¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Carlos Tauroni 21/02/2022 Cargando comentarios…
Este post viene motivado en seguir la misma línea de las pasadas publicaciones de la familia From 0 To Cloud. Ha llegado el momento de generar nuestro catálogo de componentes. Pero antes que nada, empecemos por la definición.
A día de hoy, todas las empresas tienen interiorizado que su imagen de marca es un elemento importante de cara a ser reconocidos. Se generan guías de estilos, reglas de marca, todo se documenta, regula y estipula.
Un catálogo de componentes consiste en llevar estas definiciones de diseño a elementos frontend funcionales que igualmente estén regulados, documentados y a disposición de cualquier desarrollador dentro de la empresa.
Los beneficios de tener este tipo de facilidades dentro de la empresa son obvios, aceleran los desarrollos en la parte frontal, cohesionan la visibilidad de los canales digitales, evitan el retrabajo y mantienen documentado todos los elementos que lo componen.
Como no quiero convertir este post en un montón de código técnico que puede aburrir al que no le interese cacharrear, dejaré un enlace a git donde descargar los resultados obtenidos e iré explicando y mostrando qué pasos suelo realizar para montar configurar y desplegar un catálogo de componentes.
Primero que nada lo que tenemos que elegir es el framework y la herramienta que contendrá nuestro catálogo de componentes. Para este post voy a utilizar VUE 2 y Storybook. Esta última es una herramienta open source que goza de bastante popularidad entre la comunidad.
La instalación es realmente sencilla y no nos llevará más de unos minutos dependiendo de nuestra conexión, siendo únicamente necesario una distribución de node instalada para descargar los paquetes relacionados.
Aparte de esto, Storybook pone a disposición de los desarrolladores un tutorial dentro de su propia página donde se indican todos los pasos necesarios para su instalación. Puede verse aquí.
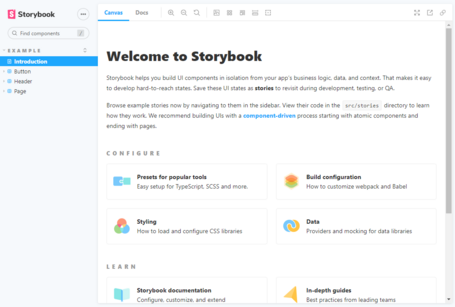
Una vez instalado y arrancado el resultado que obtenemos, debería ser el mismo que la imagen.

Indicar que, y esto es una cuestión personal, prefiero ejecutar de manera manual esta instalación. Para ello, instalo y configuro el proyecto en el framework de desarrollo elegido y, más tarde, agrego la librería de Storybook sobre el proyecto funcional.
Los pasos a seguir para esta instalación manual los dejo detallados dentro del Readme.md del proyecto y adicionalmente en un documento ilustrativo dentro del propio catálogo cuyo link a Github puede verse pulsando aquí.
Con el proyecto instalado, es hora de planificar nuestra estructura de componentes.
Personalmente me gusta aplicar un sistema parecido a la organización de Atomic Design; esto es, agrupar los elementos según su grado de complejidad.
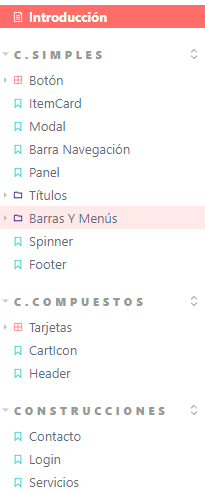
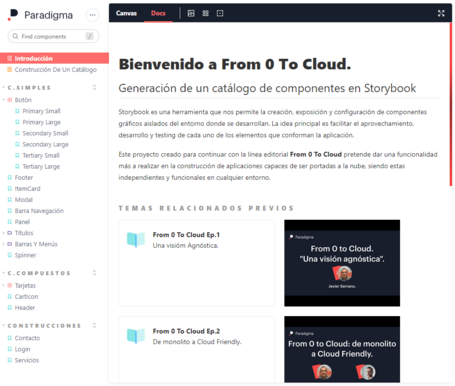
En la imágen que acompaña estas líneas podemos ver cómo queda la estructura final que, como no hay una gran cantidad de elementos dentro del proyecto, he decidido segregar en tres grupos diferenciados.

Un tercer grupo independiente colocado al principio del menú se deja para documentación útil para los desarrolladores, por ejemplo, cómo aplicar el Lazy Loading, sugerencias de seguridad y buenas prácticas, cómo cargar el/los paquetes de componentes y cualquier otro documento que se quiera publicar y que tenga que ver con el estándar de desarrollo del ecosistema del catálogo.
Internamente dentro de cada uno de los tres grupos anteriores vamos a agrupar según la funcionalidad del componente teniendo:



Esta estructura puede repetirse en cada uno de los grupos iniciales y el cometido es meramente organizativo.
Hay que tener en cuenta que la organización de un catálogo de componentes es una estructura viva, que irá mutando y creciendo con el paso del tiempo, siendo necesario que el/los responsables del mantenimiento de dicho catálogo, (normalmente el equipo de arquitectura frontal), mantenga siempre dicha estructura en revisión y la vaya variando y reorganizando según las necesidades.
Antes de empezar hay que dedicar unos minutos a pensar en cómo será el circuito de desarrollo y aprobación de los componentes. Este debe ser un proceso reglado que ha de ser meditado y que va a ir evolucionando a medida que el catálogo crezca. Es de suma importancia dejar bien estipuladas las reglas de desarrollo de elementos, sobre todo si se trata de implantar dentro de organizaciones con multitud de desarrollo en paralelo.
El proceso de aprobación será distinto según las necesidades de cada cliente, pero nuevamente requerirá de un equipo encargado de revisar y velar por cada uno de los componentes que se desarrollen para dicho catálogo, en pos de comprobar y asegurar la viabilidad de cada componente y si realmente es un elemento que aportará valor a largo plazo.
El proceso podría ser algo parecido a lo siguiente:

Evidentemente, esto solo es válido en caso de estructuras que prevemos que van a crecer, si como en el caso del ejemplo sabemos que el catálogo solo se va a dedicar a una aplicación concreta estos procesos se pueden relajar.
Una breve explicación del diagrama anterior sería:
Un equipo de desarrollo con un Product Owner, Product Manager o Tech Leader, acuerdan el desarrollo de una pieza de software. Al estar utilizando metodología de componentes, se realiza un primer diseño de las piezas que se van a necesitar. En el caso de que existan elementos en el diseño que no hayan sido localizados en el catálogo actual, se aíslan y se pasan a consultas del equipo de mantenimiento de dicho catálogo.
Este equipo de mantenimiento será el encargado de validar si el componente en cuestión es candidato a entrar dentro del catálogo o no. En caso afirmativo, se realizarán los apuntes e indicaciones sobre el grado de compatibilidad y customización que deberá tener el componente para poder ser integrado y se devolverá el trabajo al equipo de desarrollo.
La pieza se desarrollará utilizando la herramienta de diseño implantada más el sistema de diseño si se tuviera, generando un desarrollo al uso donde se construirán los componentes por separado con sus correspondientes tests (estos requerimientos varían en función de cada cliente pues cada equipo tiene sus reglas y procesos para la construcción de software).
Una vez terminado el desarrollo y cuando el componente esté listo para su publicación, es decir, ha pasado los test de aceptación, los test e2e, el equipo de QA ha certificado su correcto funcionamiento, etc., se notificará de nuevo al equipo de mantenimiento del catálogo.
Este a su vez debe certificar que todas las indicaciones dadas inicialmente han sido cumplidas y, en caso afirmativo, el componente se agregará al catálogo, generando de este modo una actualización del bundle que será repercutido a partir de ese momento en todas las aplicaciones del ecosistema.
Es hora de ponerse manos a la obra con la construcción de nuestro catálogo.
Como venimos de un entorno monolítico donde teníamos una serie de interfaces que desglosamos para pasarlos a componentes y subirlos a un entorno Cloud (aquí podéis ver el webinar), vamos, a partir de ahí, traspasando los componentes a nuestro aplicativo del catálogo que montamos en el primer apartado.
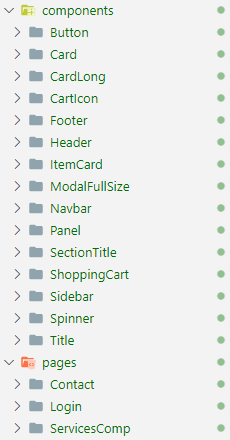
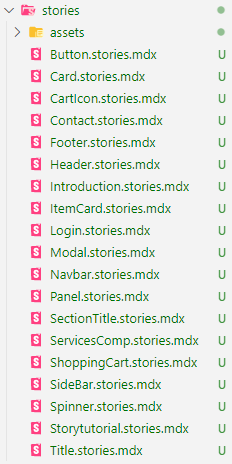
La estructura expuesta en la captura de pantalla que acompaña estas líneas es la que puede verse dentro del proyecto de Github y que a su vez replicaremos dentro del catálogo.

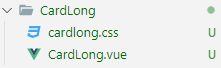
A nivel interno, cada carpeta contendrá un archivo .vue y otro archivo .css, según el framework utilizado. Esto variará, pero siempre manteniéndose dentro de los márgenes de un desarrollo estándar.

Dentro de la carpeta que instala la librería de Storybook se añadirá un fichero por cada uno de los componentes o páginas desarrollados.
En este caso he optado por la opción de utilizar ficheros .mdx que han sido introducidos como base dentro de la librería hace relativamente poco tiempo (previamente se necesitaba instalar un plugin) y permiten un lenguaje markdown enriquecido.
El resultado final se aprecia aquí:

La carpeta assets será la encargada de contener las imágenes o diagramas que queramos añadir dentro de nuestra documentación y el resto son archivos .stories.mdx, que detallan toda la información de cada uno de los componentes expuestos dentro del catálogo.
Organizativamente se puede subdividir en carpetas, pero dado que mi número de componentes es limitado y no preveo que vaya a crecer más, puesto que este catálogo es para fines didácticos, he preferido dejar todos los ficheros mdx a un mismo nivel.
Los pasos para construir cada uno de estos ficheros de documentación son los siguientes:
Paso 1
Importamos la librería de documentación más la librería de la Story que nos permitirá configurar el componente dentro de la página:
import { Meta, Story } from '@storybook/addon-docs';
Paso 2
Importamos el componente, en este caso haré uso del componente Header.
import Header from '../components/Header/Header.vue';
Paso 3
Añadimos el título del elemento dentro de nuestro catálogo más la estructura de scafolding que queremos que tenga el índice de nuestro catálogo.
<Meta title="C.Compuestos/Header" component={Header} />
Paso 4
Definimos la plantilla o plantillas que utilizaremos para presentar el documento.
export const Template = (args, { argTypes }) => ({
props: Object.keys(argTypes),
components: { Header },
template: '<Header style="position:relative" :title=this.title :options=this.options />',
});
Paso 5
Definimos la documentación que queremos mostrar.
Paso 6
Definimos la Story que será la representación gráfica del componente dentro del catálogo.
<Story
name="Header"
args= {{
title: 'Titulo del Sidebar',
options: [
{name:'Opción 1', link:'#'},
{name:'Opción 2', link:'#'},
{name:'Opción 3', link:'#'},
{name:'Opción 4', link:'#'}
],
}}
>
{Template.bind({})}
</Story>
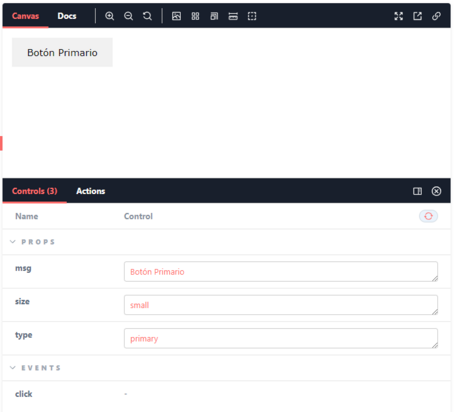
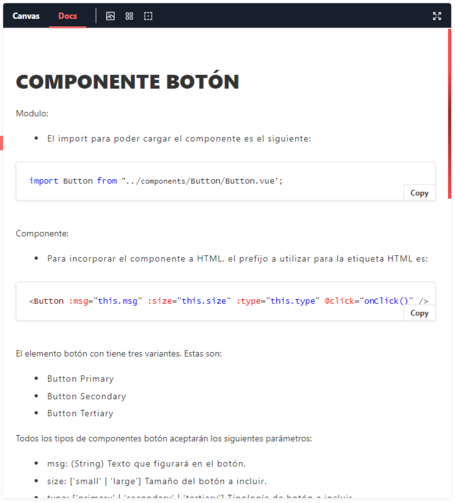
El resultado final, si todo ha ido bien hemos depurado los errores que pudiéramos tener al escribir la documentación, etc., es una página con toda la información gráfica y documental del elemento que acabamos de introducir en el catálogo.
Por un lado, en la sección Canvas muestra cómo se verá el elemento, pudiendo interactuar con él dentro del apartado de propiedades; y en el apartado Docs se refleja toda la documentación añadida para dicho componente.


Una vez terminado ya solo quedaría empaquetar y publicar nuestro catálogo en el dominio elegido para ello.
Generar el bundle de nuestra librería de componentes o publicarlo como una librería remota en un CDN.
Y distribuirlo por nuestros equipos de desarrollo.
El resultado final de todo este trabajo es la obtención de una herramienta que unifica y pone a disposición de todos los desarrolladores que trabajan dentro de un mismo ecosistema, un catálogo de componentes funcionales que evitan el continuo retrabajo que siempre se da en entornos con gran cantidad de proyectos paralelos.
Permite una revisión continua de las piezas de software con las que se trabajan, con lo que se minimizan los errores y aligera los tiempos de desarrollo.
El resultado final se puede descargar desde Github quedando así:

Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.