¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Jonathan Barroso 26/01/2017 Cargando comentarios…
Desde hace algunos años, en el universo front, la elección de un framework Javascript para crear una SPA (Single Page Aplications) es una tarea compleja debido a la gran cantidad de librerías existentes, ya que cada una de ellas tiene sus puntos fuertes y débiles que hay que tener en cuenta en cada caso concreto. Pero en lo que respecta al CSS teníamos poca complicación: prácticamente solo había que decidir si usábamos Sass o no.
De un tiempo a esta parte, está cogiendo fuerza PostCSS, “complicando” de primeras esta decisión que, a priori, ya teníamos resuelta. PostCSS no sólo es una opción a futuro, sino algo que podemos añadir a nuestro entorno actual. En este post vamos a ver qué es PostCSS y cuáles son los porqués de este auge.
PostCSS se define en su web como una herramienta para convertir CSS mediante JavaScript, esto se consigue mediante plugins ya creados o creando uno propio, lo que nos permiten tener un CSS vitaminado.
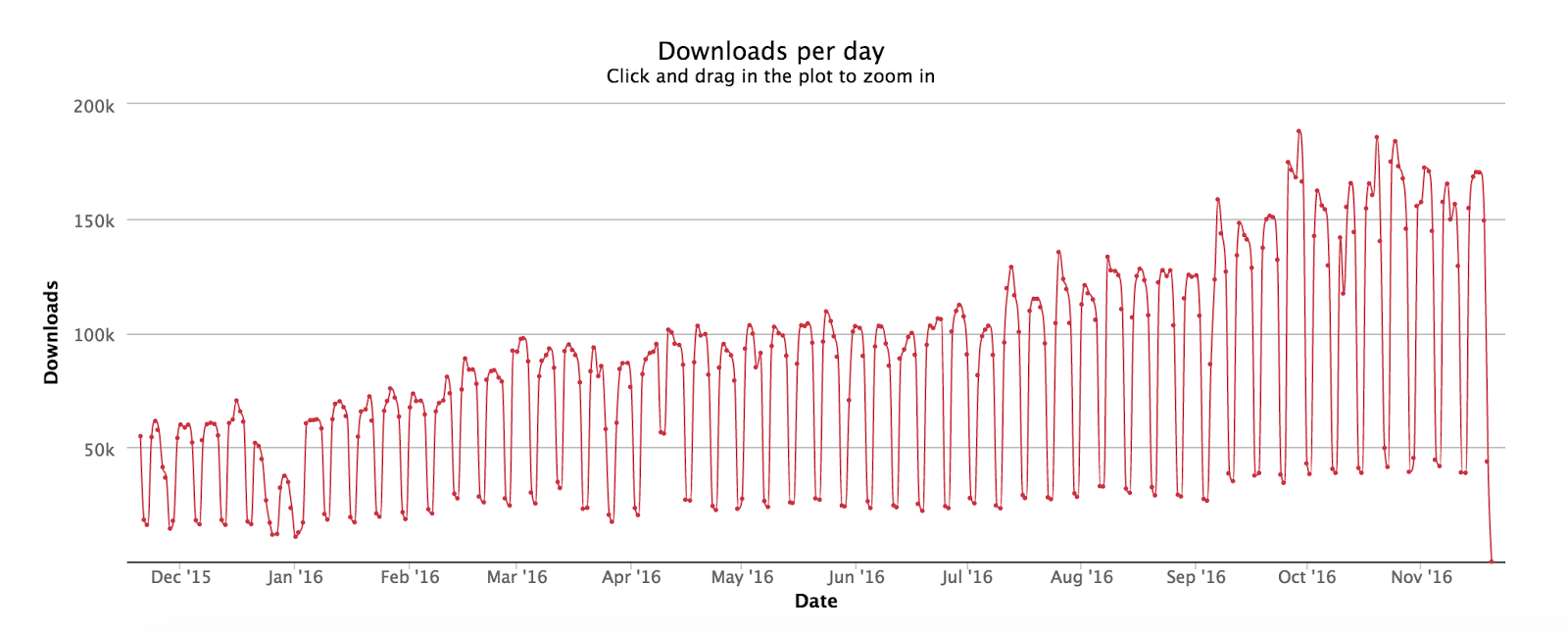
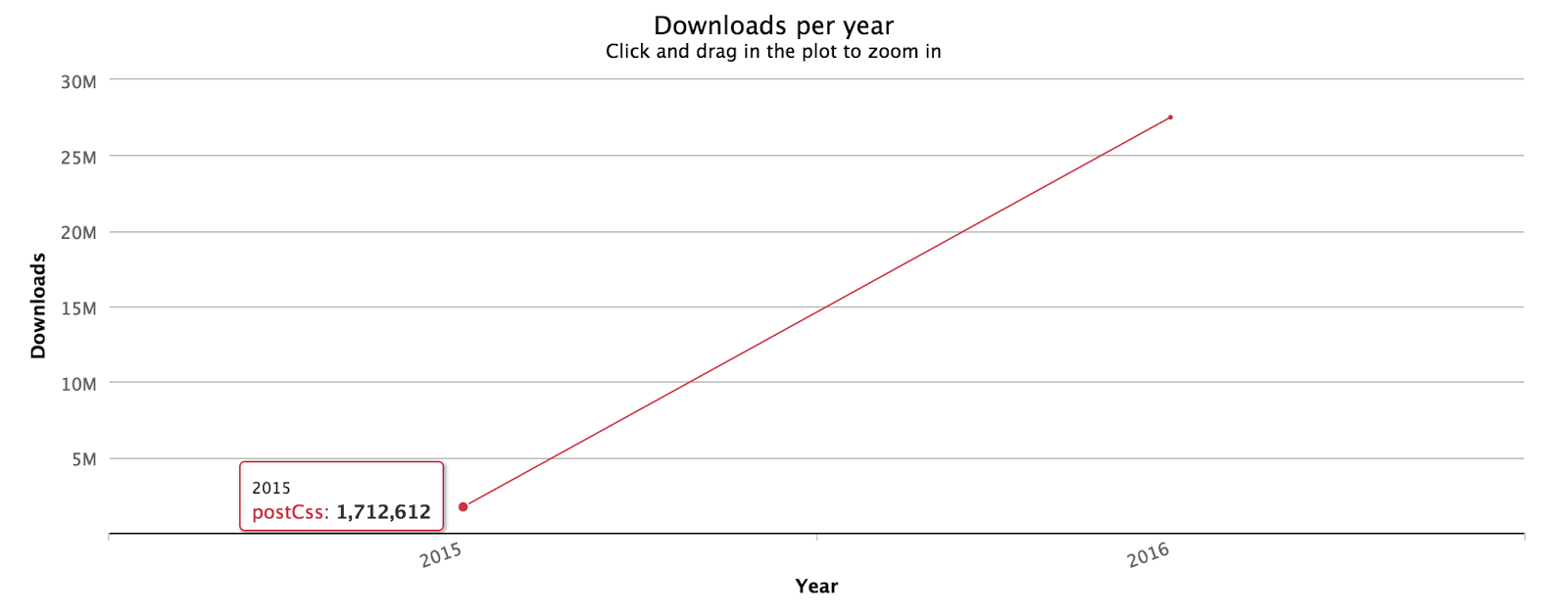
Este paquete en NPM ha llegado a recibir casi 200 mil descargas en un día y ha acumulando casi 30 millones de descargas, duplicando las descargas en 2015.


Este aumento de popularidad se debe, en parte, a la falsa creencia de que estamos trabajando con el próximo CSS. Aunque es cierto que nos permite usar las novedades que nos traerá CSS4, no es estrictamente necesario usar esta sintaxis.
Sus ventajas son otras y son éstas las que hacen que quien lo prueba vea los beneficios rápidamente. Hablamos de velocidad de procesamiento (3 veces más rápido que Sass) y de modularidad.
Cuando optas por Sass “compras” el paquete completo, esto con PostCSS no nos pasa. PostCSS lo único que hace es convertir, mediante plugins en Javascript, nuestro CSS a un CSS que los navegadores entiendan.
Existen plugins para todo tipo de funcionalidades. Si no encuentras el que necesitas, puedes crear tu propio plugin, porque no es complicado si conoces Javascript. Esto es otro de los grandes potenciales de PostCSS. Podéis ver aquí el listado completo de plugins, aunque estos son los más conocidos:
Postcss-use permite cargar otros plugins directamente con @ en nuestro CSS.
Como su nombre indica, Autoprefixer nos coloca los prefijos de los navegadores necesarios en el CSS final. Le podemos indicar los navegadores a los que dar soporte, bien por número de versiones anteriores o por porcentaje de uso.
Si vienes de Sass, Precss es tu plugin. Te permite hacer mixins, variables, condicionales y todas esas cosas que te gustan de Sass.
Si tan sólo buscas el nesting de Sass, Nesting es el plugin que nos da esa opción por separado.
Y aquí el plugin de la discordia, CssNext es el culpable de que la gente hable del CSS del futuro, añade muchas posibilidades a nuestros estilos, la nueva sintaxis de CSS4, pero también añade prefijos para navegadores, media queries personalizadas, selectores personalizados, nesting, variables… y muchas más. Es, quizás, el plugin más completo y con el que cubres muchas de las necesidades básicas y no tan básicas.
StyleLint es un linter que nos muestra errores y nos hace escribir nuestro CSS de manera correcta.
Csswring minifica nuestro CSS con opciones como eliminar comentarios, crear un source map y otras más. Puedes elegir activarlas o no.
Lost Grid System es un sistema de grid muy completo y con el que no tienes que llenar tu HTML de clases (como puede hacer Bootstrap o Foundation), convierte un CSS como este:
En esto:
Custom Media es un sistema de grid muy completo y con el que no tienes que llenar tu HTML de clases, convierte un CSS como este:
En esto:
PostCSS se instala mediante NPM, así como el resto de plugins. Podemos usarlo con diversas herramientas de construcción como Gulp, Grunt y Webpack entre otras. Veamos como sería en Gulp como ejemplo:
Cada plugin tiene su propio repositorio en Git, donde suelen explicar cómo hacerlo correr en la herramienta que uses. Por ejemplo, una tarea cogida del plugin de Autoprefixer para Gulp sería la siguiente:
Otras curiosidades sobre PostCSS es que ya ha sido incluido dentro de Codepen.io para su uso y que también tenemos paquetes para nuestros editores de código favoritos como SublimeText y Atom.
Resumiendo, para que nos quede clara la imagen de lo que es PostCSS, se podría decir que es una caja donde tú metes los plugins que quieres para que, mediante JavaScript, pases de escribir un CSS “con vitaminas” y totalmente personalizado a un CSS estándar que los navegadores entienden.
Es por esto que le gusta a casi todo el mundo, porque el contenido de la caja lo eliges tú y es este contenido el que decide cómo usar PostCSS, como un preprocesador, como un postprocesador, para optimizar tu CSS para navegadores antiguos, para minificar y limpiar tu CSS… hay un sinfín de posibilidades. Y, si no encuentras lo que buscas y sabes JavaScript, puedes hacerte uno a medida.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Usamos cookies propias y de terceros con fines analíticos y de personalización. Las puedes activar, configurar o rechazar. Configurar o rechazar.
Cuéntanos qué te parece.