¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Alberto Vara Montero y Carlos Salazar 18/04/2018 Cargando comentarios…
En los dos últimos años habrás notado que tanto en los resultados de los buscadores como en determinados enlaces publicados en redes sociales aparece un pequeño rayo ⚡. Esos contenidos están haciendo uso de la tecnología AMP.
AMP (Accelerated Mobile Pages) es una iniciativa open-source impulsada en un primer momento por Google y promovida por varias compañías. Pretende ser un estándar para la creación de contenidos de consumo ultra rápido dentro del universo de los dispositivos móviles.
Veamos qué sectores son los que más utilizan este tipo de tecnología y qué ventajas les aportan.

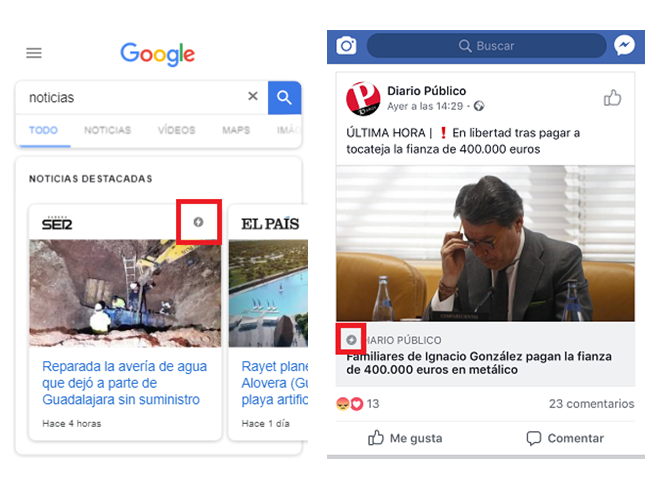
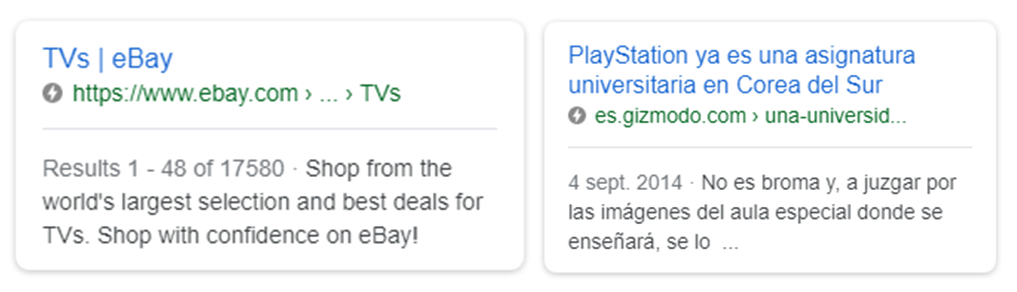
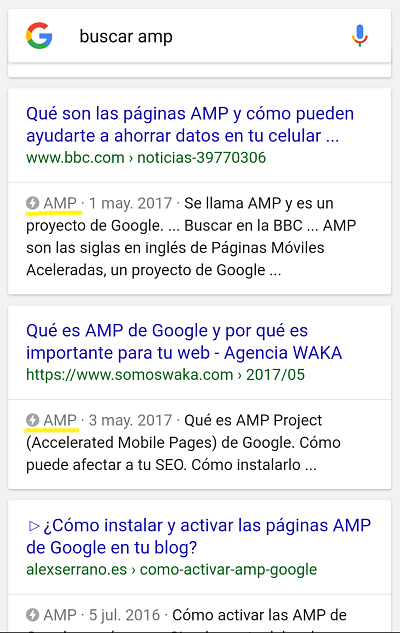
Los medios de comunicación son, hasta la fecha, los que más lo utilizan, ya sea a través de buscadores o redes sociales. Vemos algunos ejemplos en estas imágenes:

También hay otro tipo de contenido que está empezando a mostrar sus versiones en AMP, como son blogs o páginas de eCommerce (producto y listados de productos).

Los beneficios de utilizar AMP para mostrar contenido radican fundamentalmente en dos puntos: mejora de la experiencia de usuario y posicionamiento natural en los buscadores. Veamos con más detalle estas ventajas.
Es un beneficio apreciable desde el primer momento en que empieza a utilizarse por varias razones:
Se ahorra mucho tiempo de carga, como por ejemplo en el uso de una CDN rápida donde se replican las imágenes y se alojan los componentes Javascript de AMP, los cuales se cachean en el navegador con una simple visita a cualquier página AMP de noticia.
También la limitación del tamaño de la hoja de estilos, los cuales no pueden superar los 50kb y además deben estar insertados en la misma página, ya sea declarando una etiqueta ** o en línea. Esto ahorra la carga de una llamada externa, la prohibición de usar Javascript o cargar librerías externas (tan solo los componentes diseñados para AMP están permitidos).
Son las piezas del contenido que podemos usar a la hora de confeccionar la web (sliders, vídeo, imágenes, menús, componentes para analíticas...).
Utilizan un Javascript muy optimizado, que es instanciado según nuestras necesidades, eliminando todo tipo de carga de librerías externas y con un funcionamiento muy homogéneo, haciendo que los dispositivos móviles menos potentes puedan renderizar y procesar estas páginas de una manera mucho más óptima.
El posicionamiento natural en buscadores es otro de los puntos fuertes de AMP. Hoy en día ya no se concibe un medio digital que no publique las versiones AMP de sus noticias.
En este aspecto, AMP potencia el posicionamiento de dos maneras: directa e indirecta. Por un lado, al cargar de una manera mucho más rápida, dependiendo de los algoritmos de los buscadores, la página obtiene mejor posicionamiento al menos en Google y respecto al mundo de las noticias, le está dando un impulso extra a los primeros resultados.
Por otro lado está el factor humano. Y es que, según pasa el tiempo, la inmensa mayoría, sin llegar a saber siquiera lo que significa el rayo, pincha antes en un enlace con este icono que en uno que no lo tenga (incluso de manera inconsciente), simplemente por la experiencia de usuario que le ha dejado impregnada anteriormente, ya sea por rapidez de carga, estabilidad… (o porque no tiene que tragarse popups, banners o capas intrusivas que tiene que ir cerrando una a una...).
AMP tiene 3 restricciones, unas reglas que se deben seguir:
Hay que usar las etiquetas AMP establecidas y seguir las reglas de cómo deben maquetarse.
El Validador AMP de la web oficial debería ser la primera fuente a consultar, pero también tenemos una extensión de Chrome (desde la web de validación) para validar AMP, desde Google Chrome.
Antes de ponernos manos a la obra, no está de más darse una vuelta por la completa documentación que ofrece el proyecto para entender mejor las etiquetas.
Los Javascripts están prohibidos. Sólo se pueden usar js que están en el repositorio CDN del proyecto.
Por lo que, además de incluir el validador de AMP, están altamente comprobados para que sean eficientes, pero no podremos usar js propios ni enlazados en nuestra web.
Aunque eso no quiere decir que no podamos usarlos del todo. Existen reglas en las que podremos usar iframes para cargar complementos que usen Javascript para cargarlos en segundo plano o bien páginas incluidas que los usen.
Pero básicamente lo que nos hará falta en este caso es tener que cargar algún js o píxel de tracking que sea ajeno a Google Analytics.
Sólo 50Kb. Los estilos de AMP sólo pueden tener dicho tamaño como máximo, y deben estar insertados en la misma página sin poder referenciar archivos externos. En AMP tendrás que usar el elemento AMP **** donde insertaremos nuestro CSS.
50.000 bytes de CSS parece mucho, otros dirán “qué va, es poquísimo”, y ambos tienen razón. Para algunos sitios web es más que suficiente, ya que es una página reducida para móvil, la cual debe ser ligera y rápida para visualizarse.
Pero también imaginad una web como un periódico, o un blog, o una tienda, en la que quieres mostrar toda clase de contenido, e incluso quieres mostrar publicidad y hacer cosas extraordinarias, ya 50 Kbytes de CSS parecen restrictivos.
Pues es una de los grandes retos a tener en cuenta a la hora de presentar una web con AMP. La recomendación a la hora de cargar CSS en AMP es que los selecciones muy bien y uses sólo los necesarios.
El formato AMP es una página web más, es decir, si tienes una visualización para Desktop y otra para móvil también deberías tener una visualización para AMP.
La recomendación es que tengas una URL para AMP, por ejemplo: html Normal y AMP, o este otro ejemplo, incluso este otro.
Eso ya es tu decisión. Lo importante es que tengas una URL identificativa para AMP.

¿Cómo sabe el buscador que tenemos una página en AMP? Al leer o indexar las páginas se detecta automáticamente que tienes una página con AMP.
Si en la misma existe una etiqueta *meta *que le dice al buscador la URL de AMP. Si ésta es válida la indexa en las búsquedas y la muestra en los resultados.
Con el selector meta link en la página HTML es posible decirle al buscador que existe una página con el mismo contenido, pero en AMP éste es el siguiente:
<link rel="amphtml" href="http://www.misitioweb.com/paginaweb-amp.html">
Así, Google o cualquier otro buscador sabrá que esa web tiene una versión AMP y la mostrará en los resultados de búsquedas (móviles normalmente), algo positivo para el SEO de las webs.
Además, nuestro posicionamiento en las búsquedas aumenta por tener una web que favorece a las páginas aceleradas para móviles (AMP).
NOTA: las páginas de AMP no deben diferenciarse en contenido de las móviles, ya que Google las compara y en caso de un contenido con mucha diferencia, AMP lanza advertencias que deben corregirse, de lo contrario “desplublicará” el contenido de la misma.
Existen herramientas o conversores para AMP. Por ejemplo, en Wordpress existen plugins para ello, pero debemos tener cuidado y revisar que todo vaya bien al realizar la validación AMP ya que podríamos encontrarnos sorpresas.
Si tienes un desarrollo propio, a medida, con o sin framework, tendrás que recurrir a generar una conversión o páginas adaptadas AMP por cuenta propia, lo que te llevará a recurrir a la documentación y realizar las conversiones.
Veamos el ejemplo de una etiqueta img simple en html:
<img src=”/img/imagen.jgp”>
La conversión para AMP necesitamos:
<amp-img src=”http://misitioweb.com/img/imagen.jpg” alt=”Esto es una imagen” width=”200” height=”300” layout=”responsive”>
<amp-img src=”//misitioweb.com/img/imagen.jpg” alt=”Esto es una imagen” width=”200” height=”300” layout=”responsive”>
En una etiqueta AMP img necesitamos agregar todos esos valores: el ancho, el alto, el alt, el src… Todos deben llevar una URL completa no relativa con el protocolo si es HTTP o HTTPS.
Si tienes un sitio web con HTTPS puedes usar //, así omites el protocolo (como segunda opción). Pero si no lo tienes debes colocarlo completo, el script de AMP generará un envoltorio con la etiqueta amp-img para crear la etiqueta imagen.
Si por ejemplo, tienes una web y en ella publicas vídeos, galerias de imagenes, componentes con Javascripts, etc...
¡Tranquilo! AMP tiene etiquetas para todo: vídeos, YouTube, Vimeo, Brightcove, Hulu, Ligthbox, players, carruseles... Incluso diferentes maneras de compartir en redes sociales. Tiene un gran apartado de elementos que podemos usar.
La estructura básica de una web en AMP:
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Hello AMP world</title>
<link rel="canonical" href="hello-world.html">
<meta name="viewport"
content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal
both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal
both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style
amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<h1>Hello AMP World!</h1>
</body>
</html>
Para agregar, por ejemplo, un vídeo de YouTube tienes que agregar el script de AMP para YouTube:
<script async custom-element="amp-youtube"
src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
Y colocar la etiqueta que corresponde al componente:
<amp-youtube data-videoid="mGENRKrdoGY" layout="responsive" width="480"
height="270"></amp-youtube>
AMP se encargará de generar el resto siempre que el videoId este correcto, donde data-videoid es el código del ID del vídeo de YouTube, que encontramos en la URL del vídeo: https://www.youtube.com/watch?v=mGENRKrdoGY
Para redes sociales aplica lo mismo agregamos el script:
<script async custom-element="amp-twitter"
src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
Y generamos el componente:
<amp-twitter width="375" height="472" layout="responsive"
data-tweetid="885634330868850689"> </amp-twitter>
Resultado:

IMPORTANTE: si no utilizas vídeo, ni redes sociales, ni ningún otro componente que previamente hayas cargado en el script de tu página AMP, mejor no lo hagas. Es decir, si incluimos el script de YouTube como base en todas nuestras páginas pero en una de ellas no hay vídeos que mostrar, esto nos generará advertencias (warnings) en AMP, lo que penaliza las búsquedas y el posicionamiento.
En cuanto a CSS puedes usar SASS o cualquier procesador, siempre y cuando el CSS final generado se implemente dentro de la etiqueta style de AMP. Es muy recomendable que el mismo se pinte minificado para ahorrar algún que otro kb.
Para maquetar los HTML estáticos, en el caso de no estar haciéndolo ya sobre un desarrollo propio, una buena idea puede ser Grow, como comentan en la web de AMP Project.
Sí, no hay problema en hacer esto. Lógicamente hay que tener en cuenta que debemos mostrar una versión específica para dispositivos móviles, pero tengamos en cuenta que esta no es la idea con la que surgió AMP, sino que debe servir para mostrar de manera rápida una versión resumida de lo que te vas a encontrar en la página final, o sea, como una especie de entradilla o descripción previa al contenido final.
No queremos convencerte de nada, tan sólo hemos explicado las bondades que tiene AMP en el mundo SEO y la mejora tanto en la velocidad de carga como en la optimización del procesado necesario para navegar por las páginas, pero recuerda que siempre hay alguien que piensa lo contrario. Tú decides :)
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.