¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Maite Barandica 21/10/2020 Cargando comentarios…
Cuando diseñamos una interfaz o un flujo prestamos atención a los elementos e interacciones fundamentales. Queda después en un limbo mucha casuística no resuelta, que probablemente tenga que decidir la persona que lo desarrolla. Pero si no hay tiempo para diseñar todo, tal vez lo haya para dejar por escrito el resto de comportamientos.
¿Estás hablando de documentar? Lo que me faltaba: yo soy diseñador y una imagen vale más que mil palabras… Si hay alguna duda ya me preguntarán.
¿Y si ya no estás en el proyecto? ¿Y si te preguntan en un momento que ya estás con otra cosa o ya ha pasado tiempo y ni te acuerdas de por qué tomaste ciertas decisiones? (¡Uf!) O, tal vez, ni te pregunten, y se tome una decisión en frío.
Bueno, trabajo con gente inteligente...
Desde luego, pero tal vez no tienen toda la información necesaria. Y hay muchos condicionantes de negocio, de usabilidad o técnicos que igual la persona que toma esa decisión no tiene. Y tampoco es su responsabilidad.
Sí, pero no puedo diseñarlo todo y menos algunas interacciones, porque me llevaría demasiado tiempo. Prefiero contárselo de viva voz a la persona que lo va a desarrollar.
Es una opción. ¿Pero seremos capaces de acordarnos de todo? ¿Eres capaz de recordar las decisiones que tomaste, sobre todo cuando el cliente te ha cambiado el diseño muchas veces. O peor, ¿ponemos sobre los hombros de los demás la responsabilidad de acordarse de todo? ¿Y cuando un compañero, por ejemplo un desarrollador front, nos plantea un problema y lo resolvemos en el momento… cómo sabe el desarrollador back cómo debe comportarse o si la implementación es correcta cuando llega a QA?
"If we want users to like our software we should design it to behave like a likeable person: respectful, generous and helpful", Alan Cooper.
Si aplicamos estos principios cuando diseñamos para nuestros clientes, ¿no deberíamos de mantener la misma actitud con nuestros compañeros, que van a ser los que consuman nuestros prototipos y diseños?
Dejar definido un elemento o un flujo correctamente desde el principio resta incertidumbre o malos entendidos a la hora de la planificación y el desarrollo. Y desde luego es más barato que rehacer desarrollos.
No considero que haya que dejar escrito un bonito tocho que nadie va a leer. La idea es escribir lo imprescindible para facilitar la labor de los compañeros y para conseguir un producto mejor, más coherente y cuidado.
No me gusta por dónde va esto, me veo convertido en documentalista.
Al fin y al cabo, los desarrolladores dejan comentarios en su código, precisamente para facilitar el trabajo del que viene detrás. Son indicaciones que evitan malentendidos o perder el tiempo en interpretaciones.
La base es la constante comunicación en el equipo (que no quiere decir que haya que memorizarlo todo). Además, los miembros de un equipo son susceptibles de cambiar. O que distintos perfiles desarrollen módulos similares en distintos momentos, por lo que no puedes contar con que “como ya se hizo una vez se hará igual”.
En mi experiencia, sobre todo en proyectos grandes, es que lo óptimo es dejar las indicaciones por escrito. Si trabajamos con sistemas de diseño perfectamente definidos en el aspecto gráfico, pero con escasa o nula documentación de cómo se comporta un elemento de formulario o un módulo, perdemos una oportunidad enorme de claridad y cohesión.
En cambio, si describimos la funcionalidad y comportamiento de cada módulo, no tendremos que repetirlos, sino indicar excepciones o aplicaciones concretas cuando sea preciso. Si lo dejamos definido una vez, no hay cabida a las interpretaciones (o serán las menos) o a resultados inesperados.
Podemos entonces añadir esa información a nuestro sistema de diseño y completarlo con textos específicos cuando hablemos de ciertas pantallas o interacciones.
Últimamente he tenido una experiencia muy positiva utilizando Confluence (también podría ser un documento compartido de Drive, por ejemplo). Además de indicar mapa de flujo de las pantallas, dejo unas indicaciones generales a tener en cuenta (tamaño de pantalla, comportamiento adaptativo del contenido, qué parte del contenido debe quedar above the fold, etc.). Después describo brevemente el funcionamiento de cada pantalla, pero haciendo incidencia en los comportamientos no reflejados en el prototipo interactivo, excepciones, etc. Esto me permite entregar mucha información sobre el comportamiento de los elementos sin emplear mucho tiempo.
En un proyecto reciente levanté cierta polémica por ser un “UX que documentaba”. Pero lo cierto es que no estaba documentando, estaba diseñando. Variantes de comportamientos de ciertos elementos se pueden describir en una frase sin inundar nuestros flujos de pantallas innecesarias.
A la hora de escribir los criterios de aceptación, el prototipo y la descripción servirán de guía para no tener que improvisar.
Y además es útil para nosotros mismos, pues nos ayuda a ser consistentes y no definir comportamientos distintos para elementos iguales. Además, la definición de un elemento o módulo nos pueden servir como base para futuros proyectos, aplicando las modificaciones necesarias.
Y esta sistematización de documentación nos lleva también al tema de los copies. Podemos seguir los mismos principios de sistematización, reutilización y coherencia que utilizamos para construir diseños, para componer los textos necesarios.
Hay muchos textos que estarán escritos (y reescritos) con infinidad de cuidado por ser mensajes estratégicos que favorecen la compresión del producto o de los flujos (los textos de portada o en checkout). ¿Pero qué pasa con aquellos pequeños textos, en su mayoría mensajes de error o de advertencia, que no están en nuestro radar en primera instancia? Podemos poner mucho cuidado componiendo textos de guía en un proceso complicado, que un mal texto de error puede tirarnos por tierra.
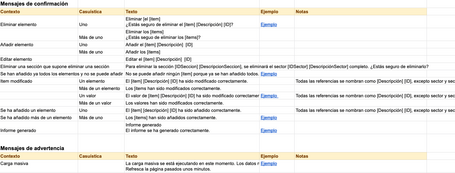
Lo sencillo es incluirlos en nuestro sistema de diseño o tener una pequeña librería de copies compartida con nuestro equipo (tan sencillo como un documento compartido o el mismo Confluence). Al tenerlos todos recogidos en un solo lugar, nos ayuda a darles consistencia en el tono, longitud y estructura de las frases. Podemos, además, indicar ejemplos o anotaciones específicas en cada caso.

Si un miembro del equipo detecta que nos falta un texto en una pantalla, por ejemplo, un mensaje de confirmación, puede acceder a nuestra librería y copiarlo. O si no existe, escribirlo siguiendo la estructura y tono de los ya existentes.
Podemos tener identificados también los mensajes que necesita un componente: por ejemplo un formulario o una tabla de resultados de búsqueda. Nos permite ser más coherentes y veloces en nuestro trabajo. Podemos ir enriqueciendo nuestra librería de copies a medida que nos vayan surgiendo nuevas necesidades. Y es probable que nos sean de utilidad como base de trabajo en futuros proyectos.
La palabra escrita es también una herramienta de diseño: permite especificar rápidamente comportamientos de un elemento. Los sistemas de diseño resultan más completos si sus elementos están convenientemente descritos. Si además añadimos los copies a dichos sistemas de diseño o creamos una librería de copies, favorecemos la cohesión de un proyecto y dejamos nuestro trabajo convenientemente terminado.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.