¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Álvaro de las Peñas 25/05/2023 Cargando comentarios…
En este artículo vamos a diseccionar Firebase In App Messaging, una herramienta de Firebase que, probablemente, no conocías y que te va a simplificar mucho una de las necesidades más requeridas en nuestras apps. Si aún no conoces Google Firebase te recomendamos que eches un vistazo a este artículo que, a buen seguro, te va a aclarar muchas dudas.
Durante nuestra vida de desarrollador ¿cuántas veces nos han solicitado un sistema de avisos directos al usuario vía pop-ups? Pues seguro que muchas. Para llevar a cabo esta tarea, serían necesarios varios Sprints, con desarrollos relativamente complejos para activar un sistema de pop-ups disparados en las apps, a merced de un servicio de backend que, a su vez, también debe ser implementado por otro equipo.
Además, esto aportará cierta complejidad para el cliente, que quiere gestionar esas campañas de comunicación. Pero… ¿y si te dijéramos que existe una herramienta que simplifica esta tarea muy notablemente? ¡Estás de enhorabuena! Te presentamos a tu nuevo amigo: Firebase In App Messaging.
Firebase In App Messaging es, en esencia, una plataforma que permite, previa integración en nuestra app, disparar campañas de comunicación mediante un sistema de pop-ups dirigidos al usuario de la misma. Junto a esto, nos permite, mediante una interfaz sencilla, organizar este tipo de campañas simplificando así su gestión y desarrollo.
Suena bien, ¿verdad? Pues es muy sencilla de integrar. Vamos a verlo.
En este artículo abordaremos la integración en Android. En caso de ser desarrollador iOS, no te preocupes, podemos contar también con ella y su integración está disponible en el siguiente enlace. Integrar Firebase en nuestra app es muy sencillo, basta con agregar algunas dependencias a nuestro archivo build.gradle (a nivel de app).
Para ello disponemos de dos opciones:
dependencies {
implementation platform('com.google.firebase:firebase-bom:31.2.3')
implementation 'com.google.firebase:firebase-inappmessaging-display-ktx'
implementation 'com.google.firebase:firebase-analytics-ktx'
}
dependencies {
implementation 'com.google.firebase:firebase-inappmessaging-display-ktx:20.3.1'
implementation 'com.google.firebase:firebase-analytics-ktx:21.2.0'
}
Mediante la primera opción, Firebase Bom se encargará de gestionar el versionado de las librerías por separado, cosa que deberemos hacer manualmente en otro caso. De cualquier manera es igual de efectivo.
Tras ello deberemos habilitar In App Messaging en la consola de Google mediante el siguiente enlace.
Para probar In App Messaging, lo primero que necesitaremos es un ID de instalación, también llamado FID. Para encontrarlo, ejecutaremos nuestra app una vez hayamos agregado nuestras dependencias, y buscaremos la siguiente línea en LogCat, filtrando por nivel Info, siendo los *** nuestro ID de instalación.
I/FIAM.Headless: Starting InAppMessaging runtime with Installation ID ***
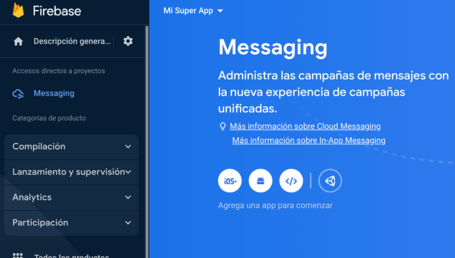
A continuación probaremos si todo se ha integrado correctamente creando un nuevo proyecto desde este enlace.

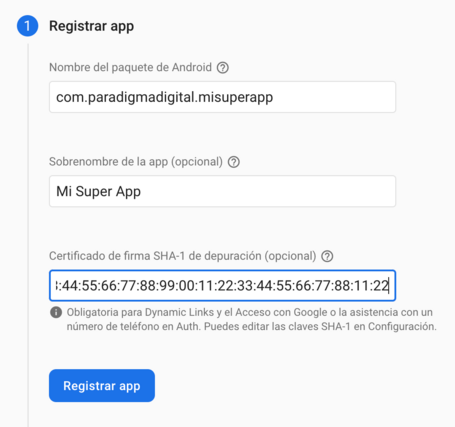
Una vez creado, iremos al apartado de Messaging y agregaremos nuestra app pinchando sobre el enlace de la plataforma que nos ocupa, en nuestro ejemplo configuraremos una app Android. A continuación deberemos rellenar el package name, el nombre de la app y el certificado de firma SHA-1, aunque estos 2 últimos campos no son obligatorios.

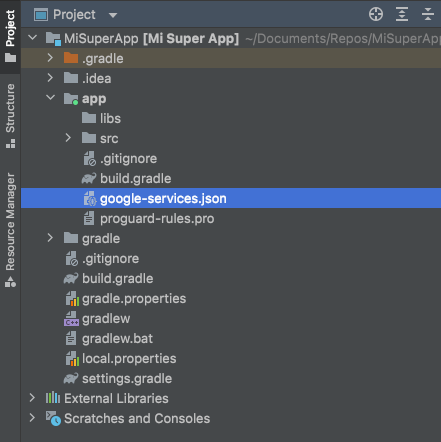
Esto nos generará un nuevo fichero de configuración, llamado google-services.json, el cual contiene la configuración necesaria para enlazar nuestro proyecto en Firebase con nuestra app, a través de un API-Key y demás parámetros que identifican unívocamente nuestro proyecto dentro de Firebase. Descargaremos el fichero generado y lo guardaremos en nuestro proyecto dentro de la raíz del módulo app.

A continuación agregaremos el classpath de los servicios de Google al archivo build.gradle (a nivel de proyecto):
buildscript {
repositories {
google() // Repositorio de Google en Maven
mavenCentral() // Repositorio Maven Central
}
dependencies {
...
// Agregamos la dependencia para los servicios de Google classpath 'com.google.gms:google-services:4.3.15'
}
}
allprojects {
...
repositories {
google() // Repositorio de Google
mavenCentral() // Repositorio Maven Central
}
}
Y en nuestro build.gradle a nivel de app importaremos las librerías correspondientes de los servicios de Google, para que nuestra app pueda hacer uso de ellos:
plugins {
id 'com.android.application'
id 'com.google.gms.google-services'
...
}
dependencies {
implementation platform ('com.google.firebase:firebase-bom:31.3.0')
implementation 'com.google.firebase:firebase-analytics-ktx'
}
Estableciendo únicamente la versión de Firebase Bom, este se encargará del resto de versionados sin que tengamos que gestionarlos por separado.
Por último, sincronizaremos nuestro archivo gradle con el proyecto, y ya tendremos configurado todo para empezar a disfrutar de In App Messaging.
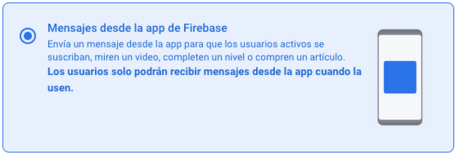
Vamos a enviarnos un mensaje de prueba para comprobar que todo está en orden. Para ello, iremos al apartado Messaging de la consola de Firebase, y pulsaremos en Crear la primera campaña, y seleccionaremos Mensajes desde la app de Firebase.


Para trastear podemos ir configurando algunos parámetros de visualización de los mensajes, tales como tipos de visualización, textos, colores, botones, etc. aunque esto lo veremos más en profundidad en el siguiente punto de este artículo.

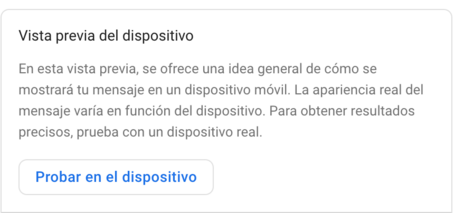
Para visualizar mensajes rápidos en un dispositivo (emulador o físico) te recomendamos la opción “Probar en el dispositivo”, que está disponible junto al apartado “1. Estilo y contenido” cuando creamos una nueva campaña.
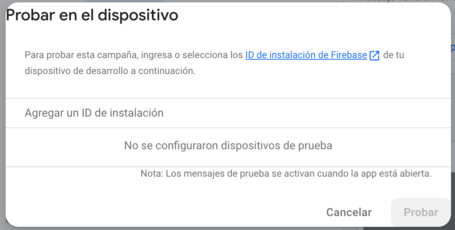
Para ejecutar esta prueba necesitaremos nuestro ID de instalación que anteriormente recuperamos del Logcat instalando nuestra app en nuestro dispositivo de pruebas. Escribiremos nuestro ID y pulsaremos en “Probar”.

Con esto deberíamos recibir nuestro primer ejemplo de campaña tal y como la hayamos configurado. Las pruebas de campañas suelen ser muy rápidas de enviar, y se reciben en un corto espacio de tiempo. Es por eso que recomendamos esta opción a la hora de testear frente a las campañas programadas.
Hasta ahora hemos aprendido a integrar In App Messaging, a obtener nuestro id de instalación y a ejecutar pruebas rápidas. Como ves es muy sencillo.
En el próximo punto veremos cómo configurar nuestras campañas mediante el Dashboard, una herramienta muy potente.
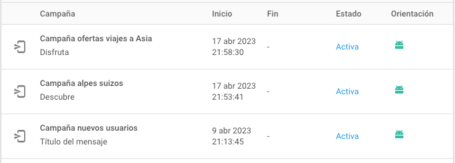
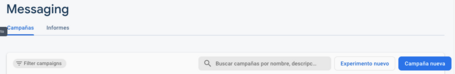
Para desgranar el dashboard de Firebase In App Messaging es necesario acudir a dos bloques importantes, Campañas y Experimentos. Las primeras vienen a definir las campañas de comunicación que enviaremos a nuestros usuarios mediante mensajes in app, mientras que los segundos definen los A/B testings que podemos realizar con las campañas, midiendo la efectividad de estas obteniendo datos de analítica.
Mediante las campañas podemos realizar múltiples acciones:
En definitiva, un catálogo muy completo que permite cubrir los posibles requisitos de nuestra aplicación.
A continuación, profundizaremos en el dashboard de campañas y veremos cómo configurar los mensajes. Cada mensaje puede configurarse teniendo en cuenta una lista de parámetros:
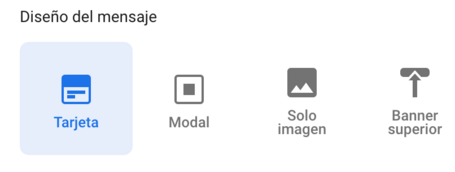
1. Estilo del mensaje:
Nos permite indicar qué tipo de mensaje queremos enviar. Podemos seleccionar una de las siguientes opciones:

Cada uno de ellos tiene diferentes tipos de visualizaciones en los que podemos alternar textos, imágenes, botones, y asociar acciones al pulsar estos últimos, que serán urls donde redirigir al usuario. En cada tipo de mensaje podrás personalizar de una manera muy fácil los textos y colores de los mismos, así como los colores del fondo.
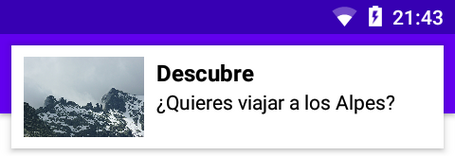
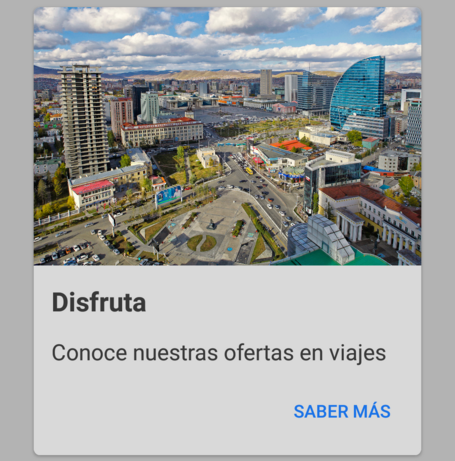
A continuación te mostramos dos tipos de visualización de ejemplo, una de banner superior, y otra de modal.


2. Destino:
Aquí podremos personalizar a qué aplicación o aplicaciones queremos dirigir nuestra campaña, guardar la campaña con nombre y descripción, así como localizar los mensajes para los diferentes idiomas que nos interesen.

También es posible implementar código nativo mediante listeners, que nos permitirán decidir cómo queremos que la aplicación se comporte cuando el usuario interaccione con el mensaje. Esto no es obligatorio para disfrutar de la mayoría de las bondades de In App Messaging, pero sí que nos permite ir un paso más allá y, con muy pocas líneas de código sacarle un poquito más de provecho a esta herramienta, de cara a tener más control sobre los mensajes de nuestras campañas.
Lo primero que debemos hacer es registrar nuestro listener de la siguiente forma:
class MessagingClickListener : FirebaseInAppMessagingClickListener {
override fun messageClicked(inAppMessage: InAppMessage, action: Action) {
val messageMetadata = inAppMessage.campaignMetadata
val urlClicked = action.actionUrl
}
}
Ya que nuestra clase implementa FirebaseInAppMessagingClickListener, será necesario implementar el método messageClicked, que se disparará automáticamente cuando el usuario pulsa en nuestro mensaje de comunicación.
En este método recibiremos dos parámetros:
public class CampaignMetadata {
private final String campaignId;
private final String campaignName;
private final boolean isTestMessage;
...
A continuación, crearemos una instancia de la clase que terminamos de definir dentro del Fragment/Activity que se encargará de manejarla e indicaremos a la librería de Firebase que debe utilizar dicho listener:
val messagingListener = MessagingClickListener()
Firebase.inAppMessaging.addClickListener(messagingListener)
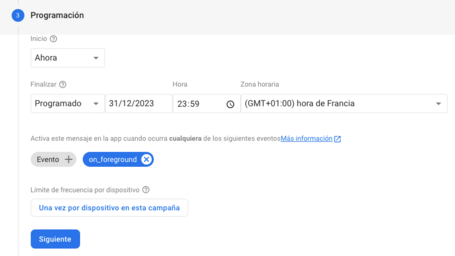
3. Programación de la campaña:
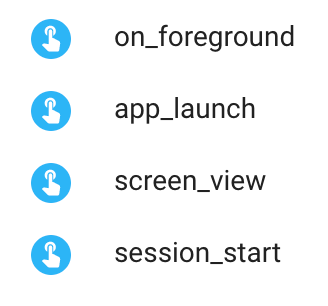
Con este parámetro podremos configurar el inicio y fin de la campaña, así como el evento que disparará la misma en el dispositivo:

Además, podremos seleccionar si nuestro mensaje se repetirá X veces por día o una única vez por campaña y dispositivo.
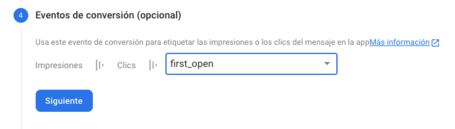
4. Eventos de conversión:
Los eventos de conversión son eventos que se disparan hacia Firebase cuando nuestros usuarios visualizan nuestra campaña o pulsan sobre los mensajes de la misma. Es posible agregar hasta 30 diferentes por proyecto.
Una vez configurados estos parámetros podremos guardar nuestra campaña como borrador o revisarla para su lanzamiento.

Ahora que ya sabemos todo esto, vamos a configurar una campaña desde 0 con un ejemplo práctico.
Para ello, desde nuestro dashboard de In App Messaging seleccionaremos Campaña nueva e In App Messaging.
1. Estilo y contenido:
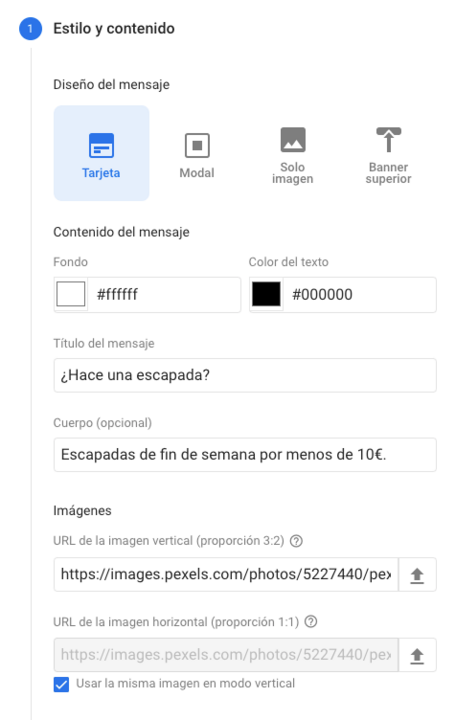
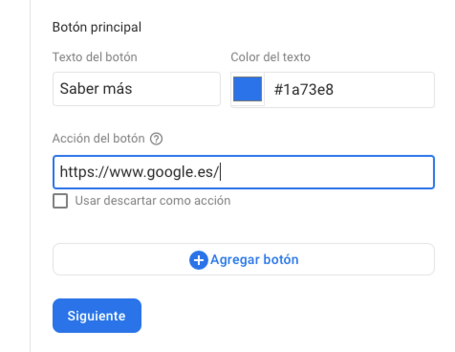
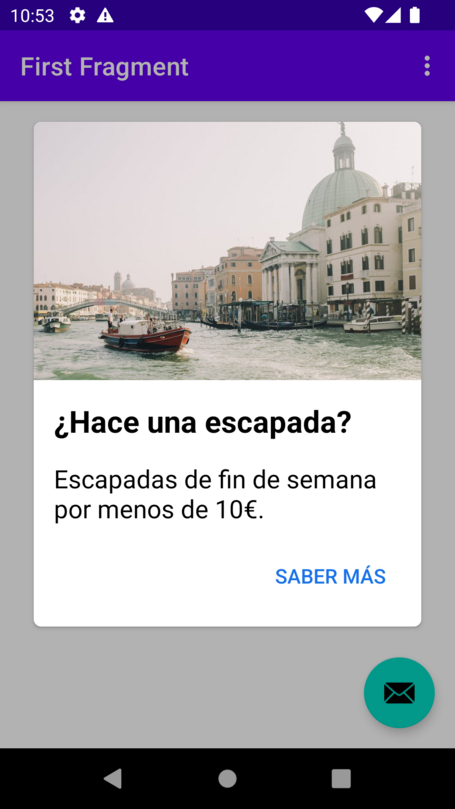
Primero definiremos el estilo y contenido del mensaje. Para ello, seleccionaremos el tipo de visualización. Elegiremos Tarjeta para nuestro ejemplo y, tras ello, seleccionaremos nuestro color de fondo, color del texto, y textos de los mensajes, título y cuerpo. Tras ello, en el apartado de imágenes, rellenaremos la URL de la imagen que queremos pintar, en formato horizontal 3:2 y la que pintaremos en la app en formato vertical 1:1, en caso de no disponer de 2 variantes podemos usar la misma para ambos formatos.
Una vez hecho, la pantalla debería quedar así:

En el mismo apartado definiremos también la URL a la que se llevará al usuario tras la interacción con la ventana. Recuerda que es posible implementar acciones personalizadas para estos casos, pero en este ejemplo abordaremos el caso básico, redirigiendo a una URL externa que abriremos en nuestro navegador.

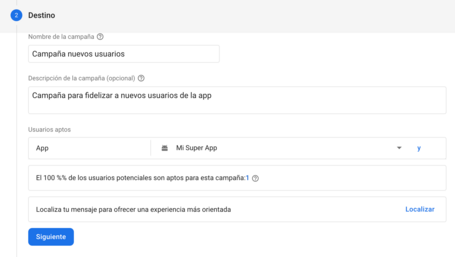
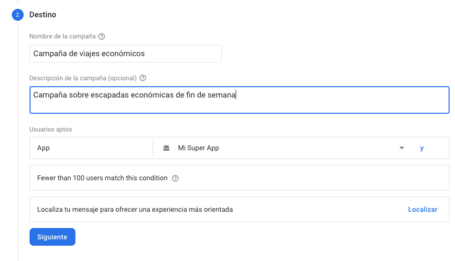
2. Destino:
En Destino pondremos nombre y descripción a la campaña, y definiremos la app o las apps a las que podremos enviar nuestra campaña. Además, se nos permite traducir nuestros mensajes para poder acceder al público de distintos idiomas, por si tenemos nuestra aplicación internacionalizada.

3. Programación:
En el siguiente apartado definiremos la programación de la campaña, con el inicio y el fin de la misma, así como los eventos que dispararán en la app y si se mostrará una vez por dispositivo y campaña o tantas veces como suceda el evento. Para este ejemplo definiremos que la campaña se mostrará cuando la app vuelva a primer plano (on_foreground).

4. Eventos de conversión:
Este paso hace referencia a los eventos de conversión, es decir, los eventos que se enviarán a nuestros informes del dashboard cuando los usuarios interactúen con la campaña que estamos definiendo. Podemos utilizar varios predefinidos, en nuestro caso estableceremos que se envíe el evento first_open cuando nuestros usuarios pulsen sobre nuestra ventana modal.

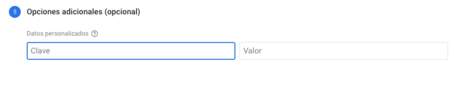
5. Opciones adicionales:
Para finalizar, podremos definir nuevos eventos mediante pares de clave-valor personalizados. Esto resulta muy útil si los eventos predefinidos del apartado anterior no terminan de encajar con nuestras pretensiones.

Una vez tengamos todo definido podremos revisar la campaña o guardarla como borrador para continuar modificándola en otro momento.

Y este es el resultado:

Como has podido comprobar In App Messaging permite mucha flexibilidad de cara a definir nuestras campañas y con muy poca configuración podemos obtener resultados resultones.
A estas alturas estarás sorprendido/a de todo lo que el dashboard de In App Messaging puede hacer, pero… ¡aún no hemos terminado!
Vamos a hablar de los experimentos, que vienen a ser un archiconocido A/B testing, pero con más feedback.
Para crear un nuevo experimento pulsaremos sobre el botón Experimento nuevo y dentro seleccionaremos In App Messaging.

A continuación indicaremos el Nombre del experimento y la Descripción y en el siguiente paso, en Variantes, agregaremos todas las visualizaciones que queramos con distintos diseños, mensajes e imágenes que nos interesen para llegar a nuestros usuarios.
Para llevar a cabo este proceso partiremos desde un modelo base, que llamaremos Modelo de referencia, y a continuación podremos copiarlo y modificar estas nuevas copias, denominadas variantes, que nos servirán para realizar nuestros experimentos.
En este ejemplo sencillo hemos creado 2 variantes, y orientado cada una al 50% de nuestros usuarios.

En el siguiente apartado, Métricas, seleccionaremos y agregaremos las que nos resulten interesantes. Estas métricas se usarán para etiquetar y medir la repercusión de nuestras variantes y poder obtener informes sobre ellas que resulten de utilidad para negocio.

Por último, programaremos cuándo queremos que se muestre nuestra campaña experimental y qué evento disparará en nuestra app. Tras ello pulsaremos en el botón Revisar, y nuestro experimento aparecerá directamente como borrador para que podamos editarlo o iniciarlo cuando deseemos. Ten en cuenta que una vez iniciado nuestro experimento no se podrá modificar.
Una vez iniciado el experimento se empezarán a recopilar datos de analítica sobre él durante todo el periodo de vigencia de este, los cuales se plasmarán en un informe pormenorizado y así podremos analizar la repercusión de los mismos.
Es importante resaltar que los experimentos no se lanzan inmediatamente. Dependiendo de la cantidad de usuarios a los que se dirijan, los servidores de Firebase comenzarán a lanzar esta campaña de testing poco a poco. Por ello, no debemos esperar a poder observar los resultados enseguida, es importante dar un tiempo prudencial para que se lancen y los usuarios puedan interactuar con la app.
¿Quieres saber qué repercusión han tenido tus campañas publicitarias? No hay problema, In App Messaging también está preparado para ello. Esta herramienta te permite tener un feedback sobre los mensajes que se han enviado, los que se han impreso a los usuarios en pantalla o sobre los que los usuarios han interactuado, además de permitirte listar estas estadísticas por fechas de hasta 3 meses.
Es importante comentar que los informes no son igual de completos en una plataforma que en otra, por lo que es probable que algunos datos referidos a IOS no se muestren de manera completa y que otros directamente solo se encuentren disponibles en Android.
Como añadido, también puedes exportar todos estos datos en un documento *.XLS para tratarlos como desees.
Como has podido comprobar en este artículo, Firebase In App Messaging es un servicio muy útil, que otorga muchas posibilidades para mostrar campañas de comunicación in-app y medir su repercusión.
No solo ahorra trabajos de desarrollo, tanto nativos como de backend, sino que además permite gestionar todas estas campañas de una manera gráfica y sencilla, permitiendo además recopilar datos muy interesantes sobre la repercusión de nuestras comunicaciones, aportando un gran valor a los equipos de negocio con apenas unas líneas de código para integrarlo.
Y a ti, ¿qué te parece? ¿Te ha convencido?
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.