¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Gema de Rus 25/03/2021 Cargando comentarios…
A veces, no le damos la suficiente importancia a las transiciones en nuestras aplicaciones y, sin embargo, mejoran la sensación de un sitio web y la experiencia de usuario.
Las transiciones son una forma de mostrar cambios en algunas propiedades CSS de forma “suave”.
Para esto, CSS es nuestro mejor aliado. Pero, cuando tenemos que controlar la animación de entrada y de salida, necesitamos añadirle un poco de JavaScript. Para solucionar este problema y permitirnos un mayor control de la animación en cada uno de sus estados surge React Transition Group.
React Transition Group no realiza las animaciones, sino que expone los diferentes estados de la animación, haciendo el cambio de clases CSS durante la misma. Además, nos permite controlar la animación incluso cuando el elemento no está en pantalla: indicarle si queremos que la animación se inicie en cuanto aparezca el elemento, animar su salida e, incluso, hacer que el elemento desaparezca del document en cuanto no esté visible, mejorando el uso de la memoria borrando variables que ya no son necesarias.
React Transition Group está formado por estos componentes:
Para empezar, solo tenemos que instalarnos React Transition Group con npm o con yarn, utilizando los siguientes comandos en la terminal:
npm install react-transition-group --saveyarn add react-transition-group
Una vez instalada veamos cómo funciona. CSSTransition aplica un par de clases de CSS mientras que el componente aparece, entra en el DOM o sale de este. Lo único que tenemos que hacer es definir esas clases. Nuestras clases pueden tener el nombre que queramos, pero todas se tienen que llamar igual, por ejemplo, “show”, y estar formadas por los siguientes sufijos:
show-enter
show-enter-active
show-exit
show-exit-active
-active: indica cuál es la propiedad que quieres animar, por lo que en estas clases tienen que ir aplicadas las transiciones.
La primera vez que se monta el componente no se aplica la transición, por lo que si queremos que se aplique, tendremos que crear las clases “appear” con sus correspondientes estilos:
fade-appear
fade-appear-active
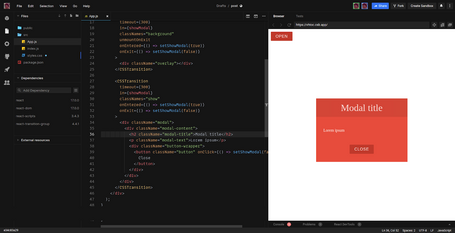
Veamos un ejemplo. En este caso, va a ser un modal. Vamos a utilizar dos componentes CSSTransition, uno para animar el fondo y otro para animar el contenido, ya que tienen transiciones diferentes.
En nuestro caso, no vamos a necesitar que la animación se haga la primera vez que se monta el componente, ya que al ser un modal se ejecutará cuando hagamos click en el botón. No definiremos estilos para la clase appear, pero sí para la transición:
.show-enter {
opacity: 0;
transform: translateY(20%);
}
.show-enter-active {
opacity: 1;
transform: translateY(0);
transition: opacity 300ms, transform 300ms;
}
.show-exit {
opacity: 1;
}
.show-exit-active {
opacity: 0;
transform: translateY(20%);
transition: opacity 300ms, transform 300ms;
}
Nuestro componente quedaría de la siguiente forma:
<CSSTransition
timeout={300}
in={showModal}
classNames="show"
unmountOnExit
onEntered={() => setShowModal(true)}
onExit={() => setShowModal(false)}
>
<div className="modal">
<div className="modal-content">
<h2 className="modal-title">Soy el modal</h2>
<p className="modal-text">Lorem ipsum
<div className="button-wrapper">
<button className="button" onClick={() => setShowModal(false)}>
Close
</button>
</div>
</div>
</div>
</CSSTransition>
Tendríamos que envolver nuestro componente con <CSSTransition></CSSTransition>, admitiendo una serie de propiedades que son:
Vamos a controlar que el modal aparezca y desaparezca con los métodos que tiene CSSTransition:
Por último, vamos a hacer que el componente desaparezca una vez deje el DOM con unmountOnExit.
¿Qué pasa si no utilizamos el unmountOnExit?

Nuestro componente se muestra siempre en la pantalla. Una vez que pulsamos el botón cerrar desaparece momentáneamente mientras se está ejecutando la animación y cuando acaba se vuelve a mostrar.
Es una forma bastante simple de controlar las animaciones en React, tiene un Api sencilla muy cercana al dominio de CSS, por lo que si controlas mínimamente CSS y transiciones, es bastante fácil hacerte con el Api. Además, como vimos en el ejemplo, el resto sería añadirle propiedades al componente con los valores necesarios. Para efectos sencillos está bastante bien, pero si quieres animaciones más complejas quizás necesitas otro tipo de librerías.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.