¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Noe Medina 06/09/2023 Cargando comentarios…
Desde el año 2002 se han desarrollado en España una serie de leyes para asegurar la accesibilidad de los servicios web (hace 21 años, que se dice pronto). Aun así, la accesibilidad de nuestros sitios web, en general, ni está ni se le espera.
Es triste porque no deberían existir leyes que obligaran a ello con la amenaza de las multas “millonarias” (30.000€ a Endesa, 90.000€ a Vueling), sino que debería ser parte de nuestra filosofía en el desarrollo de software. Ahora empieza a haber de nuevo una oleada de pánico, dado que tenemos nueva fecha límite para aplicar todas las medidas de accesibilidad marcadas por ley: 28 de junio de 2025.
En torno a 1300 millones de personas en el mundo tienen algún tipo de discapacidad y como es un número muy grande os lo traduzco a algo más asequible: 1 de cada 6 personas en el mundo tiene algún tipo de discapacidad.
Normalmente en el desarrollo de software, en el siglo de las pantallas, a lo que más atención prestamos es a las discapacidades visuales. Y tiene sentido, ya que se calcula que un 27% de la población mundial tiene algún tipo de problema de visión, que va desde problemas más leves como la ceguera para algunos tipos de color hasta la ceguera total.
A pesar de ello, las estadísticas que desprenden los testeos aleatorios de los sites que componen internet son aterradores e incomprensibles.
En un testeo de más de 1 millón de “home pages” se han encontrado casi 50 millones de errores o, lo que es lo mismo, unos 50 de errores por página. Repito, un millón de “home pages” tienen 50 errores de media. Y un 96,3% de esas “home pages” no obtienen la validación de la WCAG.
Imaginad por un momento la entrega de una “feature” en vuestro producto que no cumpla con los estándares obligatorios por ley en un 96,3%. Como desarrolladora de software es algo que me da una vergüenza tremenda.
Los errores más comunes son:
Y cuando prestas atención al % de error por sector en las webs, la cosa no pinta tampoco nada bien (% obtenidos de la media de distintas temáticas):
Este último lo resalto porque si las propias instituciones que promueven las leyes para asegurar la accesibilidad no predican con el ejemplo… Implica que tenemos muchísimo trabajo por delante.
Podéis consultar más datos aquí.
Son los dos argumentos que más he escuchado a lo largo de mis casi once años de experiencia en desarrollo de software y puedo asegurar sin miedo que son dos afirmaciones totalmente erróneas que parten del desconocimiento.
“La accesibilidad cuesta dinero” puede ser verdad si se tiene en cuenta que, si no la cumples, estás arriesgándote a una multa que va desde unos pocos cientos de euros hasta el millón. Pero es mentira que el desarrollo de tu producto vaya a ser más caro porque en tus requisitos funcionales haya una AA.
Solo tienes que tener profesionales especializados en accesibilidad (que deberíamos serlo todos/as) en diseño y en maquetación.
“La accesibilidad es difícil”. Es cierto que si lo que tenemos en mente como biblia de la accesibilidad son las especificaciones de la WCAG más que difícil es tedioso. Son horribles y eso que durante los últimos años han intentado hacerlas algo más amigables. Pero a día de hoy contamos con muchísimos recursos gratuitos desarrollados por personas comprometidas con la accesibilidad que nos permiten cumplir unos mínimos sin mucho esfuerzo.
No os miento si os digo que el 80% de lo que sé sobre accesibilidad lo he aprendido testeando mis desarrollos y aprendiendo de mis fallos. Creo que es una estrategia win-win si la pones en práctica.
Lo que está claro es que como desarrolladora de software que soy, tengo la responsabilidad de hacer lo máximo que esté en mi mano para que el código que yo tecleo se traduzca en una interfaz accesible para el 100% de la población. Independientemente de las trabas que nos podamos encontrar por parte de producto, diseño, delivery… como desarrolladores front podemos servirnos de numerosas herramientas que nos harán más fácil el aprendizaje y la implementación de una accesibilidad correcta en nuestros desarrollos.
Ya hemos hablado que las especificaciones de la WCAG no son muy amigables, pero el W3C tiene un proyecto (WAI - Web Accesibility Initiative) en el que cuentan con un apartado donde ofrecen de manera “open source” un montón de documentación para formarte, tanto como desarrollador como diseñador y, lo más interesante, una pequeña librería de componentes completamente accesibles que utilizamos en nuestro día a día con un correcto uso de aria-labels, que es nuestro talón de Aquiles en muchas ocasiones.
En nuestro IDE también podemos añadir plugins que nos “chiven” qué podemos mejorar o qué nos hemos olvidado.
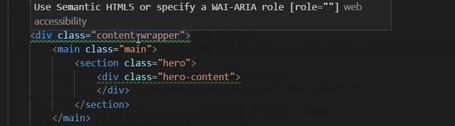
VSCode cuenta con la extensión Web Accessibility que, si bien en el propio “market place” nos avisan de que no recoge todas las normas, sí que recoge las básicas. Creo que como una primera toma de contacto, nada intrusiva para ir haciéndonos una idea de las cosas a mejorar, está muy bien.
La forma de mostrarlo es mediante un subrayado del código y al pasar por encima el ratón, obtenemos el porqué del error y la sugerencia.

Los linters son herramientas que nos hacen la vida mucho más sencilla y también nos pueden servir para mejorar la accesibilidad.
Existen muchas librerías que se pueden incluir como dependencias de nuestros linters y generalmente están orientadas a los frameworks más utilizados.
Para LitElement tenemos este plugin de eslint que nos va a ayudar con las reglas más básicas de accesibilidad. Si comprobamos el listado de reglas nos validará prácticamente todos los errores más comunes que las estadísticas sobre accesibilidad web nos indican que se repiten más.
Axe es un conjunto de herramientas de testing para accesibilidad buenísima que podemos utilizar en muchos momentos de nuestro desarrollo.
Se han desarrollado distintos plugins con Axe que se instalan como dependencias (siempre en desarrollo, no lo olvidemos) en nuestros proyectos y nos van a “cantar” todas nuestras infracciones. Por ejemplo, axe-core está disponible para React y nos permite lanzar una batería de tests de accesibilidad sobre nuestro código, obteniendo no solo el error, sino además un link a la documentación en la que te explican por qué se produce el error y cómo solucionarlo.
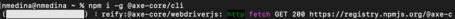
También podemos instalarlo en nuestra propia máquina y no a nivel de proyecto:

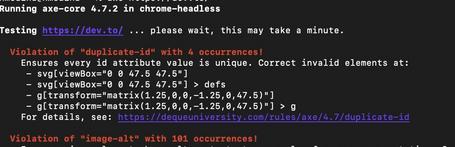
Y una vez instalado podemos lanzar la batería de tests usando el comando “axe” seguido de la url que queramos analizar:

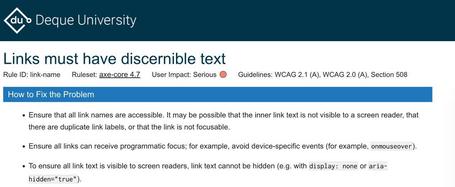
Como decíamos, obtenemos los resultados y un link que nos lleva a la documentación de Deque (empresa desarrolladora de las herramientas Axe) donde nos indicarán cómo solventarlo, en qué parte de las especificaciones está esta norma, etc.

Por último, también relacionado con Axe, existe una dependencia para incluirlo en Jest.
Pa11y es otra herramienta de testing que podemos utilizar para nuestros desarrollos. Igual que Axe, tiene una opción para correr el testing de cualquier url de internet y también de urls en local.
El resultado de esta herramienta son los errores encontrados y qué principio de las especificaciones de la WCAG estamos “quebrantando”.

Aunque estas herramientas parecen la panacea, no lo son porque nunca debemos olvidar que solo el 30% de los errores de accesibilidad se detectan de manera automatizada y siempre se deberá combinar con testeos manuales.
Si hemos llegado a un compromiso de calidad del equipo, estos tests automatizados se pueden incluir en nuestro proceso de CI/CD.
En GitHub y en GitLab se pueden programar acciones para incluir en nuestro pipeline tests con Axe o Pa11y. Aquí os dejo un repo con estas acciones para Github por si queréis trastear con ellas.
Sonar también cuenta con unas reglas muy básicas de accesibilidad que a mí personalmente me han salvado de errores producidos por prisas a la hora de desarrollar. Podéis consultar las 20 reglas básicas que incluye.
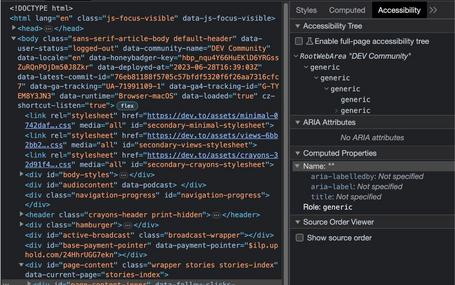
Las devtools de los navegadores también nos ofrecen algunas herramientas interesantes para comprobar nuestra accesibilidad. Por ejemplo, en Chrome al inspeccionar un elemento e irnos al apartado de “Accessibility” obtendremos la información del árbol de accesibilidad de dicho elemento en las propiedades computadas.

Esto es importante porque en ocasiones utilizamos distintos atributos (o todos, muchas veces por desconocimiento) para hacer el elemento más accesible, pero no obtenemos el resultado que queremos. Esto se debe a que en este tipo de atributos también existe una especificidad y con el árbol de accesibilidad podemos conocer cuál es el que tiene mayor peso.
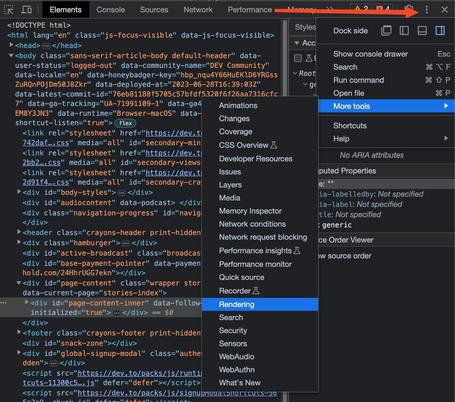
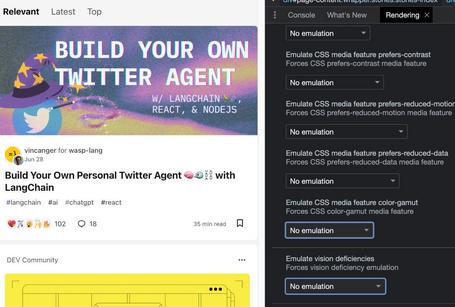
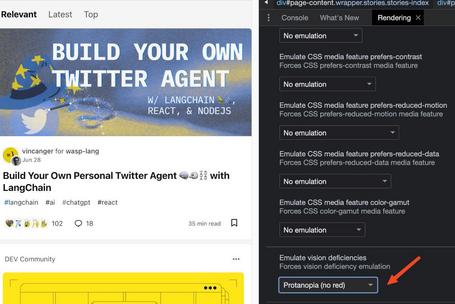
También contamos con otras herramientas que nos van a permitir testear algunas características que puedan tener las personas que consuman nuestros productos relativas al aspecto más visual de los mismos. En Chrome tenemos la opción de “Rendering” que nos va a permitir emular algunos tipos de discapacidades visuales, así como también algo que también es accesibilidad y no se suele tener muy en cuenta: visualizar nuestro site con preferencias de reducción de animaciones.

Ejemplo de ceguera del color para el rojo:


Accessibility Insights es una herramienta de Microsoft que podemos utilizar en modo extensión en Chrome y en Edge o como app de escritorio en Windows.
Es otra herramienta más para detectar los errores que tenemos en una web, pero lo que más me gusta de ella es que tienes un asistente de navegación por “tabs” que te va indicando dónde estás en cada momento y cómo se está realizando la navegación de una manera visual y muy intuitiva que, para los que no estamos acostumbrados a la navegación con teclado, nos va a facilitar mucho este testeo.

Otras extensiones que podéis usar en navegadores son ACR Toolkit, WAVE y por supuesto, la de AXE.
MagentaA11y es una herramienta online que nos provee de criterios de aceptación a nivel de accesibilidad para distintos elementos que aparecen en nuestros productos.
Es una herramienta muy útil en general, pero creo que especialmente si nos enfrentamos por primera vez a cumplir unos requisitos mínimos de accesibilidad, puesto que nos guía tanto para webs como apps nativas y criterios mínimos para diseño.
También nos especifica qué pruebas deberíamos realizar (navegación por teclado, screen reader en desktop y mobile, herramientas nativas de accesibilidad) lo cual desde el punto de vista del testeo manual es una gran herramienta para la definición de planes de pruebas. Además, cuenta con demos y con toda la información teórica sobre los elementos que vamos a testear para así poder aprender por qué estamos testeándolos y poco a poco interiorizar estos criterios como básicos.
La accesibilidad de nuestros sitios webs no es una opción, es un derecho. Muchas veces pensamos que nuestro “público objetivo” no va a tener determinadas discapacidades porque solo tenemos en mente discapacidades más graves y nos olvidamos que todos podemos tener algún tipo de discapacidad a lo largo de nuestra vida, aunque sea de manera temporal.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.