¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Rafael Márquez 13/06/2024 Cargando comentarios…
Son muchos los tipos de tests que podemos realizar para garantizar la calidad de nuestro producto. Entre ellos, y en la cima de la pirámide de testing, se encuentran los tests end-to-end.
Lo cierto es que, a lo largo de mi carrera como QA, debido a la continua evolución del sector y a la propia idiosincrasia de cada proyecto y cliente, he tenido que desarrollar este tipo de tests con diferentes herramientas como: Selenium, Protractor, Cypress o Appium.
Dentro de esa evolución del sector, llevo un tiempo escuchando hablar (y muy bien) de Playwright, por lo que he decidido sacar un rato para jugar con este framework y compartir mis impresiones.
Playwright es una herramienta open source desarrollada nada más y nada menos que por Microsoft, que a priori y de una forma muy sencilla, nos permite realizar pruebas end-to-end sobre navegadores, dispositivos móviles e incluso de nuestras APIs.
Nos proporciona un abanico muy amplio de posibilidades a la hora de adaptarlo a un mayor número de proyectos gracias a las siguientes características:
Uno de los principales problemas que tenemos a la hora desarrollar este tipo de tests es la robustez de los mismos. Esto frecuentemente es debido a la propia inestabilidad de los entornos de desarrollo y, por lo tanto, de los tiempos de carga aleatorios de las páginas y de los elementos que las componen.
Para lidiar con ello, Playwright nos ofrece dos funcionalidades muy interesantes:
Playwright está disponible para varios lenguajes, tal y como indiqué en el punto anterior y, lógicamente, cada uno requiere de un proceso de instalación diferente. En este post vamos a seguir los pasos para trabajar con él en Node.js, ya sea con Javascript o Typescript, ya que diría que es su uso más extendido.
Como requisito previo, debemos tener instalado Node, ya que instalaremos la última versión de Playwright a través de su paquete de npm.
Para ello, ejecutamos el siguiente comando, el cual generará un proyecto base con la estructura mínima para usar Node y Playwright:
npm init playwright@latest
A continuación, durante el proceso de instalación, seleccionaremos ciertas configuraciones:
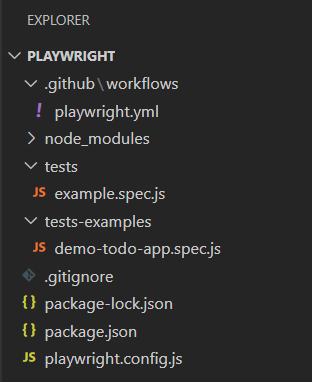
Al terminar la instalación, podemos ver que se han creado varias carpetas y ficheros:

Al igual que ocurre con Cypress, la herramienta más similar a esta con la que he trabajado, tenemos dos formas de ejecutar los tests:
Para ver cómo trabajar con cada una de ellas, vamos a jugar con el fichero de ejemplo de tests “example.spec.js” que hemos utilizado en la instalación y que incluye 2 tests.
const { test, expect } = require('@playwright/test');
test('has title', async ({ page }) => {
await page.goto('https://playwright.dev/');
// Expect a title "to contain" a substring.
await expect(page).toHaveTitle(/Playwright/);
});
test('get started link', async ({ page }) => {
await page.goto('https://playwright.dev/');
// Click the get started link.
await page.getByRole('link', { name: 'Get started' }).click();
// Expects page to have a heading with the name of Installation.
await expect(page.getByRole('heading', { name: 'Installation' })).toBeVisible();
});
En el fichero “playwright.config” podemos configurar los navegadores sobre los que se lanzarán nuestros tests, entre otras cosas. Como podemos observar, las pruebas se ejecutarán en tres navegadores de forma predeterminada: Chromium, Firefox y WebKit.
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
],
Este tipo de ejecución es muy útil, ya que nos permite añadirlo como parte de nuestro flujo de CI/CD.
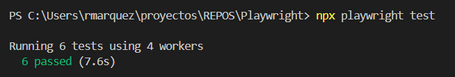
Lanzar todos nuestros tests desde línea de comandos es muy sencillo, para ello solo debemos de ejecutar el siguiente comando:
npx playwright test
Una vez ejecutado, todos nuestros tests comenzarán a ejecutarse en cada uno de los navegadores que tengamos configurados. En nuestro caso, tenemos un solo fichero con dos tests y 3 navegadores configurados, por lo que veremos 6 ejecuciones.

Otra opción muy útil es añadir tags a los tests e indicar en el comando qué tags queremos que se ejecuten. A continuación os muestro algunos ejemplos:
El caso más común es ejecutar todos los tests que tengan un tag. En este ejemplo, “@RBB”.
npx playwright test --grep "@RBB"
Otra opción es descartar ciertos tests. En el siguiente ejemplo descartamos todos los tests que tengan el tag “@RBB”.
npx playwright test --grep-invert "@RBB"
También podemos usar el operador “OR”. En este caso ejecutaremos todos los tests que incluyan los tags “@RBB” o “@SmokeTests”.
npx playwright test --grep --% "@RBB^|@SmokeTests"
Como último ejemplo, no podía faltar el uso del operador “AND”. Aquí vemos su uso ejecutando todos los tests que incluyan ambos tags, “@RBB” y “@SmokeTests”.
npx playwright test --grep "(?=.*@RBB)(?=.*@SmokeTests)"
A mí, personalmente, me gusta bastante usar la ejecución desde interfaz durante la fase de desarrollo de los tests, ya que te permite observar cómo va navegando por nuestra plataforma y comprobar visualmente paso a paso.
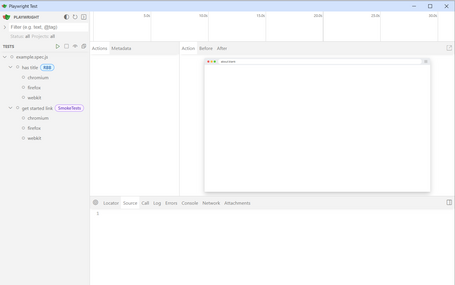
Si queremos lanzar los tests de la interfaz, lo primero que debemos hacer es abrirla a través del comando:
npx playwright test --ui

La interfaz nos mostrará todos nuestros ficheros de tests, los tests que incluyen e, incluso, los navegadores sobre los que serán ejecutados.
Como extra, me llevé una grata sorpresa, ya que comprobé que la interfaz también reconoce los tags añadidos a los tests y nos permite filtrar por ellos antes de decidirnos a lanzarlos. Quizás esto exista en otras herramientas, pero yo al menos no lo recuerdo.
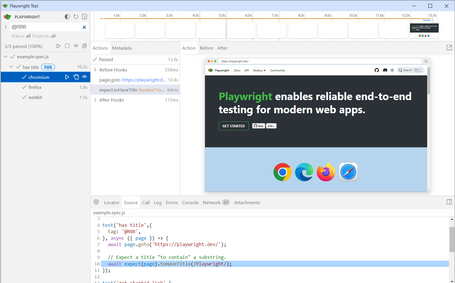
A continuación os muestro el resultado de una ejecución sobre Chrome, Firefox, WebKit, de los tests que incluyen la etiqueta “@RBB”.

Después de haber trabajado con varias herramientas “similares” y haber jugado con las opciones más básicas de Playwright, mi feedback es bastante positivo. Creo que, profundizando en ella, es una herramienta que no tiene nada que envidiar a otras más extendidas como Cypress.
Destacaría la política de reintentos de tests fallidos y el poder lanzar los tests a la vez en varios navegadores, ya que me parecen añadidos bastante importantes. Por último y ahora sí, para concluir, también destacaría el uso de tags desde la interfaz, que quizás no es algo tan importante, pero a mi me ha llamado la atención.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.