexibles pero... ¡integremos más allá de los plugins!
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.