¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Javier Escacena 20/06/2018 Cargando comentarios…
Los desarrolladores front normalmente trabajamos dentro del ecosistema de los navegadores web. Por lo general, el desarrollo de aplicaciones móviles nativas ha sido un mundo aparte para nosotros.
Pero parece que los tiempos están cambiando y, con la promesa de poder programar aplicaciones tanto para iOS como para Android con un solo lenguaje de programación (en este caso Javascript), han nacido los llamados Cross-Platforms frameworks, como Ionic, NativeScript y React Native, de modo que los frontend que queremos matar el gusanillo de hacer apps nativas con JS ya lo tenemos más fácil.
En este post vamos a explorar las posibilidades de desarrollar aplicaciones con React Native (RN) y con Expo SDK/XDE. ¡Veamos cómo!
React Native es un framework que permite a los desarrolladores implementar apps nativas para dispositivos móviles utilizando Javascript. De momento los sistemas operativos mínimos soportados son: Android 4.1 (API 16) y >= iOS 8.0.
¡Espera! ¿Cordova no permitía hacer lo mismo? ¿Qué nos aporta RN? La principal diferencia entre RN y las apps basadas en Cordova es que en Cordova las apps se ejecutan dentro de una webview, mientras las RN apps renderizan utilizando views nativas.
Las RN apps tienen acceso directo a todas la APIs y views nativas que ofrecen los sistemas operativos nativos. De forma que la experiencia de usuario y el rendimiento es el mismo de una aplicación nativa.
En Marzo de 2015, Facebook anunciaba en la F8 que React Native estaba disponible en Github. Y hay importantes aplicaciones que ya lo están utilizando:

Lo primero que se podría suponer es que React Native compila código JS en el correspondiente código nativo directamente. Pero esa empresa es bastante dura de realizar, ya que Java y Objective C/Swift son lenguajes fuertemente tipados mientras que Javascript no lo es.
En lugar de eso, RN hace algo más inteligente: React Native es, en esencia, un conjunto de componentes React, donde cada uno de ellos tiene su correspondiente equivalente en views y componentes nativos.
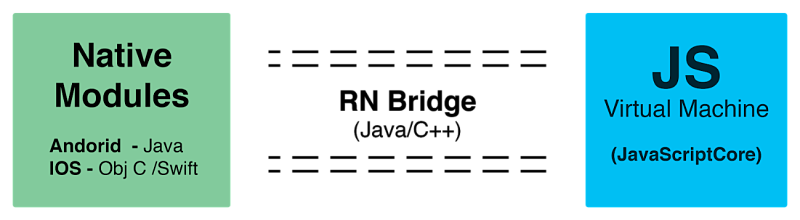
Por ejemplo, el componente nativo TextInput tiene su correspondiente en RN que puede ser importado dentro del código JS y ser utilizado como cualquier componente React. De ahí que el programador frontend escriba código como si estuviera desarrollando una web en ReactJS. Hay tres componentes ‘behind the scenes’ cuando se ejecuta una RN app:

Hay principalmente dos formas de trabajar con React Native:
Con Expo se hace más fácil las pruebas en simuladores y en dispositivos. Además, distribuyen una librería Expo SDK que facilita integrar capacidades de los móviles como Push Notifications, Facebook login, Instant updating, etc.
También tiene la posibilidad de publicar tus aplicaciones bajo urls que puedes compartir de forma fácil. Y, sobre todo, aísla completamente al programador de conocer lenguajes de programación nativos.

En todos los casos se obtiene un código QR que, escaneándolo desde la Expo App, se puede ejecutar nuestro código en los dispositivos físicos.
También disponemos de las ventajas de tener hot reloading y debugging con Chrome. El debugging con Chrome se consigue haciendo que el código JS se ejecute dentro de Chrome en vez de en JavascriptCore y se comunique con los módulos nativos vía Websocket.
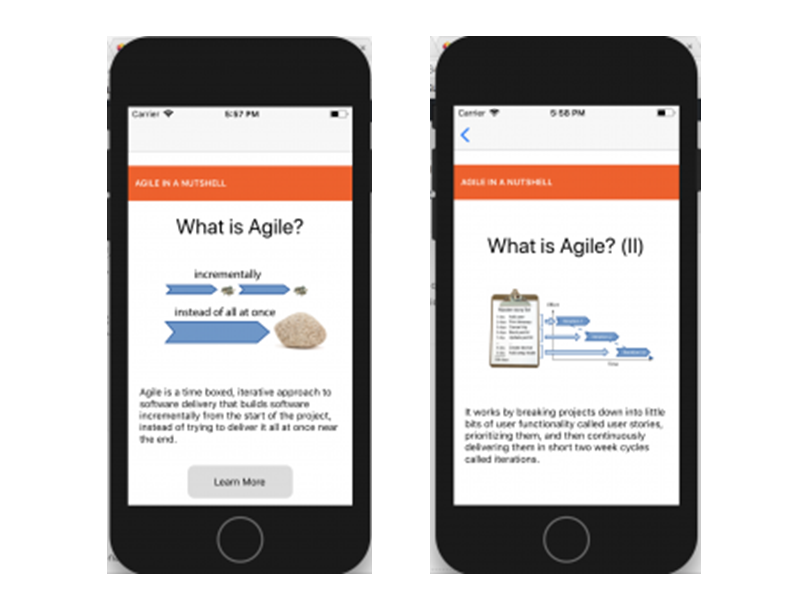
Para que veamos algo de código y os convenza de que al final se programa todo como si fuera una aplicación web en React, hemos hecho una aplicación simple que navega entre dos pantallas con contenido de texto e imágenes:

App.js
import React from 'react';
import FirstScreen from './src/components/FirstScreen';
import SecondScreen from './src/components/SecondScreen';
import { createStackNavigator } from 'react-navigation';
const RootStack = createStackNavigator({
First: { screen: FirstScreen },
Second: { screen: SecondScreen },
},
{
initialRouteName: 'First',
});
export default class App extends React.Component {
render() {
return <RootStack />;
}
}
FirstScreen.js
import React from 'react';
import { StyleSheet, Text, View, Image, Dimensions, TouchableOpacity } from 'react-native';
import AnsHeader from './AnsHeader';
export default class FirstScreen extends React.Component {
onPressNext() {
const { navigate } = this.props.navigation;
navigate('Second');
}
render() {
return (
<View style={styles.container}>
<AnsHeader />
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text style={{ fontSize: 30 }}>What is Agile?</Text>
<Image resizeMode='contain' style={{ width: Dimensions.get('window').width - 50, height: 200 }} source={{ uri: 'http://www.agilenutshell.com/assets/what-is-agile/incrementally-over-all-at-once.png' }} />
<Text style={{ padding: 10 }}>Agile is a time boxed, iterative approach to software delivery
that builds software incrementally from the start of the project, instead of trying to deliver
it all at once near the end.</Text>
</View>
<TouchableOpacity onPress={this.onPressNext.bind(this)}>
<View style={{ width: 150, marginBottom: 10, backgroundColor: '#dcdcdc', alignItems: 'center', borderRadius: 10 }}>
<Text style={{ margin: 15 }}>Learn More</Text>
</View>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'space-between',
},
});
Puedes encontrar en este Github toda la información.
Lo hemos hecho con el camino oficial: usando create-react-native-app y sólo utilizando como librerías de terceros la de React Navigation para implementar la navegación entre las dos pantallas.
Los componentes RN pueden organizar el layout de sus hijos utilizando el algoritmo Flexbox, que se diseñó para proporcionar un layout que fuera consistente para distintos tamaños de pantalla. Flexbox funciona en RN de la misma forma que lo hace con el CSS para la web, con algunas excepciones.
Respecto al estilo de los componentes no hay ninguna sintaxis especial. Todos los componentes del core de RN aceptan una property “style”. Los valores que se pueden meter en style casi siempre tienen una equivalencia a cómo funciona CSS en web, excepto que los nombres son escritos utilizando camel case, es decir, backgroundColor en vez de background-color.
Ejemplo:
<View style={{ width: 150, marginBottom: 10, backgroundColor: '#dcdcdc', alignItems: 'center', borderRadius: 10 }}>
<Text style={{ margin: 15 }}>Learn More</Text>
</View>
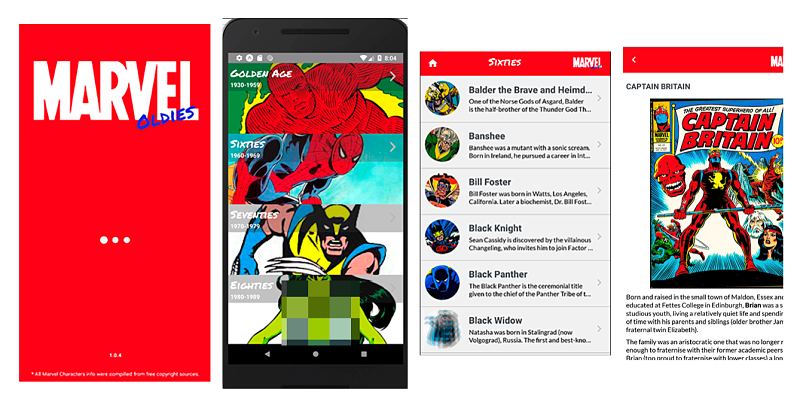
Como ejemplo de aplicación más avanzada y desarrollada con Expo podéis consultar la Marvel Oldies app en Github.

Disponible sólo para Android, si os instaláis la Expo app la podéis probar con éste código QR:

Y también podéis bajaros la app desde Play Store.
En este caso al ser desarrollada con Expo, además de que el flujo de trabajo fue más cómodo , a la hora de la publicación de la aplicación en la Play Store de Google ha sido más fácil , sobre todo a la hora de firmar el apk .
Después de llevar un tiempo desarrollando una app RN, estas son mis conclusiones:
style: {
marginTop: Platform.OS === 'ios' ? 40 : 30
}
En resumen, RN ofrece realizar apps no demasiado complejas para iOs & Android con Javascript y, ahora mismo, es una apuesta segura a la hora de decidirse para un desarrollo cross-platform. ¡Espero que la exploréis y compartamos experiencias!
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.