¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Gema de Rus 25/11/2019 Cargando comentarios…
Después de llevar algún tiempo trabajando como frontend utilizando flexbox, no terminaba de quedarme claro cuál es la diferencia que existe entre flex-basis y width.
Es una de las cosas más difíciles de entender en flexbox. Si acudimos a la documentación para ver la definición de flex-basis veremos lo siguiente:
“The flex-basis property sets the flex basis”
Bastante clara, ¿verdad? Pero, luego continúa con esto:
“It accepts the same values as the width and height property, plus content”
Pero, entonces, si acepta los mismos valores que width y height, ¿para qué la necesitamos?
Para hacernos una idea un poco más clara, flex-basis define el tamaño que, por defecto, va a tener un elemento antes de que se distribuya en el espacio restante.
Los que ya hayáis trabajado con flex sabréis que todos los ítems hijos de un flex container, por defecto, van a tener los siguientes valores:
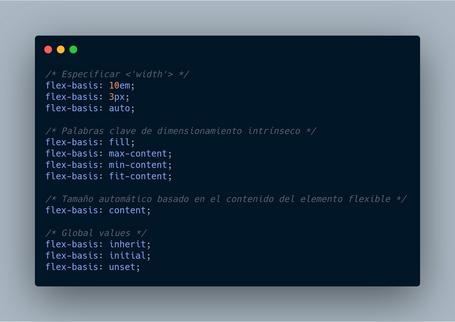
Pero existen valores para flex-basis que no son los que solemos usar: y podemos ver algunos ejemplos de ello en este link.

Estas propiedades, según se puede ver en en este enlace, no tienen apenas soporte en navegadores. La propiedad content indica que el tamaño se ajusta al contenido (muy similar a flex-basis: auto). Para ver la diferencia con un ejemplo tendremos que esperar a que haya un mayor soporte por parte de los navegadores.
Y dicho esto, vamos a ver con ejemplos cómo se comporta flex-basis y las diferencias que existen con las propiedades width y height de CSS.
Solo aplica a los hijos de un flex container mientras que width trabaja en todos los elementos.
Flex-basis coincide con el width cuando el container tiene flex-direction: row y un valor definido distinto de auto. Si el container tuviese flex-direction: column, flex basis coincidiría con la altura del componente, igual que en el caso anterior, siempre y cuando su valor no sea auto.
En el caso de Flex-direction: row, el valor de la propiedad flex-basis prevalece sobre la propiedad width. Fijáos que tenemos un width: 220px y un flex-basis: 200px. Si inspeccionamos el ítem, veremos que el ancho del elemento viene determinado por el valor del flex basis.
En este caso, el main axis es el eje x, por lo que el ancho es controlado por flex-basis. En cuanto a la altura, el flex item toma el valor que tenga la propiedad height o, en su defecto, el alto del contenido. En este ejemplo, al no tener contenido, hay que darle un valor a la propiedad height. Puedes ver la prueba en este link.
En este caso, al no tener un flex-basis definido, toma el valor de width como referencia para el ancho. La altura sigue siendo exactamente la misma.
En flex direction: column, como podemos observar, el flex-basis no controla el ancho, sino la altura del elemento. Si nos fijamos, el ancho del ítem es el que hemos definido en la propiedad width.
Esto pasa porque el main axis es el eje Y ajustando el flex-basis a la altura. Fijáos que tenemos una altura de 100px y nuestros ítems un height: 200px definido, coincidiendo, en este caso, el flex-basis con la altura del componente.
Hasta aquí parece que todo queda más o menos claro. La cosa se complica cuando utilizamos flex-shrink y flex-grow.
En este caso, el ancho de los elementos coincide con el valor del flex-basis excepto en el primer ítem que, al tener un flex-grow: 1, su ancho ocupa todo el espacio que queda disponible dentro del flex container, no coincidiendo ni con los valores de las propiedades flex-basis ni width.
En el resto de elementos, el ancho coincide con el flex-basis, excepto cuando hacemos el resize. En cuanto el container se hace más pequeño y no entran los flex items con 100px, estos se van haciendo más pequeños de forma proporcional (recordemos que por defecto tienen flex-shrink: 1), excepto el último item que, al tener el flex-shrink: 0, se mantiene con el ancho fijo, el especificado en flex-basis.
Por tanto, podemos decir que tanto flex-grow como flex-shrink afectaría tanto a las propiedades width, height (en el caso de flex-direction: column) y también a flex-basis.
Flex basis se ve afectado por las propiedades tanto de max-width como min-width a la hora de limitar el ancho de un flex-item.
Pero, ¿qué pasa si ponemos un max-width junto con un flex-grow? El primer ítem, al que le hemos dado un flex-grow: 1, no se inmuta, ya que su ancho se ve limitado por el valor que hemos puesto en su max-width.
Exactamente ocurre lo mismo con el min-width y flex-shrink. Aquí podemos ver un ejemplo de ello. En todos los ítems, en el resize, su ancho se queda fijo: el valor que hemos dado al min-width.
En este caso, como podemos ver, el flex-basis es ignorado. Esta propiedad no funciona con flex items posicionados en absoluto. Sin embargo, los valores de las propiedades width y height sí que se respetan.
Como veis, la diferencia entre flex-basis y la propiedad width tiene muchos matices y, dependiendo de los valores, obtendremos distintos resultados.
Flex-basis nos permite controlar tanto el ancho como el alto de nuestros componentes, permitiéndonos hacer componentes flexibles y fácilmente manejables tan solo cambiando el eje sobre el que queremos que actúe.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.