¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Javier Escacena 30/05/2016 Cargando comentarios…
Visualizar nuestros datos geolocalizados en mapas nos da una forma muy visual de mostrar información que enriquece nuestras webs/webapps. Buenos ejemplos son:
En los comienzos de Internet mostrar mapas de cierta complejidad (varias capas de información, controles de zoom, etc.) en nuestras webs suponía utilizar herramientas SIG (o GIS en inglés). Esto suponía comprar los servicios de una serie de aplicaciones de escritorio y servidores propietarios, siendo la plataforma ESRI la más utilizada. Después del fuerte crecimiento de las tecnologías web en los últimos años hoy día la oferta de herramientas es más variada.
Google Maps es la plataforma más utilizada por el público en general. Todos la hemos utilizado alguna vez para marcar nuestros puntos de interés o nuestra ruta y compartirlo con nuestros amigos. Sin embargo a la hora de mostrar información más elaborada – como mostrar en un mapa de todos los colegios con buenos resultados académicos en una zona concreta o mostrar qué barrios de mi ciudad tienen menor índice de criminalidad y a la vez zonas verdes – estamos hablando de realizar análisis de datos geográficos o espaciales y ahí Google se nos queda corto.
Hagamos en este post un breve repaso describiendo por encima las herramientas de las que disponemos actualmente.
https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3036.5717083495197!2d-3.7882149846033477!3d40.440481679362364!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd41865299e87fff%3A0xa123fd1fb9df0430!2sParadigma+Digital!5e0!3m2!1ses!2ses!4v1456745470328
Es la primera plataforma que se nos viene a la cabeza. El gigante de las tecnologías nos ofrece desde exportar nuestro mapa a un iframe a integraciones más avanzadas a través del Google Maps Javascript API .
Lo primero a tener en cuenta es que Google Maps da acceso ilimitado mientras lo único que hagas sea incrustar el iframe en tu HTML , pero en el momento que quieras consumir su API existen restricciones en el acceso a los mapas.
Google Maps no contiene herramientas para hacer análisis espaciales/GIS, es decir, no puedes ejecutar queries sobre tus datos del estilo: dame todos los terremotos que ha habido en un radio de 100 km desde un punto específico.
Algo a tener en cuenta es que precisamente en enero de este año han dejado de dar soporte para Google Maps Javascript API. ¿Les estará comiendo el terreno la competencia?
Mostramos aquí algunos ejemplos con código fuente:
Más allá de Google Maps, las plataformas con servicios mapping en la nube están teniendo mucho crecimiento, entre los más destacados están:
Startup fundada por españoles que está compitiendo de tú a tú con Google Maps. A diferencia de Google, el formato gratuito de CartoDB no tiene restricciones de número de map views , sino de espacio de almacenamiento. Hablaremos más de ella en el siguiente apartado.
Es otra plataforma muy utilizada, más orientada a poder gestionar la visualización de los mapas tanto en aplicaciones de escritorio como en móviles. Su política de pricing es similar a la de Google, se basa en map views.
Viene respaldada por la compañía veterana de las tecnologías GIS: ESRI. Por ello tiene todas las posibilidades de las herramientas SIG completas, pero se apoya mucho en sus famosas aplicaciones de escritorio para la construcción de mapas. Su acceso trial está restringido por el número de cuentas y un sistema de créditos.
Un aspecto curioso sobre estas plataformas es que aunque parecen competencia, en realidad muchas se integran entre ellas, por ejemplo CartoDB te da la posibilidad de usar las APIs de Google de StreetView y de Geo directions.
CartoDB te ofrece herramientas en la nube para conseguir lo mismo que se puede hacer con Google Maps (al menos todos los ejemplos que mostramos antes). El valor añadido lo tenemos al disponer de operaciones más avanzadas como veremos en los ejemplos.
Algo novedoso en ellos es que trabajan con tecnologías open source, tanto en la fuente de mapas OpenStreetMaps (OSM) como en las bases de datos (PostGIS) así como en la librería Leaflet.js en la que se basa CartoDB.js.
Empezar a trabajar con CartoDB es bastante fácil. Una vez nos hemos creado la cuenta en CartoDB y estamos dentro de su plataforma en la nube, la importación/exportación de datos en diferentes formatos (Excel, JSON, CSV, etc.) es bastante buena. La propia herramienta es capaz de autodetectar las columnas que contienen las coordenadas de latitud/longitud.

Pasemos a casos prácticos con esta plataforma.
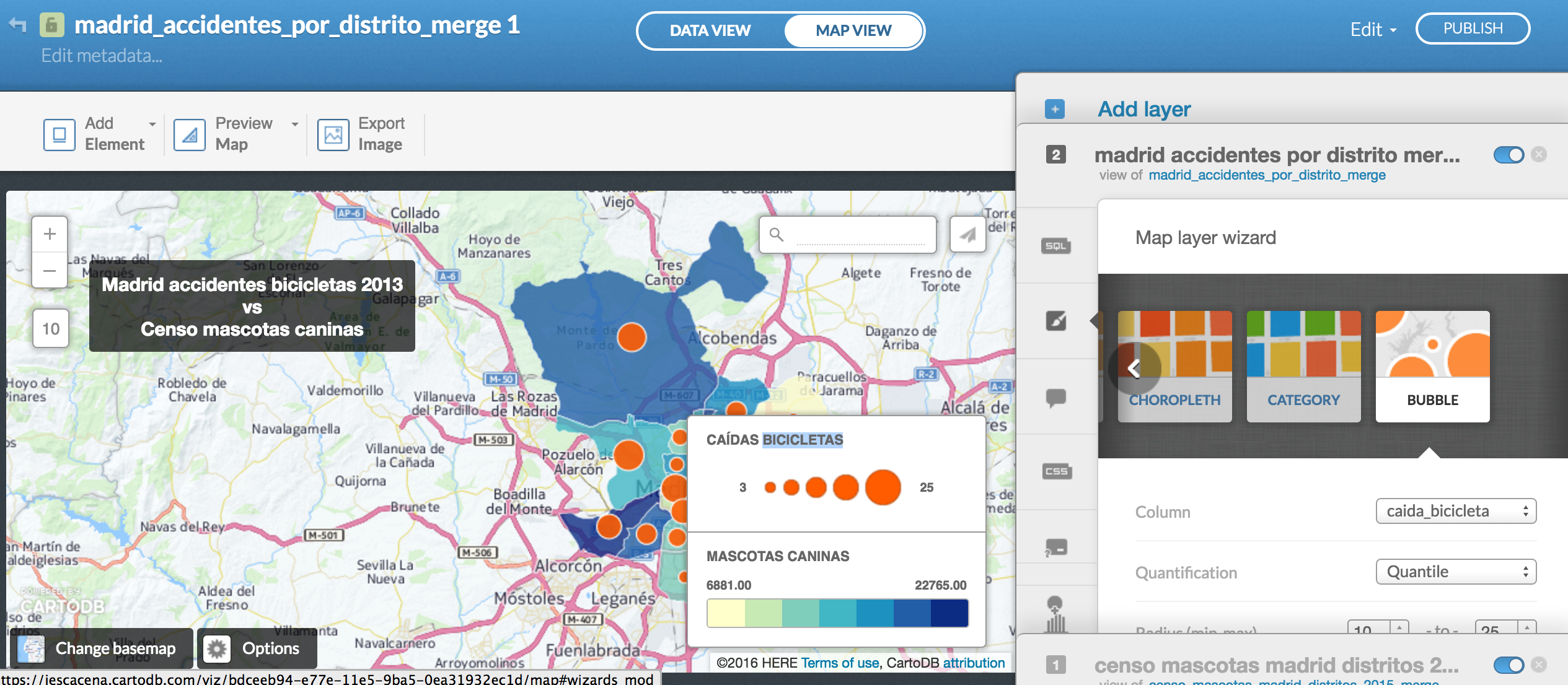
Por ejemplo queremos analizar la posible relación entre los accidentes de bicicletas y la presencia de mascotas en la ciudad de Madrid. Por tanto, queremos mostrar en un mapa varias capas de información. Por un lado tenemos los polígonos que delimitan los distritos de la ciudad de Madrid y por otro lado hemos construido otra capa haciendo un merge de dos datasets:
(Fuente de datos : Ayuntamiento de Madrid)
Hemos subido esos tres datasets en formato Excel al backoffice CartoDB, los hemos mergeado por la columna de distritos y hemos publicado un mapa con ello (pudiendo customizar la leyenda, el formato de visualización de los datos, el título, etc). Insertamos el iframe que nos genera CartoDB en nuestro html y listo:
https://jescacena.cartodb.com/viz/bdceeb94-e77e-11e5-9ba5-0ea31932ec1d/embed_map
Si el dataset que subimos a CartoDB contiene datos relativos a eventos localizados en el espacio y en el tiempo, entonces podremos elegir visualizar una animación a lo largo del tiempo:
https://jescacena.cartodb.com/viz/09c710d2-1a22-11e6-964d-0ecd1babdde5/embed_map
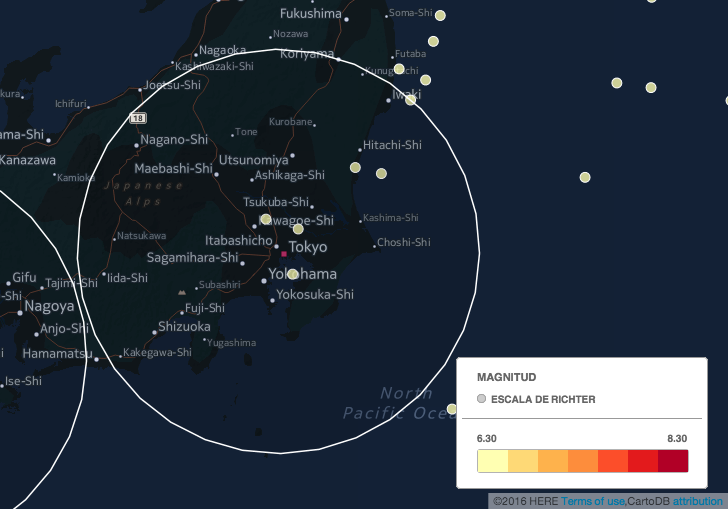
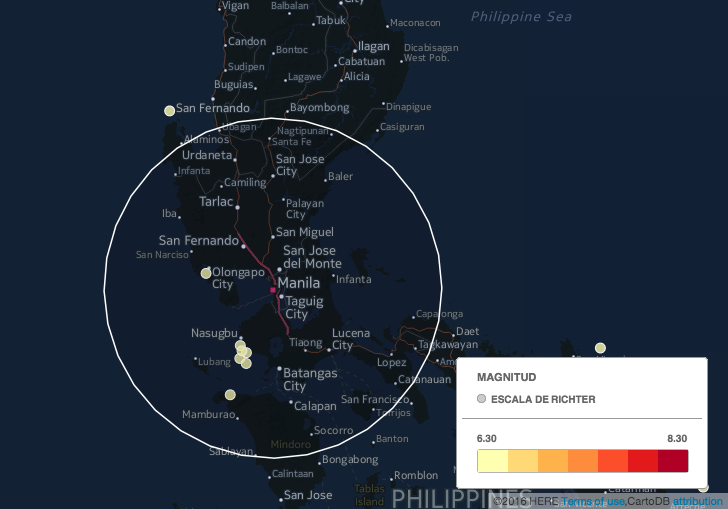
Aprovechando la integración que contiene CartoDB con la bases de datos PostGIS, podemos realizar queries espaciales. Por ejemplo hemos confeccionado un mapa teniendo como base los datasets de terremotos del año 2012 y otro de ciudades con al menos 5 millones de habitantes. Hemos generado un buffer con radio de 200 km alrededor de las ciudades y hemos hecho un merge de los dos datasets obteniendo un mapa que nos permite ver qué ciudades tienen más terremotos en sus cercanías. Dos ciudades muy pobladas como Tokyo y Manila son de las más perjudicadas:


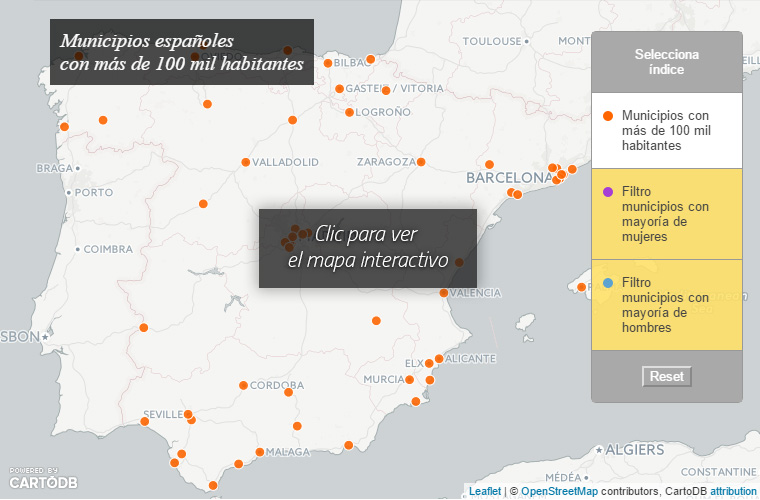
CartoDB.js es la librería Javascript que ofrece CartoDB para personalizar de forma avanzada nuestras webapps. Como ejemplo de uso vamos a ejecutar queries sobre los datos de los datasets. Tomamos como base un dataset con información de habitantes de todos los municipios españoles y montamos un selector que nos permite seleccionar diferentes capas de información:

El web mapping ha alcanzado un momento de madurez que merece la pena aprovechar. Bien es cierto que lo primero es tener unos buenos dataset con datos geolocalizados y que no siempre es fácil encontrar. Pero aparte de eso**,** no son necesarios muchos conocimientos técnicos para aprovechar las múltiples herramientas que ya existen.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.