¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Esther Pato 03/06/2024 Cargando comentarios…
Ponerse la interfaz en modo oscuro está de moda y, por supuesto, tus usuarias/os no se van a quedar atrás. Por eso, al diseñar correos electrónicos, debemos enfrentarnos al desafío de adaptarlos a los cambios de color que realizan los clientes de correo, lo que puede distorsionar nuestro trabajo.
Pero no te preocupes, en este post exploramos soluciones para asegurar que tus emails luzcan impecables sin importar el modo de visualización. ¡Descubre cómo dominar el arte del diseño en modo oscuro!
La moda es cíclica y el mundo tecnológico no es la excepción. Si echamos la mirada hacia atrás, recordaremos que las interfaces en los años 70 y 80 predominaban en tonos oscuros (los tubos de rayos catódicos no daban para más), pero en los 90 y 2000 nos sumergimos en la era del modo claro.
Sin embargo, todo cambió en 2019, cuando Android e iOS decidieron introducir el modo oscuro en sus sistemas operativos. Esto llevó a que aplicaciones de renombre como Facebook, Twitter, Slack o Microsoft Office hicieran la transición al lado oscuro, nunca mejor dicho. Por supuesto, los clientes de correo no se quedaron atrás.
Aunque 9 de cada 10 desarrolladores solemos preferir el modo oscuro (sabemos que este dato es completamente verídico), no siempre está de nuestro lado. Imagina el desafío de maquetar un correo electrónico, una tarea que ya de por sí es complicada, y al abrirlo en tu smartphone para revisarlo —con la interfaz oscura activada, por supuesto—, descubres que la mitad de los elementos ¡no son visibles!
¿Por qué sucede esto? ¿Por qué ese hermoso gris perla se convierte en un tono más bien ceniciento, impidiendo que se distinga el texto o el logo de la marca? ¡Es hora de descubrirlo!
El simple hecho de enfrentarnos a la maquetación de un correo electrónico puede provocarnos escalofríos. Cada cliente de correo es un universo aparte, con distintas capacidades de soporte para características HTML y CSS. Y cuando se trata del modo oscuro, la situación no es diferente. Cada cliente lo interpreta a su manera, y podemos clasificarlos en tres tipos distintos. Veámoslos uno por uno.
La opción más sencilla es no hacer nada. El cliente de correo representa tu diseño tal cual, sin considerar si hay suficiente contraste para que el mensaje sea legible.
Si la idea de no hacer nada te parece mala, esta solución podría ser aún peor. La inversión implica transformar los colores claros de tu diseño en oscuros y viceversa, para asegurar la legibilidad del correo electrónico. Dentro de esta categoría, podemos distinguir dos enfoques:
¡Esto es lo que nos gusta! Que nos dejen elegir. Sin embargo, hasta el día de hoy, son pocos los clientes de email que nos permiten utilizar CSS para personalizar nuestros correos electrónicos en modo oscuro.
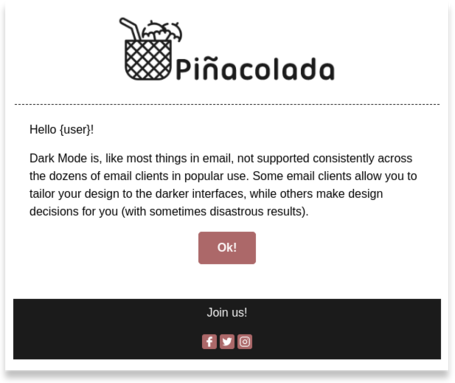
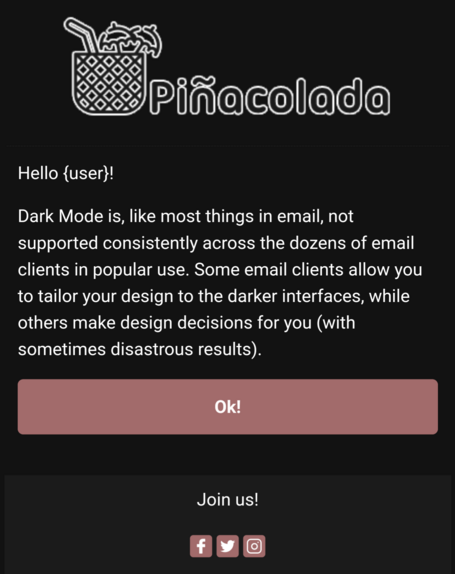
Ahora, vamos a observar todo esto en la práctica. Este es el correo electrónico original que he decidido diseñar:

Es bastante sencillo: una cabecera con el logo, el cuerpo con el fondo blanco y un footer oscuro.
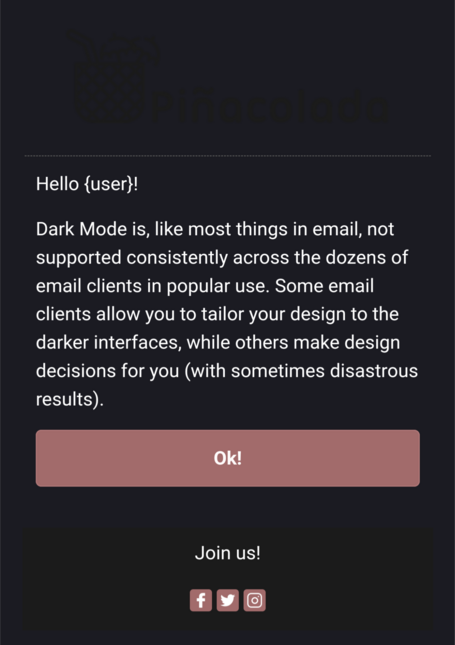
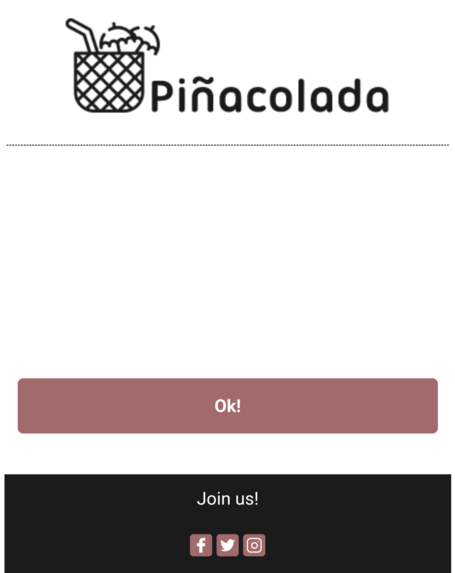
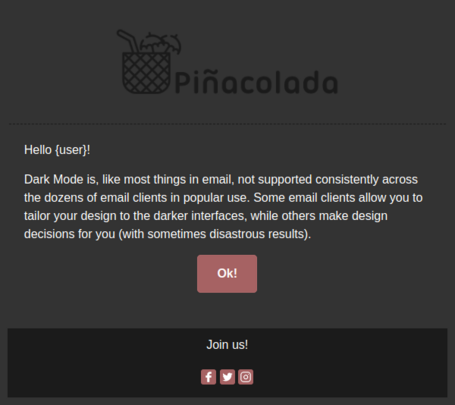
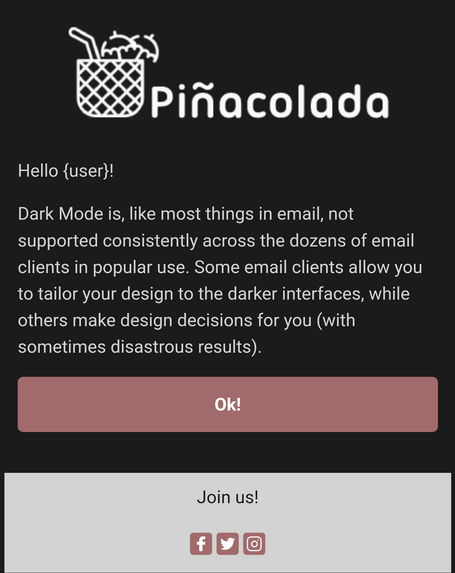
Vamos a ver cómo se comporta en los diferentes clientes de correo con el modo oscuro activado:



Bueno, ¿qué ha pasado aquí?
La problemática del logo es algo que he notado especialmente desde que empecé a utilizar Android con el modo oscuro. La mayoría de los logos enviados en los correos electrónicos son oscuros porque se diseñan para fondos claros.
Si a esto le añadimos que muchas veces el brillo de la pantalla no está al máximo, el resultado es, cuanto menos, poco favorable.

¿Hay solución para esto? ¡Por supuesto que sí! Ya sea mediante código o ingeniosos trucos de diseño, podemos hacer que nuestros correos sean accesibles para todos los clientes de correo, ya sea en modo oscuro o claro.
Si el diseño requiere un fondo blanco, considera dejarlo sin definir o hacerlo transparente, ya que algunos clientes solo aplican la inversión de colores de esta manera. Asegúrate siempre de mantener un contraste suficiente entre el fondo y el texto.
Si el contraste es adecuado en el modo claro, lo será también cuando el cliente de correo aplique la inversión. Para obtener más información sobre contraste y accesibilidad, te recomiendo leer este post de nuestro compañero Fernando Jiménez.
Si te quieres curar en salud, te sugiero añadir un contorno claro al logo si este es oscuro. De esta forma, se verá correctamente en ambos modos. En el modo claro no habrá cambios, pero en el oscuro permitirá que el logo sea visible sin necesidad de recurrir a código adicional.

Como desarrolladores, comprendemos la importancia de probar exhaustivamente nuestras aplicaciones. Por lo tanto, cuando maquetes un correo electrónico, ¡prueba! ¿Hay suficiente contraste? ¿Son visibles los enlaces en modo oscuro? ¿Y el logo? ¿Los calls to action?
Asegúrate de que todo se visualice perfectamente antes de dar por concluido el proceso.
Puedes utilizar herramientas como PutsMail o GetResponse para probar cómo se verán los mails en tu cliente de correo favorito.
Siguiendo estos consejos, así es como quedaría el mail en Spark:

Con la media query de CSS prefers-color-scheme, podemos detectar si el usuario tiene el modo claro o el modo oscuro activado y, con ello, modificar el CSS a nuestro antojo.
El problema reside en que no todos los clientes soportan esta media query. A continuación os dejo una lista con los que sí:
Los pasos a seguir son relativamente sencillos:
<meta name="color-scheme" content="light dark">
<meta name="supported-color-schemes" content="light dark">
@media (prefers-color-scheme: dark) {}
Aplicaremos estos principios para mejorar la apariencia de nuestro correo en Spark.
<img src="dark-logo.png" class="dark-logo" alt="Logo for light theme">
<div class="light-logo-wrapper" style="mso-hide: all; display: none">
<img src="light-logo.png" class="light-logo" alt="Logo for dark theme">
</div>
* Para esconder totalmente el logo en Outlook y Windows 10, hay que envolver la imagen en un <div>.
<style>
@media (prefers-color-scheme: dark) {
.dark-logo {
display: none !important;
}
.light-logo-wrapper,
.light-logo {
display: block !important;
}
</style>
<style type="text/css">
@media (prefers-color-scheme: dark) {
body {
background-color: #1b1b1b;
color: #d3d3d3;
};
}
</style>
* Evita el blanco puro para el color de texto. Intenta tener una relación de contraste de 11,5.
Siguiendo estos pasos, garantizamos una experiencia de lectura óptima para nuestros usuarios, independientemente del modo de visualización que elijan.

En un mundo donde la estética y la funcionalidad van de la mano, la adaptación al modo oscuro se ha convertido en un aspecto esencial del diseño de correos electrónicos. A lo largo de este artículo, hemos explorado los desafíos y soluciones para asegurar que nuestros mensajes se vean impecables, sin importar la preferencia de visualización del usuario.
Desde comprender las limitaciones de los clientes de correo hasta implementar estrategias de diseño y programación efectivas, hemos desglosado cada paso necesario para garantizar una experiencia de lectura óptima en modo oscuro.
Ya sea mediante la utilización de media queries CSS, la adaptación de imágenes y colores, o la realización de pruebas exhaustivas en diferentes clientes de correo, hemos demostrado que dominar el arte de los correos electrónicos en modo oscuro es alcanzable para cualquier diseñador o desarrollador.
Con estas herramientas y conocimientos a nuestra disposición, podemos asegurar que nuestros mensajes destaquen y comuniquen eficazmente, independientemente del entorno de visualización elegido por nuestros usuarios. ¡Prepárate para impresionar con correos electrónicos que brillan tanto en la luz como en la oscuridad!
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.


Cuéntanos qué te parece.