¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Jaime Fernández Pérez 07/04/2022 Cargando comentarios…
Ya os contamos hace unos días qué es no-code y por qué está en boca de todos. En esta tecnología, Webflow lidera (hoy por hoy) todo este movimiento que se está convirtiendo en una alternativa sencilla al desarrollo tradicional de software.
Si ya conoces qué es Webflow, seguro que te interesa saber cuáles son sus ventajas, inconvenientes y cómo sacarle todo el partido. En este post te cuento mi experiencia trabajando con esta herramienta desde hace unos meses.
Ya lo deje claro en mi último artículo, pero la documentación, tanto escrita como en vídeo, está tan bien hecha que te ponen muy fácil el dominar Webflow.
Nunca antes me había ocurrido que me lo pasara tan bien aprendiendo a usar una nueva herramienta.
Me parece increíble, que de una forma tan visual se pueda generar un código tan perfecto, y con tanto grado de control sobre el resultado. Prácticamente no habrá ningún elemento que no puedas crear a tu antojo.
Tienes un control casi total sobre el código generado, pudiendo ser tan bueno como lo sería si crearas el código a mano desde el primer span. Bueno… ojalá los proyectos creados a mano tuvieran un código así.
La manera tan inteligente en la que han pensado cómo aplicar diferentes estilos para diferentes tamaños de pantalla (media queries) o por ejemplo aplicar estilos pseudo clases (por ejemplo al :hover)
Es realmente intuitivo el sobreescribir propiedades para diferentes tamaños de pantalla, y probar estos cambios es instantáneo.
Una vez diseñado puede parecer evidente, pero no es fácil tomar esas decisiones de diseño y que el resultado sea tan espectacular.
La gran virtud para mi es que el código que generas es muy correcto, tan correcto o más del que tú harías si hicieras un proyecto desde cero, esto ayuda mucho a que las personas con dificultades puedan navegar por nuestra web sin problemas.
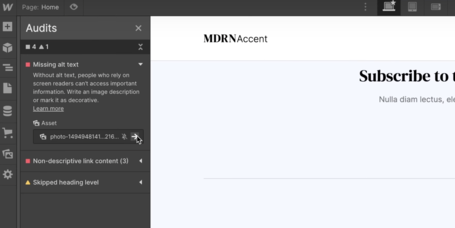
Pero por si eso fuera poco tiene una herramienta llamada Audit que nos chivará todos los errores de accesibilidad que tenemos, y nos pondrá muy fácil la forma de solucionarlos. Ya no tenemos excusas para no hacer las cosas bien.

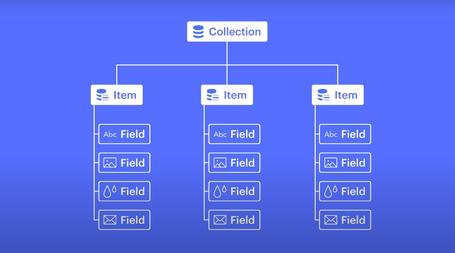
Las colecciones son las tablas de nuestra base de datos. Podremos gestionarlas directamente desde Web Flow, aunque con algunas limitaciones en la versión gratuita.
Es realmente potente el tener datos y diseño en la misma herramienta, pero si necesitas tener tus datos en otro sitio podrás hacerlo sin problema. Por ejemplo en nuestro caso en un proyecto queríamos tener los datos en AirTable, y pudimos hacer sin problemas. Tán sólo necesitamos usar Integromat (ahora Make) para hacerle llegar los datos de AirTable a nuestro proyecto de Webflow.

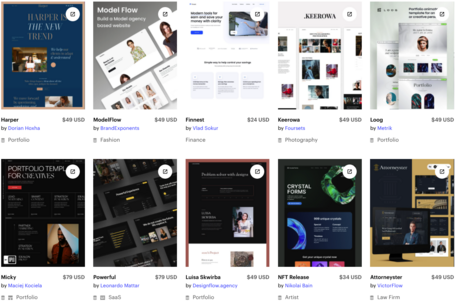
Cada día hay más recursos que podemos descargar y usar directamente en nuestro proyecto, guías de estilo con muchos componentes listos para ser usados.
Hay tanta variedad que en muchos casos nos merecerá la pena empezar con una de estas plantillas en lugar de pensar un diseño desde cero.
Y aún en los casos que tengamos que empezar desde cero os recomiendo descargar alguna de las guías de componentes que existen, ya que te facilitará mucho la vida el tener cada uno de los componentes bien identificado y con sus diferentes variantes disponibles para ser usadas y reutilizadas.

Los pocos problemas que he tenido, y que no he sido capaz de resolver con la abundante documentación disponible, la he preguntado al soporte técnico y me han contestado de forma rápida y personalizada. ¡Un 10 también por ello!
Aunque Webflow me sigue pareciendo una herramienta increíble, y que sé que ha venido a mi vida para quedarse, nunca todo es tan bonito como parece y ya en estos meses de uso he visto algunas cositas que creo debo también comentar.
Aunque la documentación es muy buena y la herramienta está super bien pensada a nivel de experiencia de usuario , es cierto que es tanto el poder que tiene que nos hará falta dedicarle unas cuantas horas hasta que la conozcamos a fondo.
Todas las herramientas no-code prometen resultados en cuestión de minutos, y eso no suele ser cierto nunca, siempre tendrás una curva de aprendizaje, aunque también es cierto que esta curva es infinitamente menor que la de cualquier alternativa previa.
Lo que a mí más me costó fué aplicar algunos estilos, y entender qué estilo estás tocando realmente cada vez.
Esto no es un problema, simplemente tenemos que aceptar que no podremos controlar una herramienta tan potente sin hacer unos cuantos intentos fallidos primero.
Por suerte la documentación es muy amplia y entendible y la comunidad muy amplia y activa, lo que nos sacará de apuros en la mayoría de los casos.
Yo, que vengo del mundo de la maquetación, me he acostumbrado mucho a aplicar estilo a pseudo elementos (el ::before y ::after) y esto de momento no se pueden aplicar de forma visual, debe ser por medio del custom CSS (código CSS metido a pelo).
Esto no es que nos limite las posibilidades de diseño, pero sí que tendremos que insertar contenedores extra para poder conseguir el efecto que buscamos.
La misma limitación me he encontrado con los hermanos adyacentes .elemento_anterior + .elemento_posterior y cuando he querido seleccionar algún hijo, por ejemplo .padre:hover .hijo
A poco real que sea tu proyecto te va a hacer falta pasar por caja, la versión gratuita está genial para empezar a probar la herramienta, pero algunas de las funcionalidades de pago te van a hacer falta a poquito que profundices.
Lo que más he echado en falta de la versión gratuita es la posibilidad de añadir código CSS o JS propio.
Pero me parece totalmente normal que limiten alguna funcionalidad importante, para que tengas que pasar por caja. Al final no olvidemos que esto es un negocio, y todos debemos ganar algo.
El código generado es muy limpio y semántico, pero me ha sorprendido mucho ver que estando ya en 2022 todavía incluyan si o si la librería jQuery.
Me parece que jQuery ha sido genial para la web, pero también que el estado actual de Javascript hace que no sea necesario seguir dependiendo más de él.
Entiendo que lo añadan, ya que les permite gestionar todas las animaciones que creemos desde la web, pero con todos los desarrolladores que hay detrás de este producto creo que ya les vendría bien traducir esas transiciones a Vanilla JS.
En general las herramientas no-code y low-code del mercado y en particular Webflow, nos van a venir increíblemente bien para arrancar proyectos de una forma rápida y a bajo coste, pero es posible que según crezca tu proyecto se puedan quedar pequeñas y debas volver a hacerlas a la vieja usanza.
Esto no es malo, más bien todo lo contrario, ya no necesitaremos hacer una grandísima inversión y esperar meses para probar una herramienta que creemos será buena para nuestro negocio.
Podremos lanzarla rápido, con un coste más reducido y con las mínimas dependencias posibles. Pasado el tiempo, si la idea no era buena habrás perdido poco, y si por el contrario ves que la idea sigue creciendo podrás hacer una inversión teniendo seguridad de su retorno.
Webflow es increíble para hacer webs públicas donde el diseño del frontal sea una parte crucial y donde el SEO sea importante. En cambio si lo que necesitamos es una aplicación web en la que hagamos uso de login, roles de usuario, grandes dependencias de datos te diré que Webflow no debe de ser tu selección.
Para estos casos también tenemos herramientas no-code y low-code que nos vendrán muy bien, por destacar alguna te propongo Bubble.io o AppGyver.
Con Webflow tampoco podremos hacer aplicaciones nativas para móviles pero del mismo modo tenemos infinidad de herramientas no-code para conseguir esto, Adalo, Bravo Studio o nuestro favorito Flutter Flow pueden ser buenas candidatas.
Para encontrar la plataforma no-code que mejor encaje para tu caso te recomiendo consultar NocodeList.
Vale, el no-code es un mundo divino donde todos querríamos vivir, pero los desarrolladores todavía podemos estar tranquilos (de momento), ya que para hacer proyectos reales todavía necesitaremos hacer código.
A poco complejo que sea nuestro proyecto echaremos en falta funcionalidades que seguro nos harán falta, tales como la gestión de login o roles de usuario. Esta es una funcionalidad que Webflow tiene en beta pero lo más seguro es que pasen meses hasta que la veamos en producción (este artículo ha sido escrito en marzo de 2022).
Para otras funcionalidades como filtros y ordenación de tablas, slider o gráficas también necesitarás echar mano al código.
Y aunque el editor de código está bien, en las partes que tengamos que usar código echaremos de menos los “viejos tiempos”, en los que disfrutamos de toda la potencia de los plugins de Visual Studio Code, y podíamos ver cada cambio instantáneamente en el navegador. Con Webflow para ver cada cambio que hagamos en las partes de código tendremos que volver a compilar la web.
Vale que es un proceso rápido, unos 10 segundos, pero cuando tienes que hacer mucho código y quieres probarlo cada poco (es mi caso) el proceso se hace un poco pesado.
Como te acabo de contar, cuando haces uso del custom code no puedes ver el resultado hasta que publicas el sitio, tarea que suele tardar unos cuantos segundos. Esto es un poco frustrante cuando tienes que hacer varios intentos hasta conseguir el resultado que buscas.
No he visto la posibilidad de subir ficheros JS propios, por lo que si quiero usar un plugin tengo que rezar por que esté enlazado desde algún CDN o buscarme la vida para subirlo a un servidor propio desde el cual pueda enlazarlo.
En mis proyectos también he querido tener una forma no-code de editar los registros de mi CMS de Webflow y no he sido capaz. Esta parte es más sencilla si nos integramos con AirTable, pero me gustaría poder hacerla teniendo mis datos en el propio Webflow, evitando así integraciones con terceros.
Para hacer esta integración con AirTable necesitaremos hacer uso de herramientas como Make (hasta hace poco llamado Integromat) o Zapier. He probado ambas, y aunque las dos son muy potentes y podrás hacer todo lo que quieras yo me he quedado con Integromat, por tener más control y sobre todo por que la versión gratuita es mucho más completa que la de Zapier. Prometo redactar también un artículo sobre esta integración.
Tras usarlo en varios proyectos, y aun sabiendo que diseñar directamente en Webflow es muy guay, creo que por el bien del código final, lo más eficiente es diseñar con otra herramienta como Figma, hacer todas las pruebas de intento y error necesarias, y cuando ya tenemos un diseño “maduro” comenzar a implementarlo en WebFlow.
¿Por qué digo esto? Es muy fácil que con cada una de las pruebas que vamos haciendo dejemos pequeñas instrucciones innecesarias, como sobreescribir una propiedad con el mismo valor. Es posible que parte de estás anotaciones innecesarias acabarán formando parte de nuestro código final, haciendo que este no sea tan limpio como podría ser.
Y otro motivo quizás más importante, es que antes de ponernos a maquetar con Webflow deberíamos de tener localizados tantos patrones de diseño como sea posible, para no tener que definir las mismas propiedades en varios módulos cada vez.
Me explico, si todos nuestros contenedores tienen un padding de 90px, pero en móvil se sobrescribe a 30px, hagamos esto solo una vez definiendo una clase, y luego simplemente hacemos uso de esa clase en cada uno de los contenedores que cumplan con esta regla.
Hazte una página donde tengas todos los estilos de tu web aislados. Ya sea un UI Kit que te hayas descargado o uno que te crees tú desde cero. Este es un consejo válido tanto para el no-code como al desarrollo tradicional.
Te ayudará a encontrar patrones de diseño, reutilizar más código y mejorar el mantenimiento.
También recomiendo tener clara la arquitectura del CMS antes de ponernos a maquetar, ya que para mostrar elementos del CMS haremos uso de las CMS Collection pages y de las Collection List. Si cambiamos el modelo de datos es muy probable que tengamos que rehacer estas páginas y bucles desde cero.
Yo no soy el usuario perfecto para Webflow. Al fin y al cabo yo ya era capaz de hacer todo lo que me ofrece Webflow con código, ya podía diseñar, maquetar, crear un CMS, integrarme con el, subirlo a producción… pero lo bueno de este tipo de plataformas no-code es que de repente, cualquier persona con mínimos conocimientos informáticos y con interés es capaz de hacer todo esto que los desarrolladores hemos conseguido tras años de experiencia.
Webflow “sólo” hace una cosa de momento, webs públicas, pero lo hace realmente bien. Si lo que necesitas es una aplicación móvil o una aplicación de negocio, entonces descarta Webflow y busca otra alternativa.
Hay opciones no-code que podrán servirte y si no es así siempre nos quedará el desarrollo tradicional.
Como conclusión, y sabiendo que mis primeras pruebas no han sido perfectas sé que el no-code en general y Webflow en particular han venido a mi vida para quedarse. Cada vez mas proyectos serán llevados a cabo con plataformas de estas características y este es un momento genial para subirse a este barco, al que le espera un gran viaje por delante.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.