¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Rafael Márquez 04/07/2024 Cargando comentarios…
Teniendo más o menos experiencia en la automatización de pruebas e2e, siempre que nos toca comenzar un nuevo proyecto solemos hacernos preguntas como: ¿qué herramienta se adapta a mis necesidades?, ¿por dónde empiezo a trabajar con ella? o ¿cómo hago para que los tests sean mantenibles y legibles?
Pues bien, si has decidido que tu herramienta va a ser Cypress, este post puede ayudarte a responder todas esas preguntas y, lo que es aún mejor, ahorrarte mucho tiempo (que ya he dedicado yo) para que tú puedas dedicárselo a otras cosas.
La idea no es profundizar mucho en Cypress ni en sus múltiples funciones y utilidades, ya existen muchos tutoriales en internet para ello. Lo que te ofrezco es un proyecto base que te sirve como plantilla para empezar a desarrollar tus tests prácticamente desde el momento que te clonas el repositorio.
Cypress es un paquete de Node, por lo que la plantilla que te proporciono no es más que un proyecto Node con la estructura y dependencias necesarias para trabajar con Cypress + Cucumber + Page object.
Llegó hace unos años y lo hizo para quedarse. Cucumber nos ayudará en la implementación de BDD (Behaviour Driven Development) en la definición de las pruebas. Como ya sabemos, gracias a BDD, las pruebas ganan mucha legibilidad y estas pueden ser definidas y entendidas por “cualquiera”, independientemente de su conocimiento técnico.
El patrón “page objects” nos ofrece robustez y mantenibilidad que, a la larga, puede ser muy necesaria. Con este patrón, lo ideal es crear un fichero page object por cada página o funcionalidad, de tal forma que incluya los elementos sobre los que interactuamos en cada una de ellas.
Seguramente, nuestro proyecto de ejemplo sea pequeño para apreciar todas sus ventajas, pero pensemos en un caso real: imaginad una aplicación web en la que la cabecera, menú o el pie de página se repiten en cada página, pero queremos almacenar sus elementos una sola vez.
Siguiendo este patrón, debemos crear un “objeto” para el menú, otro para la cabecera, otro para el pie de página… de tal forma que estos solo son definidos en un solo lugar pero, a su vez, son accesibles para ser usados en cualquier test.
Para empezar a usarla solo tendremos que seguir tres sencillos pasos:
A priori, este es el “único” pre-requisito necesario. Debemos tenerlo instalado antes de seguir, ya que como comentaba anteriormente, la plantilla la compone un proyecto Node.
El proceso de instalación dependerá de nuestro equipo y SO, tal y como podemos ver en la documentación oficial.
El segundo paso es clonar el repositorio que te comparto aquí.
En Node, las dependencias se definen en el fichero “package.json”.
El fichero de mi repositorio tiene definidas las últimas versiones de cada una de las que vamos a utilizar e incluso de algunas que te dejo preparadas para empieces a utilizar tú en un futuro. Esto no quita la posibilidad de que aparezca alguna actualización desde el momento que yo escribí este post hasta este en el que tú lo estás leyendo. Para instalar dichas dependencias, ejecutamos el siguiente comando:
npm install
Al finalizar el proceso, podemos ver que se ha generado la carpeta “node_modules”, la cual incluye las dependencias instaladas y sus ficheros correspondientes.
Antes de ver cómo lanzar los tests de ejemplo, vamos a analizar las carpetas y ficheros más importantes que componen el proyecto.
En primer lugar nos encontramos con la carpeta “Cypress”. En ella encontramos todos los ficheros que compondrán nuestros tests. Dentro de ella, destacamos las siguientes: carpetas:
Cypress / Features
La carpeta “features” es la que está configurada en este caso para que Cypress lea los tests. En ella, incluiremos los features “.feature” para que Cypress los localice. Tenemos la posibilidad de añadirlos en la raíz de dicha carpeta o en subcarpetas que nos ayuden a mantener una buena organización.
Cypress / Fixtures
En la carpeta “fixtures” podemos situar los sets de datos que luego queremos recuperar en nuestros tests. Estos pueden ser ficheros de todo tipo según nuestras necesidades: .csv .xlsx .json…
Cypress / Plugins
En la carpeta “plugins” está situado el fichero index.js, y es donde vamos a indicar a Cypress el uso y configuración de ciertos plugins.
Cypress / Support
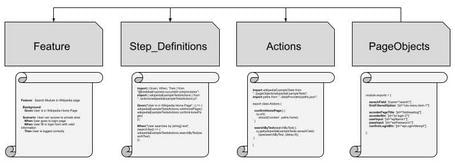
En la carpeta “support” se encuentra el grueso de nuestros tests, separado principalmente por: actions, pageObjects y los steps_definitions.
Dentro de cada una de estas carpetas tendremos un fichero por cada apartado, funcionalidad, componente… Eso es algo que dependerá mucho de cómo orientemos nuestros tests sobre la app. Lo importante es saber qué se define en cada uno de ellos según la carpeta que lo aloja.

Una vez repasada la carpeta Cypress, que es sobre la que más trabajaremos en el día a día, podemos seguir repasando la raíz del proyecto. Si obviamos la carpeta “node_modules” y el fichero “package.json”, de los que ya hemos hablando anteriormente, faltaría el fichero “cypress.config.js”.
Es el fichero propio de Cypress para especificar un infinidad de configuraciones que se cargarán y aplicarán por defecto para nuestros tests al lanzar la herramienta.
Tal y como podemos ver en la web oficial, podemos tener configuraciones como: tamaño de pantalla del navegador, tiempos de espera por defecto, certificados, rutas de resultados…
Una recomendación, sobre la que profundizaremos cuando hablemos de las ejecuciones de tests, es tener varios ficheros de configuración. Tener varios nos permitirá configurar y lanzar los tests por entornos de una forma sencilla.
Cypress nos permite lanzar los tests desde su propia interfaz o directamente desde consola. Podemos optar por lanzarlos de una u otra forma según los intereses del proyecto o, incluso, según la fase del mismo en la que nos encontremos.
Para ejecutar el proyecto sobre un navegador de manera visual, basta con introducir el siguiente comando en la consola:
npx cypress open
A continuación, la interfaz cargará y nos mostrará todas las features que tengamos definidas en nuestro proyecto. Si queremos ejecutar alguna, simplemente debemos seleccionarla y comenzarán a ejecutarse los tests que la componen.
Ya sea para ejecutar los tests en un flujo de CI/CD o simplemente porque no nos interesa hacerlo desde interfaz, tenemos la posibilidad de hacerlo desde la línea de comandos.
Para ejecutar todos los tests del proyecto desde la consola, nos basta con ejecutar siguiente comando:
npx cypress run
El comando permite muchas opciones de parametrización. Una parametrización muy común es especificar tags a nivel de test o, incluso, de feature.
Ejecuta todos los escenarios con el tag @SmokeTest
tags = {"@SmokeTest"}
Ejecuta todos los escenarios que estén con el tag @SmokeTest o el tag @RegressionTest (condición OR)
tags = {"@SmokeTest, @RegressionTest"}
Ejecuta todos los escenarios con los tags @SmokeTest y @RegressionTest (condición AND)
tags = {"@SmokeTest", "@RegressionTest"}
Ignora todos los escenarios con el tag @SmokeTest
tags = {"~@SmokeTest"}
Ejecuta todos los escenarios con el tag @RegressionTest, pero ignora todos los que tengan el tag @SmokeTest
tags = {"@RegressionTest, ~@SmokeTest"}
Ejecuta todos los que tengan el tag "@gui", pero ignora todos los escenarios con los tags @SmokeTest y @RegressionTest
tags = {"@gui", "~@SmokeTest", "~@RegressionTest"}
npx cypress run -e TAGS=@SmokeTest
Anteriormente, hablamos del fichero “cypress.config.js” e indiqué que profundizaremos sobre su uso para distintos entornos. Ya sea por ejecución desde interfaz o por consola, por defecto Cypress arranca cogiendo la configuración de dicho fichero. Sin embargo, podemos crear nuevos y tener varios según nuestras necesidades.
Como ya adelantaba, un uso común y útil es tener un fichero por cada entorno, de tal manera que cada uno tenga: baseurl, usuarios, configuraciones... específicas de dicho entorno.
Para que Cypress los cargue, debemos indicarlo a través del parámetro config-file. Lo haremos a la hora de levantar la interfaz o a la de lanzar los tests desde consola, tal y como se indican en los siguientes ejemplos.
npx cypress open --config-file FICHERO_CONFIG.js
npx cypress run --config-file FICHERO_CONFIG.js
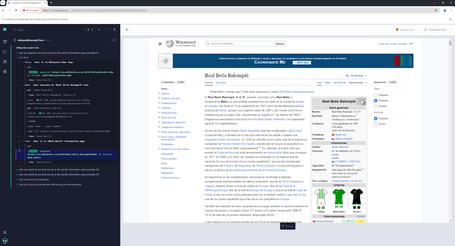
De nada serviría que os contara toda la estructura y métodos de ejecución y no dejara algún ejemplo.
Seguramente no sean los mejores tests del mundo (tampoco lo pretendo), pero en el repositorio podéis encontrar una feature con varios tests. Estos hacen uso de steps, actions y page objects, por lo que os ayudarán entender realmente la estructura y ver un ejemplo real de todo lo que hemos hablado hasta ahora.
Además, y como añadido a lo hablado hasta ahora, en ellos podéis ver cómo recupero del fichero “cypress.config.js” el usuario y contraseña que será utilizado en los tests. En este caso, como es solo para un ejemplo, los datos están puestos en el propio fichero, pero en un caso real debemos tener en cuenta la seguridad. Lo que haremos será indicar la key del gestor de secretos con el que trabajemos para que se resuelvan en el momento de ejecución.
Otro añadido más es el uso de un fichero paths que suelo utilizar con tests más complejos para definir urls a las que navegaremos y/o a las que comprobaremos que hemos accedido.

Como comentaba al inicio del post, mi objetivo no es otro que ayudarte en esos comienzos en los que solemos tener muchas dudas. Si, además de ayudarte con esas dudas también he conseguido que ahorres tiempo, proporcionandote una estructura ya montada, estoy más que satisfecho.
A partir de aquí ya solo queda que sigas profundizando en Cypress y añadas una buena cobertura de tests para asegurar la calidad de tu proyecto.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.