¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Noe Medina 01/07/2024 Cargando comentarios…
Hace un par de años hablábamos sobre lo que nos deparaba el futuro en CSS respecto a algunas propiedades que reclamábamos y que parecía que sí llegaban, pero no sabíamos cuándo estarían disponibles.
Hoy retomo algunas de ellas y otras muchas que, a día de hoy, elevan la potencia de CSS nativo mucho más allá de lo que podíamos imaginar y que nos solucionan la vida un poquito más como desarrolladores/as.
¡Empezamos el viaje al super presente del CSS!
Durante muchos años hemos dependido de los preprocesadores para muchas funcionalidades que CSS nativo no nos ofrecía. Hace ya tiempo que podemos utilizar las variables nativas y otro de los grandes reclamos ha sido el anidamiento.
Reconozco que a mí me cuesta muchísimo escribir CSS sin anidar. El grueso de mi etapa como desarrolladora he usado Sass y, a pesar de que a día de hoy contamos con extensiones en VSCode y otros IDEs que compilan esos archivos scss en css legibles para el navegador, poder eliminar estas dependencias me parece una maravilla.
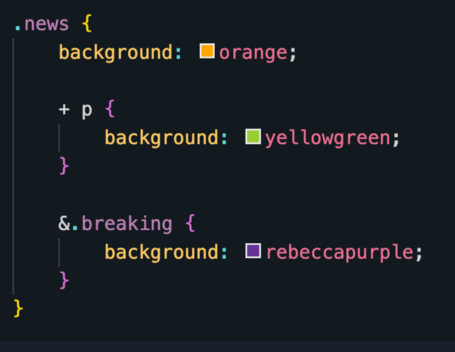
La sintaxis es la misma a la que estamos acostumbrados, pudiendo utilizar (o no) el “&” para indicar anidamiento y los selectores “de hermanos” para crear selectores más complejos.

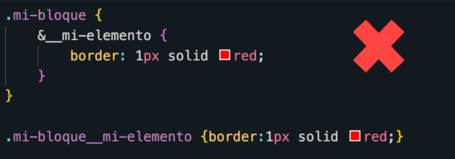
Desafortunadamente, hay algo que (aún) no podemos hacer: concatenar selectores de la misma manera que lo hacemos para utilizar metodologías como BEM.

El anidamiento sí que podemos utilizarlo en funciones queries como: @media, @supports, @layer o @container.
Durante mucho tiempo, una de las malas prácticas habituales en maquetación era eliminar los estilos para la pseudoclase :focus debido a que, por defecto, los navegadores asocian un estilo a los elementos que reciben el foco tras la interacción del usuario (hover, click, etc).
Esto contraviene la accesibilidad de los sitios web, porque esa pseudoclase nos sirve para indicar dónde se encuentra un usuario que navega usando el teclado, por ejemplo.
Ahora disponemos de la pseudoclase :focus-visible, que nos permite asociar un estilo de remarcado a los elementos sólo cuando estos son “enfocados” mediante navegación por teclado.
De esta manera, en una navegación e interacción mediante ratón, los elementos no verán su apariencia visual modificada (como sí pasaba con :focus) y, en una navegación por teclado, sí tendrán un indicador visual del flujo de la navegación.
Hay otra pseudo-clase que no es muy conocida y que nos puede ayudar a salvar estos debates sobre si debe primar el diseño o la accesibilidad (spoiler: siempre prima la accesibilidad), y es :focus-within. Nos permite obtener lo mismo que tenemos con :focus pero para un elemento padre y todos sus descendientes. Vamos a ver un ejemplo para entenderlo mejor.
See the Pen mdYEpZb by @NoemiMS on CodePen.
¡Por fin! Como os decía en el post de hace dos años, es la pseudoclase que más ganas tenía de poder utilizar porque el potencial que prometía es exactamente el que nos han dado.
Si hacemos una traducción literal del selector es fácil entender lo que nos ofrece: tiene(elementos que queramos pasarle como argumentos). Dentro de estos argumentos, podemos incluir un selector o varios de ellos separados por comas, selectores de proximidad e incluso podemos incluir como argumento la pseudoclase :is().
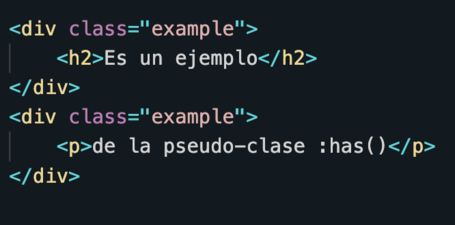
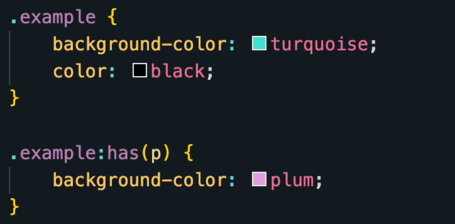
Vamos a ver unos ejemplos:


Es un selector sencillo, pero su uso puede resultar un poco complicado de primeras. Pero si estamos montando, por ejemplo, una librería de componentes basada en un sistema de diseño, las ventajas que nos va a aportar hacen que merezca la pena dedicarle un tiempo a manejarlo con soltura.
See the Pen gOJwBgO by @NoemiMS on CodePen.
Que no os lleve a equívocos que esta propiedad comience con un vendor prefix, porque es una propiedad más de CSS con compatibilidad en todos los navegadores. Y que además, de nuevo, nos facilita la vida muchísimo.
Muchas veces hemos tenido que hacer verdaderas ñapas e incluso utilizar JS para poder acortar (“cortar”) un texto en función de las líneas que tuviera e incluir una elipsis… Pues bien, con un display especial y un par de propiedades más ¡lo tenemos hecho!

Si explicara en detalle cómo usar este nuevo tipo de query, el post sería monográfico sobre esto (quizá en un futuro pase…) y no puedo decir mucho más de lo que ya dije hace dos años, salvo con la excepción de que ya podemos usarlo en producción, porque este es el soporte que tiene:

Container-queries nos va a permitir definir layouts en función del tamaño de los contenedores de los elementos sobre los que los utilicemos, que dicho así puede parecer muy simple o no verle ningún tipo de utilidad, pero la tiene.
De hecho, creo que es un muy buen momento para sentarnos de nuevo con los diseñadores y hablar sobre composición de layouts, qué nuevas herramientas tenemos a disposición y cómo podemos trabajar conjuntamente en esta nueva forma de pensar y crear composiciones para nuestros sistemas de diseño.
Os recomiendo encarecidamente ver este vídeo que apenas dura 15 minutos para entender bien a qué me refiero.
Por último, aunque no por ello menos importante, una de las novedades que ya tiene soporte mayoritario es el valor subgrid para los templates del display: grid.
Gracias a ella, podemos definir el grid de un hijo a la imagen y semejanza del padre. Esto suena muy épico, pero os lo explico con un par de ejemplos para que sea más sencillo de entender.
Aquí tenemos dos elementos: un padre con clase “grid” y un hijo con clase “sub-grid”:

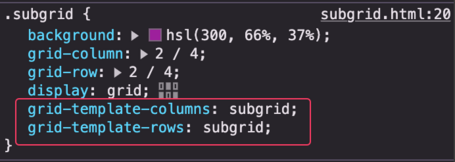
El css asociado a cada uno de ellos es el siguiente:

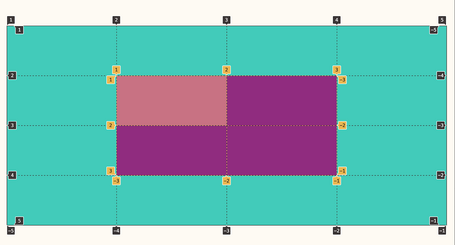
El padre tiene definido un template de columnas y filas que vemos representado en la primera imagen con líneas punteadas oscuras.

Sin embargo, el hijo tiene definidos sus propios templates como subgrid, lo cual hace que su grilla encaje con la del padre.
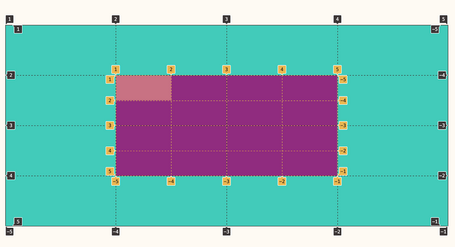
El equívoco fundamental al pensar en esto es que aplica el mismo template en el padre y el hijo, pero no es así. Si cambiáramos el valor de los templates del hijo al mismo que en el padre, obtendríamos esto:

Que, claramente, no es el mismo resultado.
En este ejemplo, sería sencillo hacer los cálculos para obtener el mismo resultado usando valores como tal y no un subgrid, pero el mantenimiento y la escalabilidad de nuestro código CSS se vería mermada.
Este no sería un post de CSS completo si no habláramos de cosas que se vienen pero aún no tienen soporte en todos los navegadores.
Cuando tenemos un text-area, solo podemos controlar su altura mediante JS si queremos que vaya creciendo a medida que se introduce el texto, o bien debemos dejar una altura fija que luego mostrará un scroll interno.
Chrome, Edge y Opera actualmente tienen compatibilidad con la propiedad file-sizing, que nos permitirá ajustar el tamaño de un text-area a una única línea y que vaya creciendo a medida que se introduce texto.
Esperemos que no tarde en tener soporte en el resto de navegadores, porque al igual que line-clamp, nos ahorrará muchísimos quebraderos de cabeza.
No es exactamente CSS, sino un nuevo tipo de checkbox en HTML nativo, pero nos permitirá ahorrarnos mucho CSS para generar switches a partir de un checkbox.
Actualmente, solo está soportado en Safari Technology Preview, pero tengo la firme convicción de que el potencial de esto no se va a dejar pasar y que no tendremos que esperar mucho para verlo en todos los navegadores. ¿No os entran ganas de refactorizar ya todos los switches que habéis maquetado?
Ya no tiene mucho sentido hablar de nuevas features en CSS que demuestren su potencial porque ya está más que demostrado. Lo que sí que debemos hacer es adoptar estas nuevas features y plantearnos nuevas formas de maquetar para seguir avanzando y poder crear layouts accesibles, mantenibles y escalables.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.





Cuéntanos qué te parece.