¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Rafael Márquez 19/01/2023 Cargando comentarios…
El número de herramientas que existen en el mercado y que nos permiten mejorar la calidad de nuestros productos no deja de aumentar. Frecuentemente, escucho hablar de alguna que no conocía y que seguramente en algún momento de mi carrera me podría ser útil.
Por suerte o por desgracia, no me da tiempo a profundizar sobre todas las que llegan a mis oídos, pero hace poco vi en funcionamiento Google Lighthouse. Y, esta llamó mi atención y decidí probarla y jugar con ella. En este post os comparto mi experiencia, ¡espero que os sirva!
Lighthouse es una herramienta open-source, que de forma sencilla y automatizada nos ayuda a mejorar nuestras páginas y aplicaciones web. Con una simple ejecución nos genera informes de áreas tan triviales hoy en día como: rendimiento, accesibilidad, buenas prácticas, SEO y PWA (Progressive Web App).
Como indicamos anteriormente, disponemos de 5 categorías distintas. Es importante saber que solo se realizarán auditorías de las categorías indicadas a la hora de lanzar el análisis. Esto nos puede ahorrar tiempo de ejecución, pero como es lógico, si una categoría no es seleccionada no obtendremos información de ella en el informe.
El seleccionar una, dos o todas las categorías dependerá de nuestras necesidades. Por ejemplo, si tienes una web interna, la cual no estará accesible desde un buscador web, muy posiblemente no te preocupe el posicionamiento SEO.
Las categorías disponibles son:
Realiza comprobaciones para garantizar que la página esté optimizada para que los usuarios puedan ver e interactuar con el contenido de la misma en tiempos correctos.
Esta auditoría nos muestra consejos para mejorar la accesibilidad de nuestra aplicación web. Desde la documentación oficial nos indican algo bastante lógico. Solo se puede detectar automáticamente un subconjunto de problemas de accesibilidad, por lo que también se recomiendan realizar pruebas manuales, de cara a mejorar en este sentido.
Este apartado es algo más técnico. Se centra en indicarnos partes del código que podemos mejorar siguiendo buenas prácticas de calidad de código o de seguridad del mismo, a la hora de implementar nuestra web.
Al lanzar la auditoría de SEO, obtenemos indicaciones que nos ayudan a mejorar el posicionamiento. Gracias a ello obtendremos una web mejor optimizada para la clasificación de los resultados de los motores de búsqueda.
¿Sabes lo que es una Aplicación Web Progresiva? En mi caso, era un concepto con el que no estaba muy familiarizado. Por si a alguien le ocurre lo mismo, de la documentación de desarrolladores de Mozilla he sacado esta definición que me parece bastante clara: “Las aplicaciones web progresivas son aplicaciones web que utilizan APIs y funciones emergentes del navegador web junto a una estrategia tradicional de mejora progresiva para ofrecer una aplicación nativa —como la experiencia del usuario para aplicaciones web multiplataforma.”
Pues bien, al activar esta categoría en el análisis se realizan comprobaciones de cara a tener una mejor PWA.
En cuanto nos ponemos a indagar, observamos existen varias alternativas a la hora de lanzar los análisis con esta herramienta:
Esta es la opción más sencilla, ya que solo dependeremos de tener Google Chrome instalado. Sí, has leído bien. Si sueles trabajar con Google Chrome no es necesario instalar nada más. Has tenido Lighthouse en tu navegador durante todo este tiempo y quizás ni te habías dado cuenta.
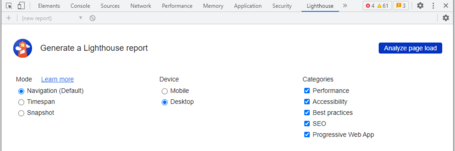
Para abrir Lighthouse y completar el análisis debemos seguir los siguientes pasos:

¿Has visto qué fácil? Con unos pocos clics, hemos conseguido un reporte con información muy valiosa de nuestra aplicación o página web.
Por el momento, no vamos a profundizar en el informe resultante. Lo haremos más adelante. Al terminar de ver las distintas opciones para ejecutar el análisis.
Aunque el resultado es idéntico a hacerlo desde las devtools, en mi opinión la usabilidad en los pasos intermedios de este flujo es bastante mejorable. Luego veremos el por qué.
Lógicamente, al ser una extensión de Google Chrome, debemos tener instalado dicho navegador para poder instalarla y ejecutarla. Debemos acceder a la página de la extensión llamada Lighthouse y pulsar en el botón “Añadir a Chrome”.
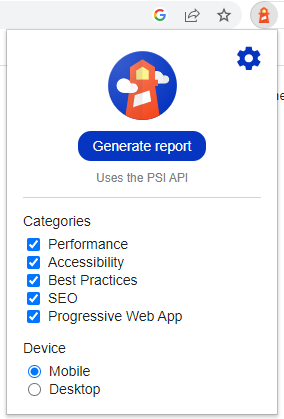
Una vez instalada ya podemos proceder con el primer análisis de nuestra web. Solo debemos seguir los siguientes pasos:

Al principio de este apartado, comentaba que en mi opinión como QA la usabilidad de este tipo de ejecución era bastante mejorable. Pues bien, el motivo es el siguiente. Entre los pasos 3 y 4 puede ser “bastante” el tiempo que debemos esperar. El tiempo, lógicamente dependerá del contenido de la web a analizar y de las categorías seleccionadas y es algo comprensible.
Lo que no me gusta, es que el feedback durante este proceso al usuario es prácticamente nulo. Al inicio, se muestra un mensaje indicando que comienza el análisis, pero este desaparece a los segundos, dejando la pantalla durante minutos en un estado que te hace pensar que el navegador se ha quedado pillado.
Las comparaciones son odiosas, pero durante el análisis realizado desde las herramientas para desarrolladores, el usuario puede ir comprobando como la Lighthouse va navegando y trabajando durante todo el proceso, recibiendo un feedback continuo durante todo el proceso.
Pese a todo, si esperamos obtendremos el informe del resultado.
Si has seguido los pasos tal y como he indicado, habrás podido comprobar que junto al botón ‘Generar Reporte’ se muestra un otro que nos da acceso a la configuración del análisis. A diferencia de hacerlo desde las herramientas para desarrolladores, este flujo trae las opciones de configuración ocultas a simple vista.
Estas opciones son las más interesantes, ya que nos abren un abanico de posibilidades que no nos dan las mencionadas anteriormente.
Por un lado, nos aportan muchas más opciones gracias a la parametrización del comando de ejecución. Por el otro, y esto es lo que más me gusta, nos permite añadirlo al flujo de integración continua de nuestro proyecto.
Debido a su similitud, vamos a centrarnos en el cliente y veremos algunas de sus opciones principales, pero antes debemos instalarlo, ejecutando el comando:
npm install -g lighthouse
¿Ya lo tienes instalado? Ejecuta el siguiente comando para ver la ayuda del cliente, la cual muestra la nomenclatura e infinidad de usos parametrizables:
lighthouse --help
Como has podido observar en la ayuda, las opciones que nos ofrece el cliente son muchísimo más numerosas que todo lo que habíamos visto hasta ahora. Es por ello que no podemos repasar una por una, pero si vamos a ver varios ejemplos de uso que nos ayudarán a entenderlo.
Ejemplo 1:
Análisis completo sobre la URL indicada. El resultado del análisis por defecto será un fichero .html. Añadimos el parámetro “-- view” para que el fichero generado se abra automáticamente al terminar.
lighthouse
Ejemplo 2:
En este caso usamos 2 parámetros. En el primero, le indicamos que queremos que el resultado se registre en formato .json; y en el segundo, le indicamos el nombre y ruta de dicho fichero.
lighthouse
Ejemplo 3:
Por defecto se ejecuta el análisis de todas las categorías. Si solo queremos realizarlo de alguna de ellas, podemos hacerlo con el parámetro “--only-categories”, acompañándolo de una o varias de las disponibles: accessibility, best-practices, performance, PWA, SEO.
En el siguiente ejemplo indicamos que solo queremos análisis de performance y buenas prácticas.
lighthouse
Ejemplo 4:
Para según qué análisis, es interesante jugar con el tamaño de pantalla y el tipo de dispositivo. Para simular esto, tenemos el parámetro “--screenEmulation”. En este caso, le estamos indicando que estamos abriendo la web desde un dispositivo móvil, con un alto y ancho de pantalla específicos.
lighthouse
Vamos al apartado que, en mi opinión, es uno de los puntos fuertes de la herramienta: el resultado.
El reporte generado no solo nos muestra dónde podemos mejorar en cada categoría, sino que nos indica incluso como hacerlo. Por defecto, el reporte generado es un documento .html que podremos abrir directamente desde cualquier navegador.
El cliente nos da también la opción de que el reporte sea un fichero .json. Esto es una funcionalidad útil si queremos parsearlo, darle algún uso más extendido dentro de nuestro flujo de CI/CD.
De todos modos, si seleccionamos generar un .json, Lighthouse nos ofrece un visor web en el cual podemos cargarlo y visualizarlo igual que si fuera un .html.
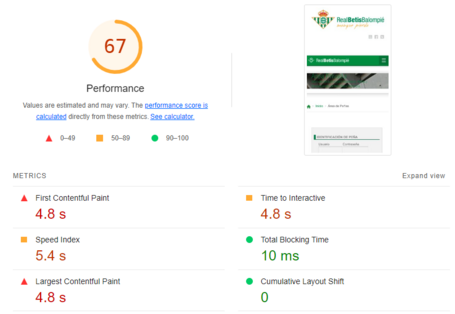
En el informe, podemos observar que cada categoría recibirá una nota independiente. Esta será un valor entre 0 y 100 que la colocara dentro de una de las 3 valoraciones posibles:
¿Qué información y que sub-apartados nos muestra cada una de las categorías? Lo vemos con más detalle:
Al principio de esta auditoría podemos observar métricas como:

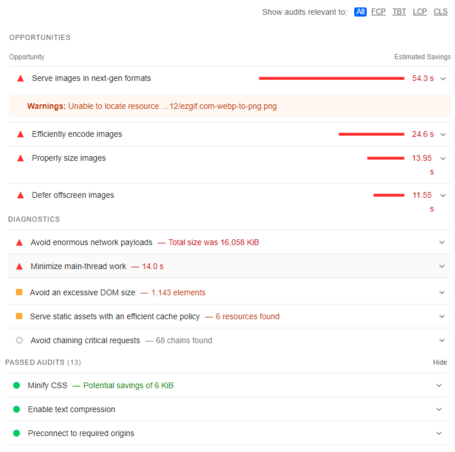
A continuación, veremos tres apartados que explican de una forma más detallada, punto por punto, lo que se ha analizado y el resultado individual. Como añadido, podemos filtrar de forma individual dicha información por cuatro de las seis métricas mencionadas anteriormente.

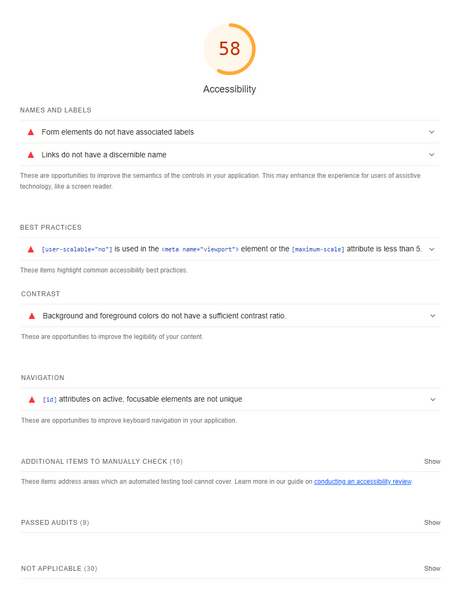
La auditoría de Accesibilidad nos muestra punto por punto donde hemos fallado, categorizando dichos puntos en secciones como: nombres y etiquetas, buenas prácticas, contraste o navegación.
Adicionalmente, nos indica los puntos a analizar manualmente, puntos que tenemos OK y puntos que no son aplicables en nuestra web y, por tanto, no se muestran como OK, ni cómo KO.

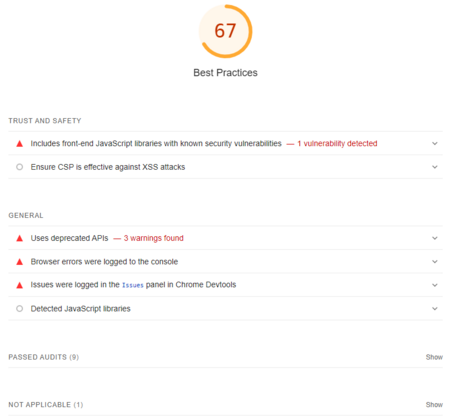
Como indicaba al inicio del post, en esta categoría recibimos indicaciones de partes mejorables en lo que a calidad código se refiere. Tristemente, estas a veces no se suelen tener muy en cuenta, pero pueden poner en riesgo la seguridad o mantenibilidad de nuestra web.

Tanto en esta, como en otras categorías, he podido observar que en ciertos apartados del informe aparecen solo si hay auditorías falladas dentro de las mismas.
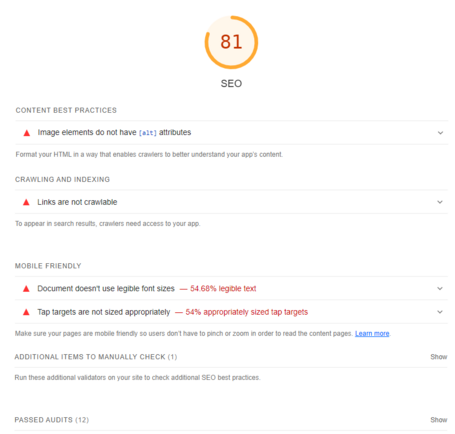
En este caso, por ejemplo, observamos que tenemos fallos referentes a buenas prácticas, indexación y compatibilidad con dispositivos móviles.

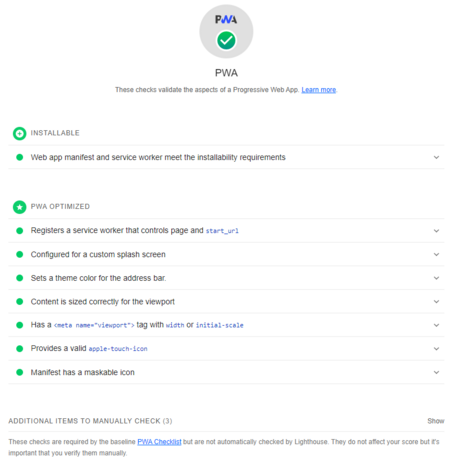
Última categoría y final del informe. En este ejemplo, podemos ver una web que según esta herramienta cumple los estándares para ser una buena aplicación web progresiva.

Google Lighthouse se caracteriza por la facilidad de uso a la hora de realizar un análisis, debido sobre todo a los pocos prerrequisitos para usarlo como extensión o como herramienta para desarrolladores de Google Chrome. Gracias a ello, nos aporta un informe muy atractivo e intuitivo de cara a distintos perfiles más o menos técnicos.
Claramente, hay otras herramientas, como SonarQube para la calidad de código o Google Analytics para mejorar el posicionamiento SEO, pero eso no quita que Lighthouse pueda llegar a sernos muy útil.
“La calidad es gratis, pero solo para aquellos que están dispuestos a pagar mucho por ella”, Tom DeMarco.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.