¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Álvaro Cuevas 29/06/2023 Cargando comentarios…
Llevar a cabo un buen desarrollo frontend a medida que este va creciendo puede resultar, en muchos casos, un gran reto para el equipo involucrado. Es posible que si el producto en el que participamos avanza con rapidez, nos parezca cada vez más difícil escalar el desarrollo, permitiendo a su vez que todos los equipos sigan trabajando con el ritmo y la calidad habitual.
En este artículo te explicaré la idea de los microfrontends con el fin de dividir nuestra interfaz, con un enfoque monolítico, en diferentes módulos por funcionalidades e implementarlos de manera independiente (tal y como sucede con los microservicios en la parte del backend). Comentaremos las ventajas y desventajas de esta arquitectura enseñando a su vez una aplicación de ejemplo para entender visualmente el concepto.
El término microfrontends surge por primera vez en 2016 en ThoughtWorks Technology Radar, una guía sobre las tecnologías de vanguardia, extendiendo el concepto de los microservicios del backend hacia el lado del frontend. Desde entonces, el término se ha utilizado ampliamente en la comunidad de desarrollo web y se ha convertido en un tema de interés para muchos desarrolladores y empresas que buscan mejorar la escalabilidad, la modularidad y la flexibilidad de sus aplicaciones.
En las aplicaciones web de hoy día, el frontend adquiere cada vez más importancia y el enfoque de un monolito tradicional termina por hacerse complejo de gestionar y mantener en el largo plazo. Es por este motivo que, a partir de aplicar la arquitectura de microservicios en el backend dividiendo el desarrollo en servicios independientes, se opta por aplicar este mismo patrón en la parte del frontend tratando de componer la interfaz mediante distintos módulos o aplicaciones especializadas en funcionalidades concretas.
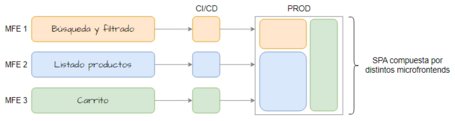
En la siguiente imagen podemos distinguir la evolución de las distintas arquitecturas, desde un monolito compacto sin capas intermedias involucradas, hasta una arquitectura de microservicios en la parte del backend combinada con los microfrontends en su parte frontend.

La idea principal tras la arquitectura de microfrontends es concebir el sitio web como un conjunto de aplicaciones independientes, cada una de las cuales se desarrolla y despliega de forma autónoma por su respectivo equipo de desarrollo.
Como resultado, cada equipo forma parte de un área de negocio y desarrolla su funcionalidad de manera independiente al resto y sin dependencias externas. Esto permite una mayor flexibilidad y reduce el acoplamiento entre los diferentes módulos o aplicaciones que componen el sitio.
Martin Fowler, reconocido autor e ingeniero de software, describe esta técnica de la siguiente manera: “un estilo arquitectónico en el que aplicaciones frontales independientes se integran en un conjunto mayor”.
Este enfoque en la organización de los equipos puede resultar especialmente útil en proyectos grandes con muchos desarrolladores involucrados, puesto que al dividir los equipos en distintas funcionalidades evitamos la constante comunicación y coordinación entre los mismos.
Imaginemos una aplicación web que tiene por objetivo la venta de zapatillas multimarca. A priori, la idea está bastante clara por las personas implicadas, todos ellos son buenos desarrolladores, pero carecen de experiencia implementando arquitecturas de microfrontends.
Por este motivo, deciden empezar realizando una prueba de concepto que reúna lo mínimo necesario para poder comprar una zapatilla de manera ágil y sencilla, con el único requisito de que los elementos de la página estén organizados en distintos microfrontends clasificados por funcionalidad.
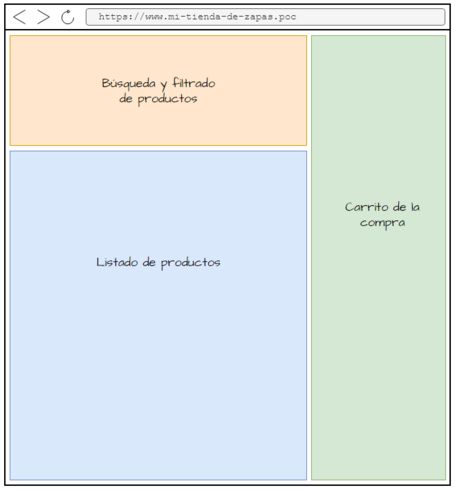
Teniendo esto en cuenta, plantean la necesidad de tener 3 microfrontends como mínimo para poder realizar un primer proceso de compra sencillo, todos ellos conviviendo en la misma homepage, ya que por el momento no se quiere que la aplicación tenga secciones o un menú para evitar gestionar rutas y simplificar al máximo.
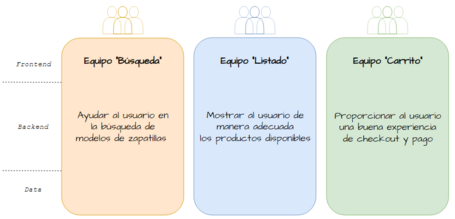
En un prototipo sencillo llegan al siguiente acuerdo:

Para una primera aproximación de la prueba de concepto, podemos asegurar que hay suficiente complejidad en la homepage como para repartir cada microfrontend a un pequeño equipo de desarrolladores dedicado exclusivamente a esa funcionalidad específica.
Cada microfrontend podrá ser desarrollado, probado y desplegado por cada equipo con total autonomía, agilizando así la puesta en marcha de una primera demo que poder enseñar a los interesados.

De este modo, cada equipo podrá trabajar únicamente en su microfrontend, ejecutado y desplegado de forma individual, sin preocuparse por los conflictos o la coordinación con otros equipos paralelos. Sin embargo, de cara a nuestro cliente o persona interesada, esto resultará completamente transparente, ya que el producto final es un sitio web completo sin modificación alguna: el microfrontend contenedor (el host).
Con esta manera de organizarse y gestionar sus propios desarrollos, los equipos pasan a adoptar una organización vertical, un patrón muy común en este tipo de arquitectura mediante el cual cada equipo asume la responsabilidad de crear su respectiva parte de la interfaz y de tener en cuenta el resto de capas técnicas involucradas para hacerlo posible.
Todo ello sobre la base de un objetivo común del equipo y directamente relacionado con su funcionalidad específica dentro de la homepage.

Con estos objetivos individuales, cada equipo irá más allá en el desarrollo de las partes de la aplicación y no se centrarán únicamente en escribir las líneas de código necesarias para su funcionamiento. Adoptarán una visión global en cada microfrontend como si se tratara de una aplicación completa, teniendo en cuenta otros aspectos relevantes tales como: presentar una interfaz con buen rendimiento, tener en cuenta la accesibilidad, proporcionar rapidez en la carga de los contenidos, mantener consistencia en los estilos, etc.
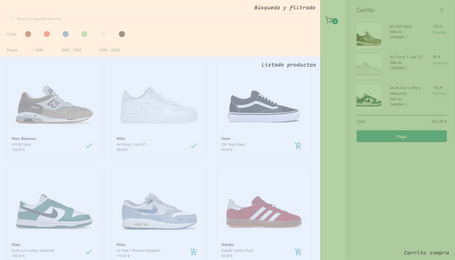
Con el prototipo como referencia y teniendo claro la distribución de las funcionalidades, se ponen manos a la obra y despliegan una primera versión de la prueba de concepto de la tienda de zapatillas:
En la siguiente imagen podemos distinguir el espacio reservado para cada uno de los microfrontends de la homepage de la misma manera que se representaba en el prototipo. Los distintos equipos trabajarán en cada área de manera independiente para ofrecer una buena escalabilidad a futuro y agilidad en el desarrollo global de la aplicación.

Para implementar este tipo de arquitectura, se ha optado por utilizar la técnica más extendida y utilizada hoy día: el plugin Module Federation que nos ofrece Webpack en su versión 5. Para componer la interfaz, hemos usado React como librería única para todos los microfrontends.
El enfoque principal de Module Federation es la creación de módulos remotos, entendidos como piezas de código independientes y compartidas entre diferentes aplicaciones. Cada aplicación puede cargar estos módulos remotos de forma dinámica durante el tiempo de ejecución, lo que permite compartir funcionalidades y recursos entre ellas.
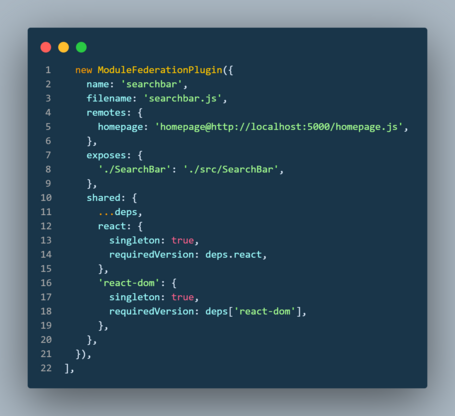
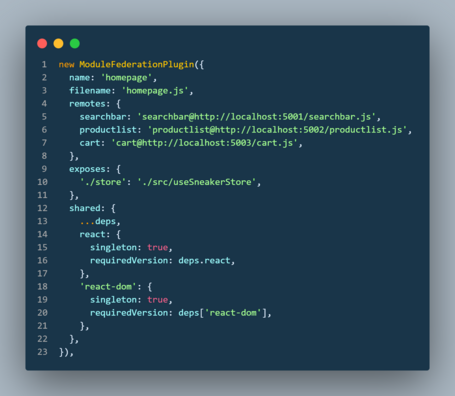
Para implementar este plugin se llevan a cabo las distintas configuraciones y conceptos a tener en cuenta:


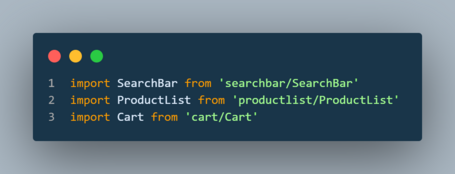
De esta manera, podemos importar todos los microfrontends y los componentes que hayamos expuesto desde ellos, como si de un módulo se tratara, tal y como los hayamos nombrado en nuestra configuración:

En nuestro ejemplo, todos los microfrontends indican que quieren compartir la librería de React para hacer posible la comunicación entre ellos. En próximas versiones, podríamos necesitar la inclusión de nuevas dependencias más específicas. Por ejemplo, en el microfrontend dedicado al carrito de la compra, la librería Stripe para poder procesar los pagos de las zapatillas.
Los módulos federados de Webpack nos facilitan el poder compartir información y recursos entre aplicaciones independientes, mejorando la modularidad, la reutilización de código y la flexibilidad en el desarrollo de aplicaciones web.
Con unas pocas líneas de código en cada uno de los ficheros de configuración de Webpack, ya tendremos fácilmente implementada nuestra arquitectura de microfrontends.
Vistas las ventajas y desventajas de esta arquitectura, vamos a enumerar un listado de buenas prácticas o aspectos a tener en cuenta antes de lanzarnos a su implementación en nuestro equipo:

La arquitectura de microfrontends puede resultar muy buena opción en aplicaciones de gran tamaño o en las que hay muchos equipos de desarrollo involucrados. La implementación de este tipo de arquitectura trae consigo un conjunto de buenas prácticas implícitas para mejorar nuestra forma de trabajar, como es el desarrollo de forma modularizada e independiente o la gestión de los equipos de manera vertical, siempre con el foco en una buena escalabilidad para evitar elevados costes que puedan surgir al crecer como equipo y producto.
Son varias las empresas que actualmente han optado por esta arquitectura en algunos de sus productos, por lo que podemos afirmar que su aplicación tiene verdadera cabida en el mercado actual.
La prueba de concepto realizada para escribir este artículo se encuentra disponible en el siguiente repositorio.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.

Cuéntanos qué te parece.