¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Javier Escacena 20/05/2021 Cargando comentarios…
Este post es con seguridad el más personal que he escrito. La naturaleza y la complejidad de los proyectos en los que participo hace difícil expresar ciertas reflexiones con claridad. En este post pretendo exponer estos asuntos vistos desde el punto de vista del desarrollador.
No voy a hablar solo del frontend. Por ello lo primero es aclarar que mi intención no es cuestionar el trabajo de otros perfiles intermedios (necesarios) que conforman el proyecto, véase comerciales, expertos UX, Service Deliveries, Scrum Master, etc. Este post también es para ellos que, seguro, en muchas ocasiones saben escalar los mismos asuntos.
Lo primero es saber hacia dónde queremos ir con nuestro producto web. No es lo mismo una tienda de comercio electrónico que una intranet para empleados. Y no es lo mismo que tu cliente seas tú mismo (startup) o que el cliente sea una gran empresa o una pyme. Y cada tipo de app web tiene sus métricas que miden si se va por buen o mal camino (en las cuales no voy a entrar).
Teniendo los requisitos y las métricas de calidad claros, lo cierto es que hay aspectos de un proyecto web (de tamaño medio-grande) que siempre debemos cuidar en cualquier caso:
Y es de estos puntos de los que vamos a hablar a continuación.
No soy experto en UI/UX pero me toca trabajar muy cerca de ellos. Y estoy encantado de que me hagan trabajar con ellos porque eso significa que la experiencia del usuario ha sido considerada importante por los responsables.
Si nos olvidamos de la UX nos olvidamos de los usuarios. Solo por la importancia que tiene hoy día la visualización de nuestra web en móviles, el experto UX se hace fundamental en la participación del proyecto.
Paradigma siempre ha apostado por hacer una fase de descubrimiento o Sprint 0 en la planificación de los proyectos donde normalmente intervienen estos perfiles UX/UI.
Cuando no se ha hecho esta fase en un proyecto, los desarrolladores frontend nos encontramos con dilemas no resueltos, como por ejemplo:
No tener estos asuntos resueltos puede desembocar en que los programadores front tomemos decisiones que no son del gusto de los usuarios o que no son del gusto del equipo de calidad que evalúa la aplicación y terminan poniendo defectos cuando no son tales, sino falta de definición en la usabilidad del interfaz web en cuestión.
Y, por cierto, si el experto UX pudiera entrevistar a una muestra de los que serán los usuarios finales, este podría recoger una información muy valiosa para llegar a diseñar la web de éxito.
Sobre el mundo de tecnologías frontend no quiero entrar en las batallas típicas: Vanilla JS vs Framework JS, Angular vs React, Tailwind vs Vanilla CSS, etc. Me gustaría aportar mi punto de vista en otros aspectos.
Desarrollar para Internet Explorer incrementa el coste de los desarrollos web y cada día tiene menos sentido: los usuarios casi siempre pueden actualizar como mínimo a Microsoft Edge.
Apuesta por las últimas versiones de navegadores: las últimas versiones de los navegadores incorporan de serie APIs como es Progressive Web App o Web Components que puede suponer un valor añadido a tu producto como tener una versión offline de tu app o poder organizarse en sistemas de diseño respectivamente.
Pide calidad al proyecto con Test Automáticos, Unitarios y End2End: permite tener un código limpio y un producto robusto y escalable. Lo mejor es tener un Equipo QA no solo dedicado a hacer tests de regresión sino para que desarrollen tests automáticos.
Los frontends que disponemos de un Swagger o de colecciones Postman para mirar y probar la definición de los servicios backend trabajamos mucho más rápido.
Refactorizar es bueno: es fundamental que la bola de la deuda técnica no se convierta en inmanejable; refactorizar es curar la deuda técnica. Si hay que reservar parte del tiempo del desarrollo del proyecto a refactorizar tu producto, este será más mantenible, más robusto y seguramente hasta más rápido. Y pensando en los desarrolladores: no hay nada que desmotive más que tener que programar sobre código sucio y desorganizado.
Hablemos de herramientas para facilitar la comunicación del día a día entre los distintos perfiles que participamos en el proyecto: creo que ha llegado el momento de superar los hilos de email infinitos y las Excel para todo.

Hablemos de los perfiles/proveedores que participan en tu proyecto. Si trabajas con varios proveedores que deben coordinarse para sacar adelante el proyecto, hay que pagar un precio en cuestión de fluidez en la comunicación (más intermediarios, más reuniones, más teléfono escacharrado, etc). No todos comparten la misma metodología/cultura y el esfuerzo en coordinación es un coste extra.
Aumentar las personas que trabajan en un equipo para crear subequipos que trabajen en paralelo no es la solución siempre (de hecho casi nunca): provoca más esfuerzo en mentorizar a los nuevos, coordinación y comunicación.
Si se ha hecho una etapa de descubrimiento/Sprint 0, el dimensionado de los equipos viene ya determinado de forma correcta y poco habrá que retocarlo. De hecho según la metodología Scrum el número de desarrolladores de un equipo suele estar en el rango entre 2 y 5.
Un equipo de desarrollo motivado es un seguro de buenos resultados y con poco coste si no hay rotaciones (que aumenta la deuda técnica). Veamos algunas claves sobre este asunto.
Igual que en la construcción de un edificio, no tiene sentido disponer de todo el equipo de desarrollo desde el segundo cero de un proyecto.
La construcción de los cimientos del proyecto (requisitos, alcance, etc.) requiere la presencia de expertos UX, arquitectos, analistas y QAs. Esta fase es justamente la que se realiza en el Sprint 0.
Después de los cimientos vienen los pilares: desarrollo de los servicios esenciales (autenticación, por ejemplo) con los necesarios perfiles backend, juegos de datos básicos y entornos de trabajo y despliegue.
Tanto en los cimientos como en los pilares puede venir bien tener algún frontend cerca (uno como mucho). Es finalmente cuando llega la hora de realizar las paredes, el encofrado, etc., cuando entra el resto de desarrolladores backend, y todos los frontend.
En Paradigma tenemos un reto: la transformación digital de nuestros clientes para su propio beneficio. Eso no siempre es fácil y supone cambios organizativos en el cliente. Pero pensamos que es el camino del éxito a la hora de encarar proyectos de cierta complejidad.
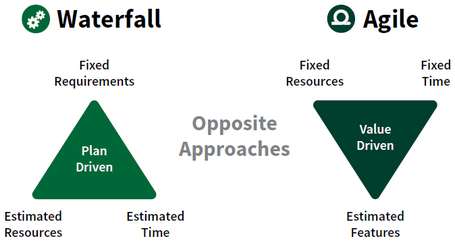
Las fechas, en muchas ocasiones, marcan la relación de empresas y proveedores/consultoras en los proyectos que emprenden un proyecto de forma conjunta. Pero no se pueden poner fechas sin tener en cuenta el triángulo de hierro, el cual es distinto según sigamos metodologías clásicas (Waterfall) o Agile:

En ambos casos las fechas o tiempo es tan solo una de las esquinas. Esto quiere decir que, por ejemplo, acortar fechas tiene un impacto directo en los recursos y en el alcance. Lo mejor es recortar el alcance (para no caer en el error de amontonar recursos humanos): es la apuesta de Paradigma; iterar desde Productos Mínimos Viables y que van creciendo con solidez en cada sprint (estrategia de la derecha).
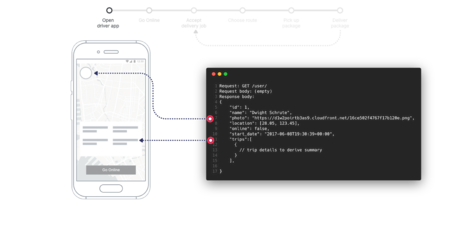
A la hora de integrar servicios de backend en el frontal nos ayuda mucho disponer de algún tipo de documento que, por cada pantalla, responda a la pregunta: ¿De qué campo de la respuesta del servicio viene cada dato de esta pantalla?

Y si queremos ir a un punto de calidad superior: diseñar APIs es diseñar UIs.
De todo lo dicho y a modo de resumen, propongo esta checklist a revisar en los proyectos (tanto en la propuesta como en el curso del mismo):
Convencido de que este post puede abrir mucha controversia y debate, estaré encantado en aprender y debatir sobre vuestros comentarios.
PD: Juegos de datos para pruebas 🙏!
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.