¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Borja Pérez 29/05/2017 Cargando comentarios…
Se acerca la fecha de la Google I/O 2017 y parece que Firebase será el centro de atención en el ya famoso festival de la gran compañía Google, donde le van a dar mucho protagonismo. Y os preguntareis, ¿qué es Firebase? ¿qué me puede aportar Firebase?
En resumen, Firebase es una herramienta que nos permite desarrollar aplicaciones móviles cloud-enabled (aplicaciones habilitadas en la nube) de manera rápida y sencilla, por lo que nos da un gran número de posibilidades.
Firebase es una plataforma móvil desarrollada por Google, que nos ofrece un gran número de características que puedes escoger y mezclar entre ellas. Son, sobre todo, servicios en la nube que permiten al usuario guardar o recuperar datos desde cualquier dispositivo o navegador.
Puede ser muy útil para aplicaciones de mensajería (WhatsApp, Telegram, Hangouts...), notificaciones para dispositivos o navegadores, analítica web e incluso te permite ganar dinero a través de AdMob (introduciendo banners o native addons).
En resumen, Firebase se encarga de los elementos del backend para centrarnos en el front-end y la funcionalidad.
Antes de empezar, necesitaras crearte una cuenta desde firebase.google.com.

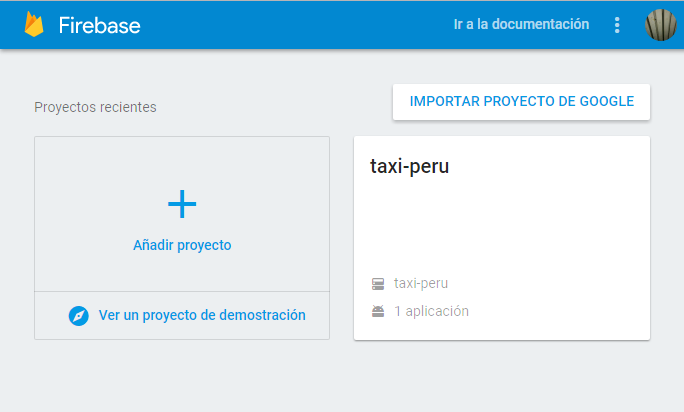
Una vez que la tengas, accederemos a la consola, en la cual veremos los proyectos que hemos creado además de tener la posibilidad de crear más. Anteriormente, todo el proceso de creación de una app lo hacíamos manualmente, descargando un archivo JSON, actualizando archivos de Gradle, etc. Una buena noticia es que Firebase ha evolucionado y ahora podemos hacer todo desde Android Studio.
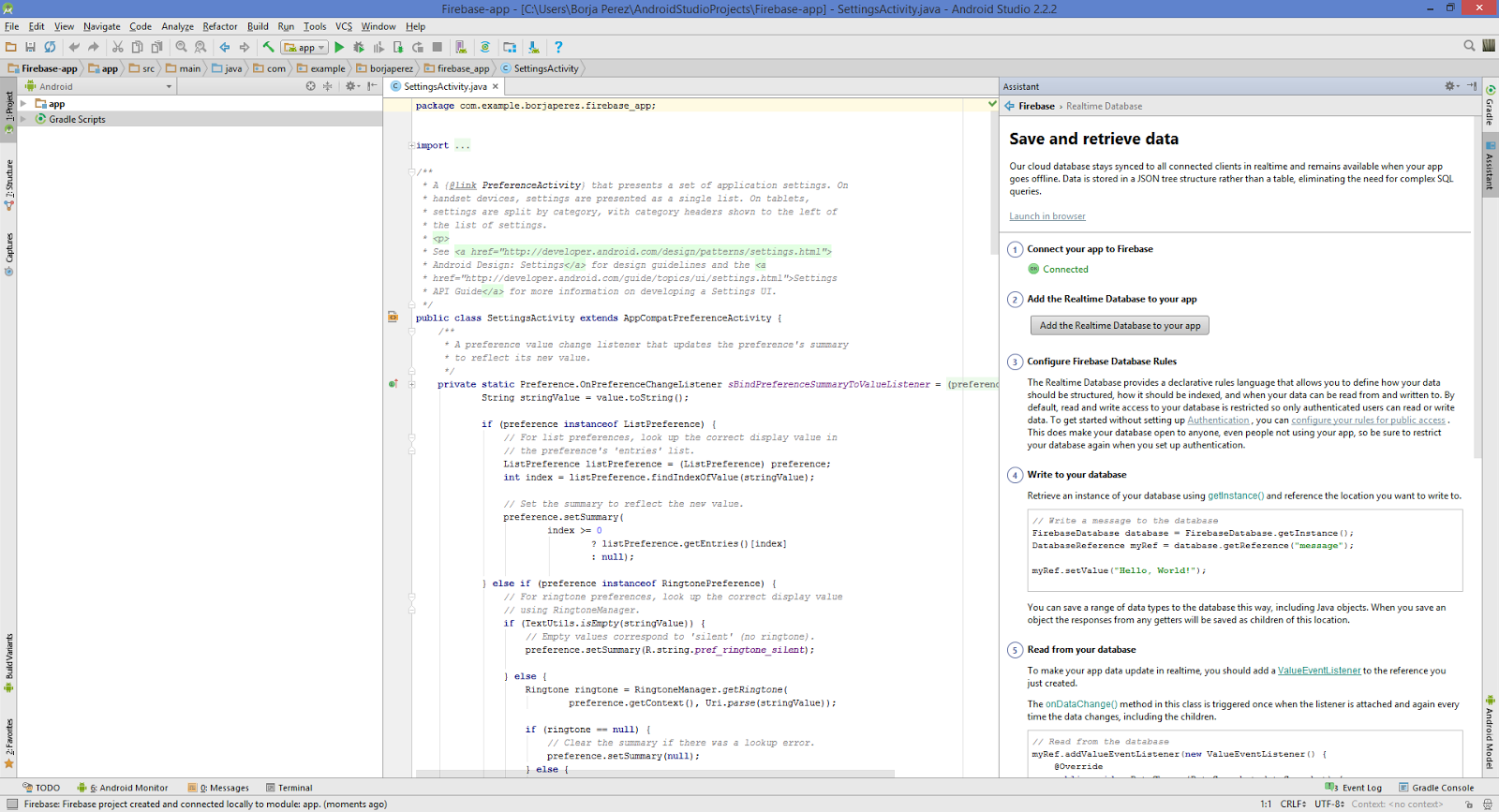
Así que, creamos un nuevo proyecto en Android Studio y elegimos Tools > Firebase para abrir el asistente de Firebase en una ventana a la derecha del IDE. Ahora pulsamos en "Connect", una ventana del navegador se abrirá y nos permitirá iniciar sesión para seleccionar o crear una aplicación firebase.

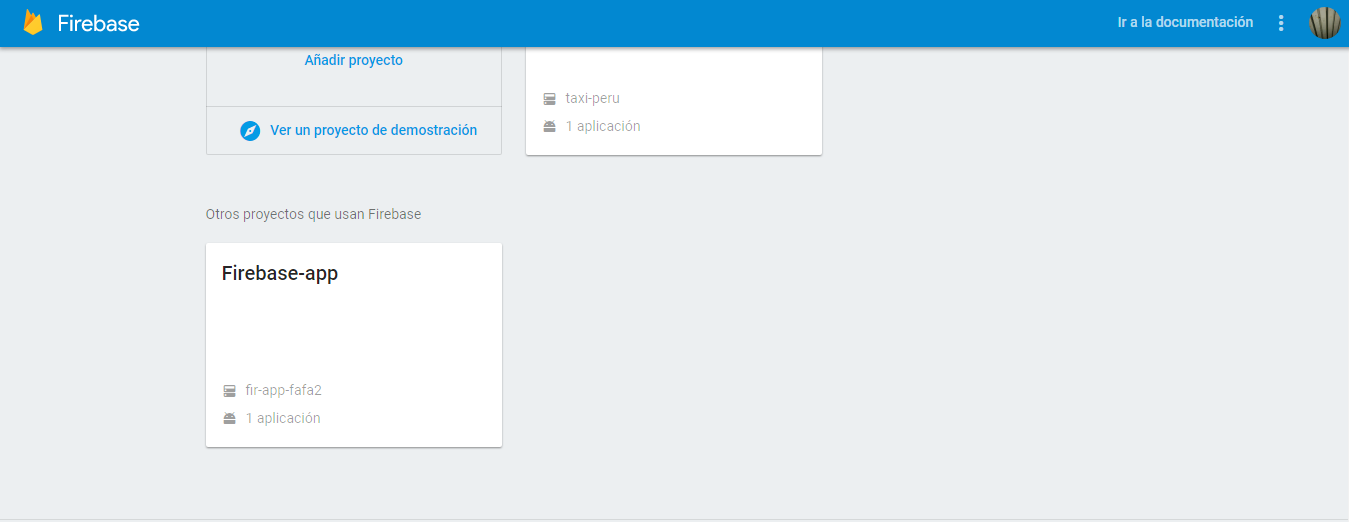
Llamamos a la aplicación, firebase-app como ejemplo, si nos vamos a la consola de Firebase, veremos cómo la aplicación que hemos creado desde Android Studio nos aparece.

Para añadir una autenticación de Firebase, simplemente hay que pulsar en 'Add Firebase Authentication to your app'. Nos añadirá una serie de dependencias a nuestros archivos Gradle.
El siguiente paso es picar un poco de código, pero no te preocupes, Google está lleno de ejemplos de lo que vamos a hacer a continuación.
Primero necesitaremos declarar varios objetos, el FirebaseAuth y el AuthStateListener dentro del MainActivity.java:
private FirebaseAuth mAuth;
private FirebaseAuth.AuthStateListener mAuthListener;
Antes no nos olvidemos que tendremos que importar las clases. Para ello con pulsar encima del texto subrayado en rojo y darle a Alt + Enter, Android Studio nos lo importará automáticamente. Paso seguido, en el método onCreate, inicializamos la instancia de FirebaseAuth y el método AuthStateListener:
mAuth = FirebaseAuth.getInstance();
mAuthListener = new FirebaseAuth.AuthStateListener() {
@Override
public void onAuthStateChanged(@NonNull FirebaseAuth firebaseAuth) {
FirebaseUser user = firebaseAuth.getCurrentUser();
if (user != null) {
// User is signed in
Log.d("Main Activity", "onAuthStateChanged:signed_in:" + user.getUid());
} else {
// User is signed out
Log.d("Main Activity", "onAuthStateChanged:signed_out");
}
// ...
}
};
Le ponemos el Listener a la instancia de FirebaseAuth en el método onStart y se lo quitaremos en el onStop:
@Override
public void onStart(){
super.onStart();
mAuth.addAuthStateListener(mAuthListener);
}
@Override
public void onStop() {
super.onStop();
if (mAuthListener != null) {
mAuth.removeAuthStateListener(mAuthListener);
}
}
Y listo, ya podemos crear nuestro método para añadir nuevos usuarios. Siguiendo las instrucciones de Google, llamaremos a este método createAccount:
private void createAccount() {
mAuth.createUserWithEmailAndPassword("example@email.com", "password")
.addOnCompleteListener(this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
Log.d("Main Activity", "createUserWithEmail:onComplete:" + task.isSuccessful());
// If sign in fails, display a message to the user. If sign in succeeds
// the auth state listener will be notified and logic to handle the
// signed in user can be handled in the listener.
if (!task.isSuccessful()) {
Toast.makeText(MainActivity.this, "Authentication failed!", Toast.LENGTH_SHORT).show();
}
}
});
}
Ahora crearemos un método para conectar un usuario existente con otro:
private void signInAccount() {
mAuth.signInWithEmailAndPassword("example@email.com", "password")
.addOnCompleteListener(this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
Log.d("Main Activity", "signInWithEmail:onComplete:" + task.isSuccessful());
// If sign in fails, display a message to the user. If sign in succeeds
// the auth state listener will be notified and logic to handle the
// signed in user can be handled in the listener.
if (!task.isSuccessful()) {
Toast.makeText(MainActivity.this, "Authentication failed!", Toast.LENGTH_SHORT).show();
}
}
});
}
Ya está todo el código listo, quedaría de la siguiente manera:
package android.firebaseexample;
import android.support.annotation.NonNull;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.widget.Toast;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.Task;
import com.google.firebase.auth.AuthResult;
import com.google.firebase.auth.FirebaseAuth;
import com.google.firebase.auth.FirebaseUser;
public class MainActivity extends AppCompatActivity {
private FirebaseAuth mAuth;
private FirebaseAuth.AuthStateListener mAuthListener;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mAuth = FirebaseAuth.getInstance();
mAuthListener = new FirebaseAuth.AuthStateListener() {
@Override
public void onAuthStateChanged(@NonNull FirebaseAuth firebaseAuth) {
FirebaseUser user = firebaseAuth.getCurrentUser();
if (user != null) {
Log.d("Main Activity", "onAuthStateChanged:signed_in:" + user.getUid());
} else {
Log.d("Main Activity", "onAuthStateChanged:signed_out");
}
// ...
}
};
createAccount();
signInAccount();
}
private void createAccount() {
mAuth.createUserWithEmailAndPassword("example@email.com", "password")
.addOnCompleteListener(this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
Log.d("Main Activity", "createUserWithEmail:onComplete:" + task.isSuccessful());
if (!task.isSuccessful()) {
Toast.makeText(MainActivity.this, "Authentication failed!", Toast.LENGTH_SHORT).show();
}
}
});
}
private void signInAccount() {
mAuth.signInWithEmailAndPassword("example@email.com", "password")
.addOnCompleteListener(this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
Log.d("Main Activity", "signInWithEmail:onComplete:" + task.isSuccessful());
if (!task.isSuccessful()) {
Toast.makeText(MainActivity.this, "Authentication failed!", Toast.LENGTH_SHORT).show();
}
}
});
}
@Override
public void onStart() {
super.onStart();
mAuth.addAuthStateListener(mAuthListener);
}
@Override
public void onStop () {
super.onStop();
if (mAuthListener != null) {
mAuth.removeAuthStateListener(mAuthListener);
}
}
}
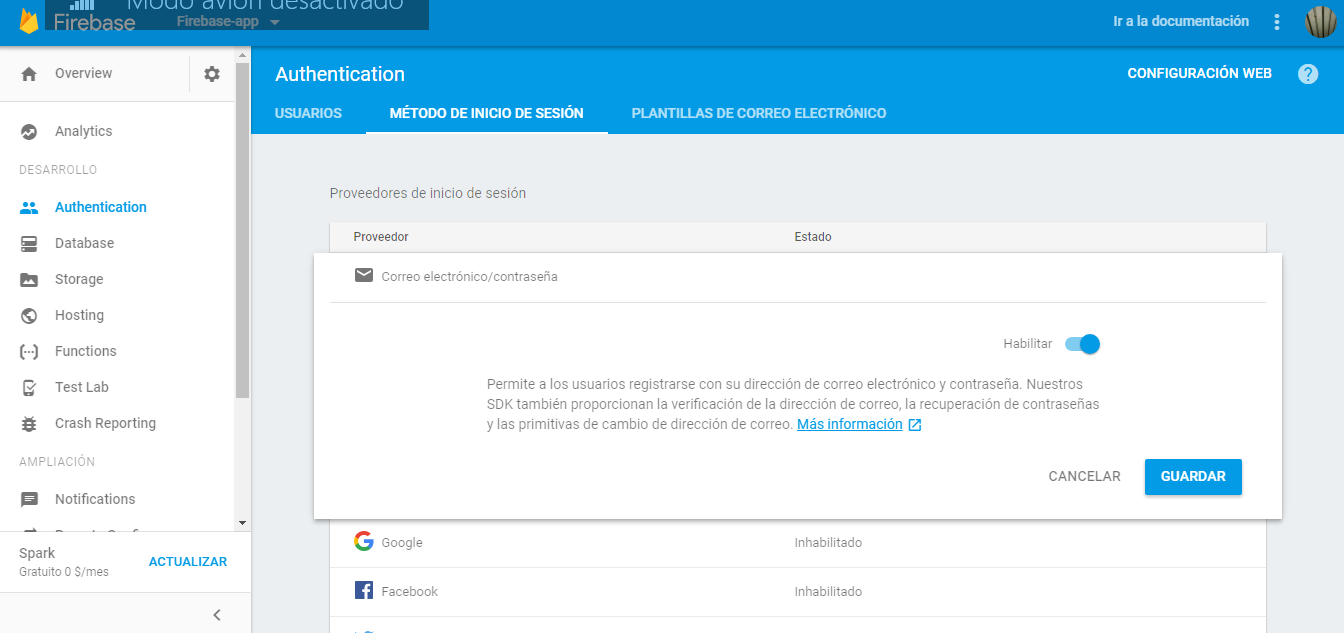
Antes de probar la aplicación tenemos que dirigirnos a la consola de Firebase y habilitar la autenticación por email pulsando en Authentication, en el menú de la izquierda. Verás una lista de Sign-In providers que incluyen email y contraseña, hay que cambiar el switch para habilitarlo.

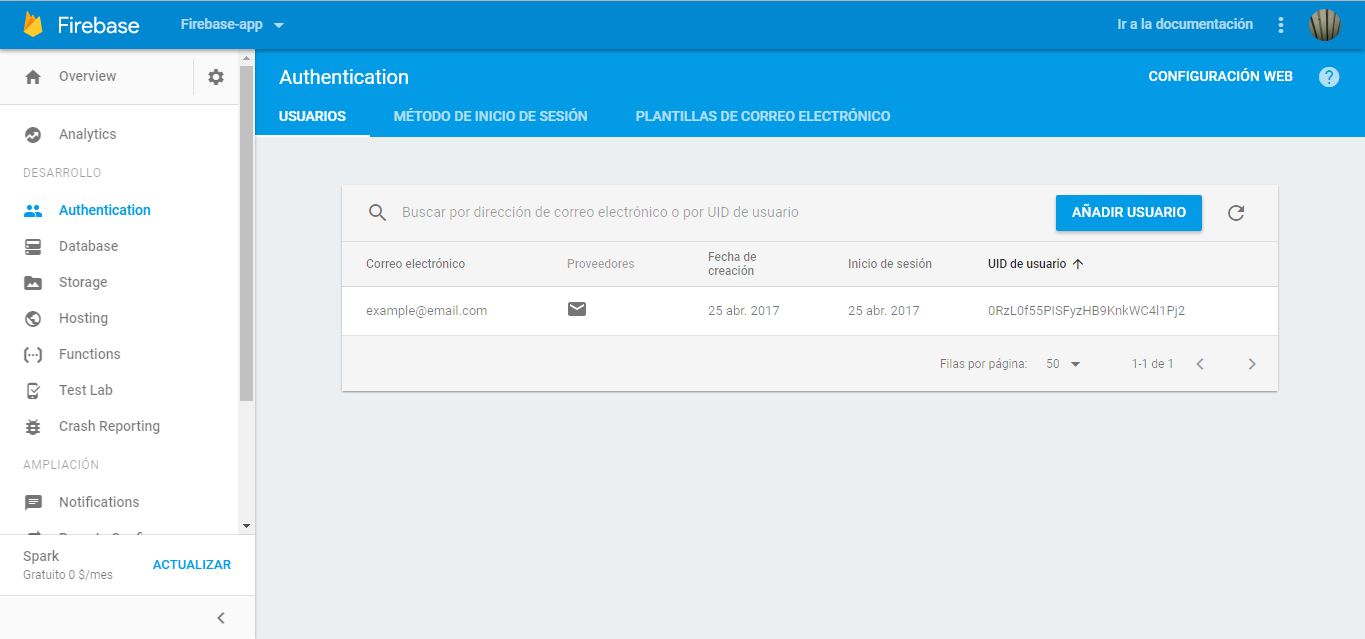
Ahora pulsamos en la pestaña que pone Users**,** que estará vacía. Mantenla abierta cuando ejecutes la aplicación y verás que aparecerá un nuevo usuario.

Con estos pasos sencillos puedes añadir perfiles de usuarios a tus aplicaciones. Si queremos obtener los datos del usuario una vez que se ha logado, solamente tendremos que usar:
FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser();
String email = user.getEmail();
Por supuesto tendremos que comprobar antes que el usuario está logado antes de recoger sus datos.
Con esta manera de configurar Firebase desde Android Studio, nos ahorramos tener que configurarlo manualmente, insertando las dependencias dentro de los archivos Gradle y de copiar el JSON de configuración dentro del proyecto.
Animo a probar Firebase, ya que estará muy pronto en muchas aplicaciones.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.