¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Noe Medina 15/02/2024 Cargando comentarios…
Una de las herramientas que tenemos a disposición como desarrolladores para hacer accesibles nuestros productos es el estándar ARIA, pero su uso no está muy extendido, salvo que partamos de algún framework que se haya tomado la molestia de incluirlo.
Reconozco que, personalmente, al comienzo de mi carrera profesional, era algo que me resultaba muy tedioso y en ocasiones incomprensible. Creo que con el anterior post sobre el árbol de accesibilidad ya tenemos una imagen algo más clara sobre dónde encajan estos atributos y para qué sirven.
En este post voy a intentar explicaros más en profundidad qué son estos atributos y cómo usarlos, para que lo podáis empezar a utilizar cuanto antes.
ARIA o mejor dicho WAI-ARIA es el acrónimo de “Web Accessibility Initiative - Accesible Rich Internet Application”. O lo que es lo mismo, el estándar que define un conjunto de atributos para mejorar y ampliar la accesibilidad del marcado HTML con el que construimos nuestros productos, desde la semántica, los roles, los estados y las distintas propiedades. Con ellos mejoramos la experiencia de aquellos usuarios que utilicen lectores de pantalla u otros asistentes y tecnologías de apoyo.
Los atributos ARIA también pueden modificar la semántica de las etiquetas HTML. Como veíamos en un post anterior, la semántica de las etiquetas HTML podía ser implícita (que es la que tienen por defecto), o explícita (que es la que le atribuimos con ARIA).
Respecto a esto, es importante recordar que ARIA no compite contra la semántica de HTML, sino que la complementa, mejorando su legibilidad y favoreciendo así la interpretación de nuestro marcado para construir el árbol de accesibilidad [link al post anterior]
En esa semántica implícita de las etiquetas HTML se incluyen algunos roles que podríamos incluir con ARIA, pero en otras ocasiones aportan nuevas propiedades o mejoran algunas que ya están presentes en HTML (y que pueden tener algunas “lagunas de implementación”). Siempre hay que tener en cuenta que, cuando estos roles ya están implícitos, no tiene sentido incluir el rol con ARIA, ya que no aumenta ni mejora la accesibilidad, sino que hace redundante la información y dificulta su acceso.
Haciendo una analogía que quizá nos ayude a entender mejor esto, podríamos decir que ARIA es como CSS. ARIA permite crear una interfaz de usuario completa y usable de manera no visible, mientras que CSS hace lo mismo pero de manera visible. HTML tiene propiedades CSS implícitas (por ejemplo los elementos de bloque o de línea con la propiedad display) y no las repetimos en nuestro código, solo las modificamos en caso de ser necesario.
Los atributos ARIA están divididos en tres grupos: roles, estados y propiedades.
Los roles ARIA nos permiten definir qué es el elemento al que se lo añadimos y cómo funciona. Su sintaxis es la siguiente:
role=”nombre del rol”
Algo muy importante que tenemos que tener presente es que, nada de lo que añadamos con ARIA para mejorar el árbol de accesibilidad, modificará el DOM tal y como lo vemos.
Los roles ARIA se clasifican en 6 categorías:
Los estados y las propiedades ARIA están relacionados directamente con los roles ampliando su información. Al consultar documentación sobre cada rol, siempre obtendremos la información sobre qué estados y propiedades están asociadas a dicho rol, haciendo más fácil su aprendizaje y uso.
Los estados y algunas propiedades se deben manejar con Javascript, ya que siempre responderán a algún cambio dinámico que se produce en el elemento tras la interacción del usuario. Por ejemplo: una pestaña pulsada.

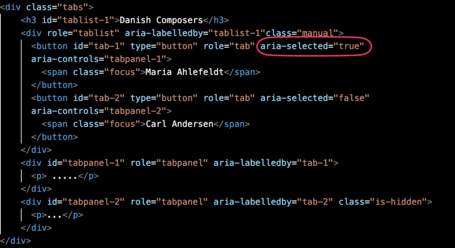
El atributo aria-selected nos indica que el elemento está seleccionado. Mediante JS debemos hacer el cambio en el booleano para indicar al lector de pantallas cuál está seleccionado.
En ocasiones ese atributo de estado no tiene que estar en el marcado original (en el caso de las pestañas, por usabilidad, siempre suele haber una visible) y debe ser incluido por JS cuando se interaccione con el elemento.
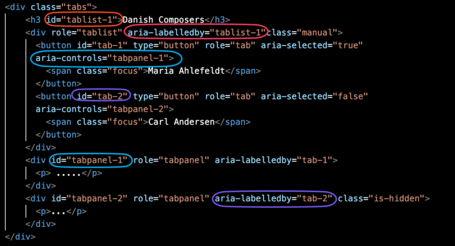
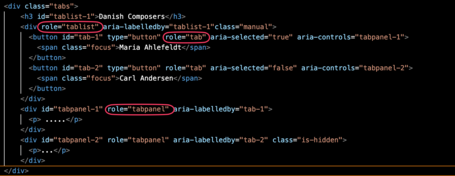
En este ejemplo de las pestañas podemos ver también cómo funcionan las distintas propiedades aria, en este caso aria-controls y aria-labelledby.

Estos atributos aria, junto los id de HTML, permiten establecer relaciones entre los distintos elementos. En el ejemplo de color rojo vemos cómo a través del aria-labelledby apuntamos al id del heading superior en el que se encuentra el título de las pestañas, lo que permite al usuario saber que la información que encontrará en ellas será “Danish composers”. De la misma manera, en el ejemplo morado se establece la relación entre pestaña y contenido.
Por último, en el ejemplo azul, aria-controls nos indica que la interacción con ese elemento controlará al elemento con id “tabpanel-1”.
Como podéis observar, tanto los roles como los estados y atributos no deben ser utilizados a la ligera o desde el desconocimiento, no solo porque forman parte de un sistema complejo, sino también porque un mal uso de ellos impide la accesibilidad de nuestros productos.
Como en todo, no es suficiente con saber que existen estos atributos ARIA, sino que también hay que saber utilizarlos. Es por ello que hay unas reglas básicas sobre su uso:
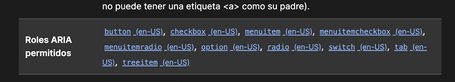
No solo porque algunas ya tienen esos roles implícitos, como hemos visto un poco más arriba, sino porque añadir determinados roles o estados no tendría sentido. En cualquier documentación sobre tags HTML encontraremos qué atributos ARIA podemos usar en ella, por ejemplo en MDN encontramos esto para las etiquetas <a>:

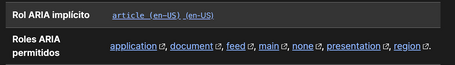
Y para las <article> también nos indican el rol ARIA implícito:

Es decir, hay determinados atributos ARIA que solo pueden ser utilizados si los hijos de la etiqueta que los usa van a tener otros atributos relacionados y viceversa. Un ejemplo sencillo para visualizar esto es el tablist:

En este caso, un rol “tablist” siempre tiene que ir acompañado de roles “tab” y “tabpanel”. Y un rol “tab” o “tabpanel” no deberá aparecer nunca sin un “tablist” que lo englobe.
Esto es lo que conocemos como “atributos ARIA complejos” y tenemos que tenerlo muy presente cuando estemos desarrollando componentes que vayan a ser reutilizados. Siempre hay que cumplir con la estructura del rol complejo que se especifica en la documentación, ya que de otra manera nuestro código acabará por traducirse en un árbol de accesibilidad sin sentido.
ARIA es una especificación y como tal has de seguirla. Aunque tengas la intención de ampliarla estableciendo relaciones entre atributos a los que añadas el prefijo aria- no lo hagas.
Algunos atributos ARIA pueden afectar no solo al elemento al que se lo estamos añadiendo, sino a todos los elementos hijos que dependan de él. Al buscar un rol concreto en la especificación podemos ver el apartado “children-presentation” en sus propiedades. Si es true, nos está indicando que todos los elementos hijos de aquel al que se lo estemos añadiendo tendrán el role implícito “presentation”. Este role presentation suprime toda la semántica implícita del elemento que lo tiene.
Por ello tenemos que ser extremadamente cuidadosos a la hora de utilizar los roles, puesto que si estos tienen “efectos de herencia” podemos estar rompiendo el árbol de accesibilidad sin darnos cuenta.
El conocimiento de ARIA es algo muy extenso, por eso comentaba al principio del post que por haber implementado algún atributo, una no es una experta. Yo misma escribiendo este post he aprendido cosas nuevas y sé que seguramente no conozca ni la mitad de todo lo que debería.
Por eso debemos formarnos en ello y comenzar a usarlo correctamente en todos nuestros desarrollos. Porque la accesibilidad no es un problema, la falta de ella sí.
Y recordad, ARIA es una herramienta muy potente y debemos utilizarla correctamente. Ya sabéis que “un gran poder conlleva una gran responsabilidad”.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.