¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Jorge Aguirre 08/03/2017 Cargando comentarios…
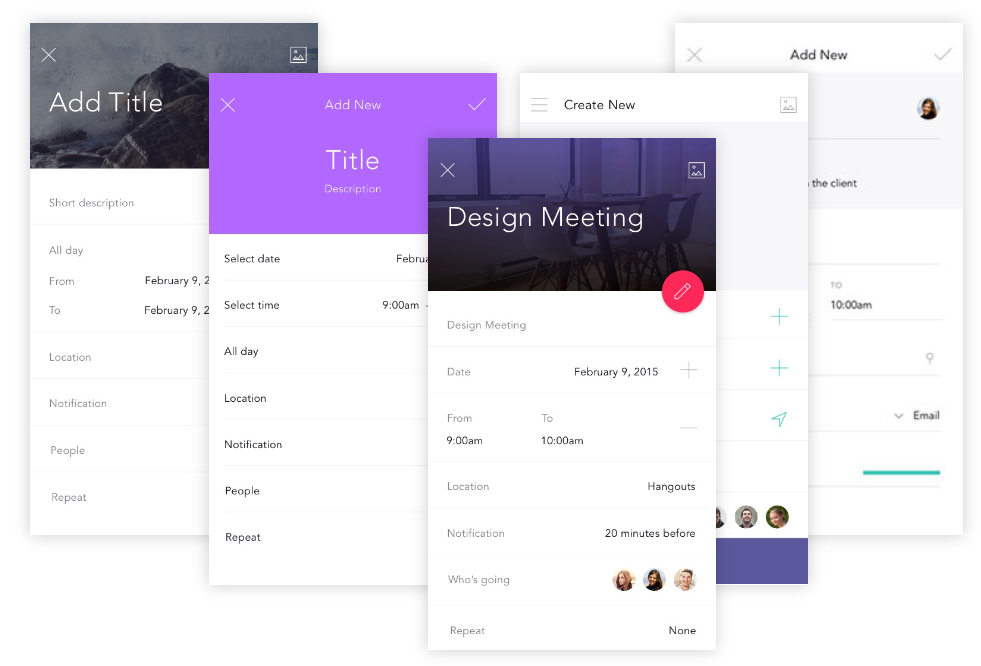
Material Design es un lenguaje de diseño elaborado por Google y presentado en junio de 2014, que se integró con el lanzamiento de Android 5.0 (Lollipop) y se ha seguido utilizando en su sistema operativo desde entonces. Además, dada su buena recepción, su uso se ha ido extendiendo a otros productos de Google.
Entre estas especificaciones se incluyen detalles sobre tipografías, colores, presentación de los elementos y componentes de una aplicación móvil o web. Los detalles de estas especificaciones se pueden consultar la web oficial.

Se trata de un lenguaje de diseño cerrado, pero el diseño de los componentes, la elección de colores y la disposición de elementos está muy detallada y elaborada. Por lo que, si un equipo de desarrollo no tiene una guía específica de diseño o un responsable de UI/UX, puede aprovechar, parcial o totalmente, las recomendaciones de Material Design para la elaboración de su proyecto.
Además, los estudios de mercado sitúan a Android como el sistema operativo móvil más extendido entre la población, alcanzando entre un 75% y un 90% de la cuota de mercado, por lo que todos los usuarios de Android conocerán ya Material Design (a menos que no hayan actualizado su versión del sistema operativo desde 2014).
Por tanto, si se siguen adecuadamente sus especificaciones y recomendaciones, la aplicación final presentará una interfaz de características similares a las que presentan los smartphones con Android. Así, los usuarios reconocerán más fácilmente los elementos de la aplicación desarrollada y sabrán navegar e interactuar mejor por la aplicación.
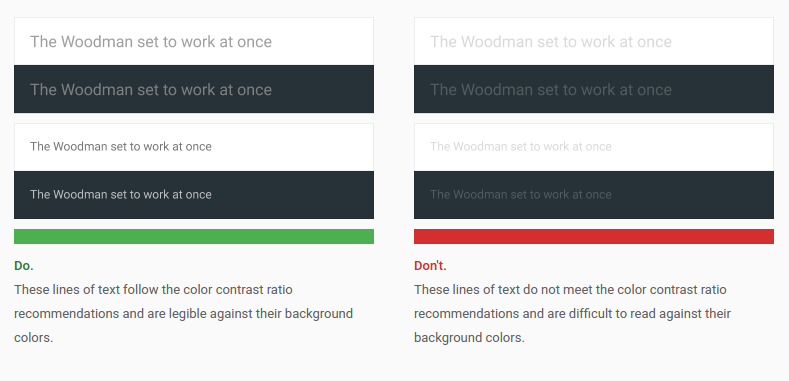
Se ha tenido muy en cuenta no solo la usabilidad, sino también la accesibilidad, para así facilitar su uso a personas con minusvalías, visión limitada, ceguera, con problemas auditivos o con capacidad motora reducida.
El contraste de colores, el tamaño de los elementos o cómo diseñar una vista RTL (Right to Left) también se tratan con detalle en Material Design y permiten hacer aplicaciones adaptadas a cualquier público, como señalan en la propia guía:

Como apunte final, el nuevo buzón de correo electrónico de Google, Inbox, también ha apostado por Material Design. Y las últimas versiones de Google Chrome están adaptando su UI también a este lenguaje de diseño. Esto tiene como objetivo, conseguir una experiencia más consistente al utilizar los productos de Google.
Si se toma la decisión de trabajar con este lenguaje de diseño, se pueden aprovechar algunas de las implementaciones de Material Design ya existentes. La elección depende del tipo de producto que se esté desarrollando, qué tecnología utiliza y las restricciones propias del proyecto.
Aquellos proyectos que tengan jQuery, o no sea un inconveniente incluirlo, pueden optar por incluir la implementación de Material Design disponible en esta web.
Además, es un proyecto open source con más de 22.000 estrellas en Github. Los dos archivos que requiere la librería, además están disponibles minificados en un CDN y, descontando el peso de jQuery, el total de recursos no excede 250 KB.
React es una librería de JavaScript desarrollada por el equipo de Facebook. También presenta una arquitectura orientada a componentes y trabaja con un DOM virtual, por lo que no puede utilizarse la librería anterior en este tipo de proyectos. Sin embargo, existen varias librerías, también open source, que han desarrollado los componentes de Material Design en React.
Una de las implementaciones mejor documentadas y más sencillas de incorporar a un proyecto React es Material-UI, que incluye los componentes más utilizados de React, cuyo estilo se puede personalizar totalmente. Además, soporta la carga modular si se utiliza alguna herramienta de paquetización como webpack o browserify, por lo que únicamente se cargarán en la aplicación web los componentes que se utilicen realmente.
Existen varias alternativas a este proyecto en React. Por ejemplo, la desarrollada por dos españoles: React Toolbox. Esta librería, además, integra CSS Modules para paquetizar también los estilos de los componentes.
Angular 2 es una librería de JavaScript desarrollada por Google. Esta librería también está enfocada en componentes y apenas guarda relación con Angular 1. Lleva muy poco tiempo fuera de la beta, por lo que todavía tiene pocas librerías desarrolladas por terceros.
La librería de Material Design que más fuerza tiene es Angular Material, que tiene ya la mayoría de los componentes fundamentales desarrollados y está siendo desarrollada por el mismo equipo que ha desarrollado el framework de Angular 2, por lo que cabe esperar que la librería, una vez salga de la beta, quede perfectamente integrada con el framework.
Cuando digo Bootstrap me refiero al proyecto desarrollado por el equipo de Twitter para agilizar el desarrollo front. Esta librería está actualmente en la versión 3.3.7, aunque Bootstrap 4 lleva 6 versiones alfa ya desarrolladas.
Bootstrap tiene su propio CSS y sus propios componentes, sin embargo, existen proyectos que adaptan la UI por defecto de Bootstrap a una UI que se ajusta a las especificaciones de Material Design. Un ejemplo de este tipo de proyectos es el proyecto open-source Material Design for Bootstrap, que tiene una rama para la versión 3 de Bootstrap y una rama para la versión 4 (que, al igual que la versión 4, está todavía en desarrollo).
Si el proyecto al que se desea incorporar Material Design no tiene otros frameworks, existe también un proyecto, impulsado por Google, llamado Material Design Lite, que permite empezar a trabajar con los componentes y diseños de Material Design sin añadir más dependencias.
Esta librería, de apenas 27kB, es compatible con los principales navegadores web, siendo totalmente compatible hasta IE10. El proyecto, además de estar alojado en varios CDN, está disponible para bower y npm, y su código fuente está disponible en Github.

No todos los proyectos son compatibles con este lenguaje de diseño. Si el proyecto en cuestión es parte de una aplicación más grande, con un diseño diferente, quizás no sea adecuado el uso de Material Design. Lo mismo ocurre con proyectos para iOS, ya que este sistema operativo ofrece un “look and feel” diferente al de Material Design.
Material Design es una elección ideal para equipos que estén trabajando en un proyecto nuevo (y por tanto puedan decidir sobre el lenguaje de diseño que va a utilizar), sobre todo si el resultado es una aplicación web o una aplicación para Android.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.