¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Alberto Vara Montero 19/10/2017 Cargando comentarios…
Cada día nos damos más cuenta de lo cambiante que es el mundo front, de un día para otro aparecen nuevas tecnologías.
Las hojas de estilo, sin embargo, siempre han llevado otra velocidad, pero eso también parece estar cambiando debido en gran parte a la revolución (o democratización) de los dispositivos móviles.
A continuación veremos unos ejemplos de propiedades que podríamos usar ya “sin miedo” y otras que dentro de muy poco tiempo podríamos empezar a usar.
Algunas propiedades llevan algún tiempo utilizándose a pesar de seguir estando en borradores: release candidates o *candidate recommendations *del W3C, ya que los navegadores afortunadamente se anticipan cada vez más e implementan las novedades sin esperar la aparición de las versiones recommended.
Las variables CSS son declaradas dentro de ::root { } y cada una de ellas empieza por dos guiones - -. Quien esté usando LESS o SASS estará familiarizado con ellas.
Permiten definir variables que podemos reutilizar en cualquier parte de nuestra hoja de estilos, reduciendo su tamaño y facilitando enormemente su mantenimiento.
Aquí vemos un ejemplo sencillo de cómo añadir una variable de color y cómo instanciarla a un selector de elementos:
:root {
--brand-color: red;
}
a { color: var(--brand-color); }
Actualmente está dentro de una candidate release, pero ya podemos usarlo con comodidad (si obviamos a IE, claro).
Esta expresión, que algunos ya conocerán, sirve para realizar cálculos matemáticos sencillos (+, -, /, *), el resultado se calcula directamente en el navegador y determina el valor en cada momento de determinada propiedad.
Por ejemplo, si queremos crear un contenedor que ocupe el 100% del ancho de nuestro viewport, menos 15 píxeles, podríamos usar:
.contenedor {
width: calc(100% - 15px);
}
Podemos encontrar más documentación y ejemplos en el site del W3C.
Me la voy a jugar poniendo esta propiedad en este apartado. La propiedad will-change (que aún sigue en estado borrador) se usa cada vez más.
Dicha propiedad informa al navegador qué cambios van a sufrir determinados elementos, para que esté preparado para efectuarlos y así realice el renderizado de los mismos de una manera mucho más eficiente y evite problemas de reflujo.
/* Keyword values */
will-change: auto;
will-change: scroll-position;
will-change: contents;
will-change: transform; /* Example of <custom-ident> */
will-change: opacity; /* Example of <custom-ident> */
will-change: left, top; /* Example of two <animateable-feature> */
/* Global values */
will-change: inherit;
will-change: initial;
will-change: unset;
Esta regla, descrita en dentro de la RC CSS Conditional Rules Module Level 3, no es más que una especie de *if *en el que planteamos si el navegador soporta las propiedades CSS incluidas dentro.
Con el operador not, incluso podríamos hacer un fallback en el caso de no soportar determinada propiedad.
@supports (mix-blend-mode: overlay) {
.drawing img {
mix-blend-mode: overlay;
}
}
@supports not(mix-blend-mode: overlay) {
.drawing img {
opacity: 0.5;
}
}
Las funciones CSS min() y max(): Imaginemos que tenemos una fuente que queremos que tenga el 90% del tamaño base establecido, pero que nunca sea mayor de 25px, con la función max() lo tendríamos resuelto.
@supports(padding: max(0px)) {
p {
font-size: max(90%, 25px);
}
}
En este caso, estamos también haciendo uso de la regla @supports, descrita anteriormente.
En un futuro próximo, el desarrollador tendrá más control sobre las tipografías web, dando soporte a fuentes variables, que actualmente se encuentra en un borrador de la W3C.
De esta manera, por ejemplo, podríamos adelgazar la carga de fuentes, evitando sets enteros por cada font-weight que instanciemos.
Ejemplo: font-weight: 791;
También van más allá, permitiendo un control a bajo nivel sobre los cuatro ejes de las fuentes:
/* Use the default settings */
font-variation-settings: normal;
/* Set values for OpenType axis names */
font-variation-settings: "XHGT" 0.7;
/* Global values */
font-variation-settings: inherit;
font-variation-settings: initial;
font-variation-settings: unset;
En este ejemplo, que habrían renderizado los desarrolladores del Safari Technology Preview en la ATypI typography conference, podemos observar la potencia de este tipo de fuentes, empleando font-weight y aplicando a su vez una animación que recorre con mucha fluidez los valores intermedios.
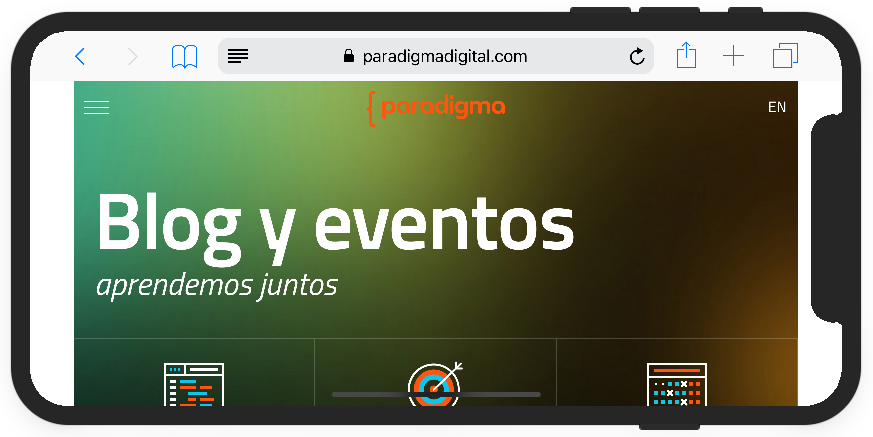
Una propiedad que está de rabiosa actualidad, debido a la inminente llegada del nuevo terminal iPhone X de Apple, es la de establecer una zona segura (safe areas), para que el contenido no traspase su límite, debido a su pantalla curva e irregular, la cual, al navegar en formato horizontal, aparece en uno de los lados una zona con una muesca, a la que ya han bautizado como notch mode.
Hoy no, mañana sí. Estas especificaciones ya existen en un borrador de la W3C. La única diferencia es que el uso de constant() lo sustituyen por var(). Ahora sólo aplicaría lógicamente al nuevo terminal de Apple, pero cuando aparezcan otros terminales que también quieran curvar las esquinas de sus pantallas, esto les será aplicable.
Apliques o no estas propiedades, ya que a día de hoy esto parece un workaround, mi recomendación es estar atento a cómo evoluciona este asunto, y acabar aplicando la solución más estándar (W3C).

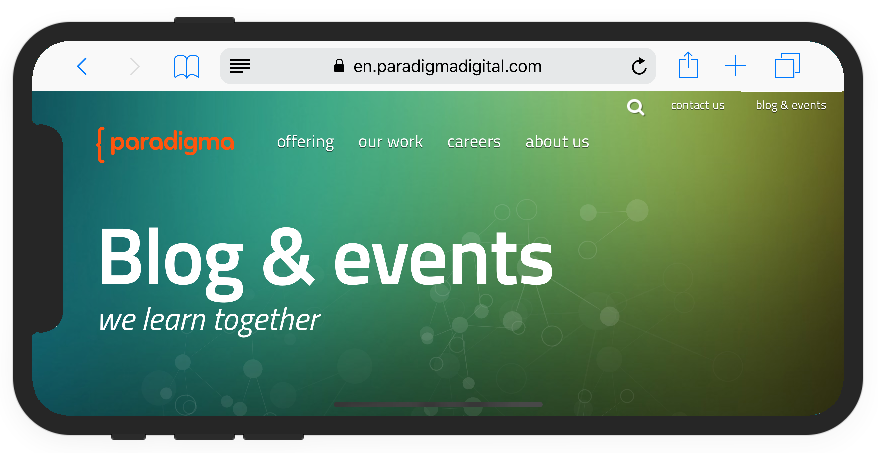
Como podemos observar en la imagen, si navegamos de forma apaisada, nos encontramos con unas franjas laterales del color establecido en la propiedad background-color de nuestras etiquetas **** o ****, quedándose uno de los lados (según la dirección en la que gires el terminal) con una zona condenada a la oscuridad, ya que en vez de píxeles, hay componentes de interfaz humano, como la cámara, altavoz y otros sensores.
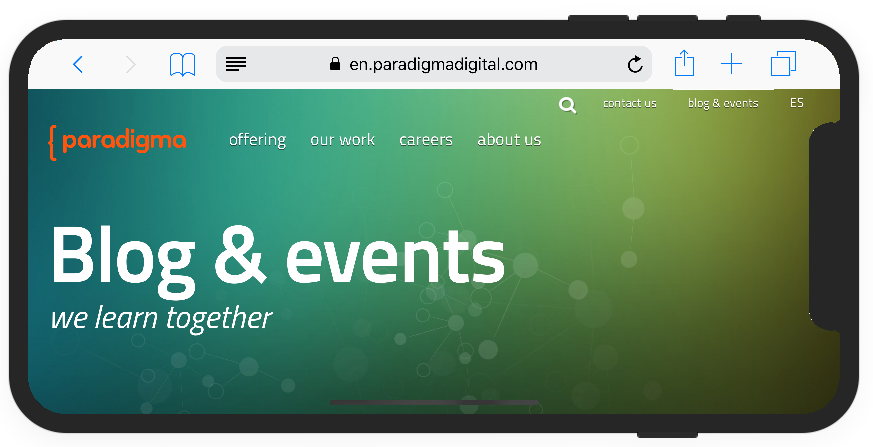
Pues bien, estas barras te pueden gustar o no (a mí particularmente no) por lo que intentaremos expandir el ancho del diseño haciendo uso del descriptor viewport-fit=cover (recogido en un working draft del W3C) que añadiremos a la meta-etiqueta viewport:

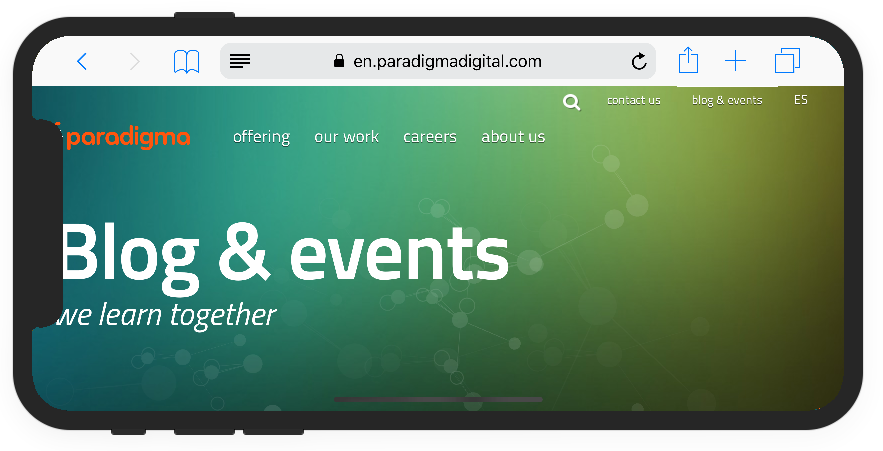
Parece que ha quedado bien a la primera, pero no, porque si giramos hacia el otro lado, la zona de la muesca nos tapará parte del logo y del texto:

Para solucionarlo, debemos establecer unas áreas seguras donde no dejaremos pasar nada que no sean los átomos del fondo de nuestro blog.
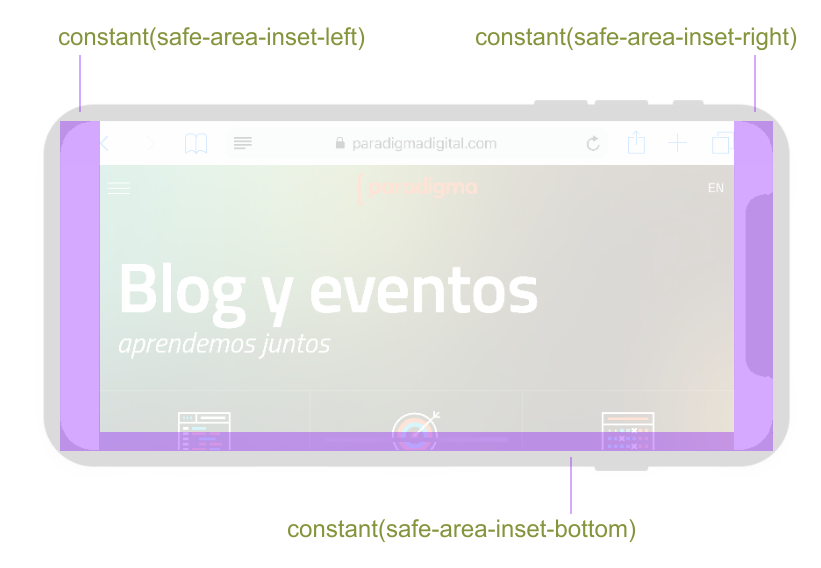
Añadiremos por ejemplo un padding a un contenedor que recoja los elementos que queramos encapsular. En este caso, vamos a utilizar unas constantes de área segura, que nos hacen el trabajo de delimitarlas.
padding:
constant(safe-area-inset-top)
constant(safe-area-inset-right)
constant(safe-area-inset-bottom)
constant(safe-area-inset-left);

En la imagen superior, podemos ver cuáles son las áreas seguras en la que no deberíamos incluir contenido o elementos importantes.
Y comprobamos finalmente que los distanciados están a nuestro gusto.

Como curiosidad, existía un proyecto en GitHub llamado iphone-x-fix que básicamente consistía en que al rotar la pantalla del iPhone X, añade en la parte de la muesca un fondo negro, dando un aspecto recto al lateral en dicha zona.
Para proteger aún más estas propiedades dentro del nuevo dispositivo, yo recomendaría encapsular todo lo comentado antes dentro de una media query que solamente contemple la pantalla de este nuevo dispositivo estando el mismo en formato horizontal.
@media only screen
and (device-width : 375px)
and (device-height : 812px)
and (-webkit-device-pixel-ratio : 3)
and (orientation : landscape)
{ /* tu código css */ }
Para terminar, me gustaría releer entre todos qué son las CSS según el W3C:
"...mecanismo simple que describe cómo se va a mostrar un documento en la pantalla, o cómo se va a imprimir, o incluso cómo va a ser pronunciada la información presente en ese documento a través de un dispositivo de lectura ...”.
He resaltado los medios por los que las CSS controlan cómo se va a mostrar un documento: visual (pantalla, impresora), o auditivo, simplemente para recordar que, aunque la tecnología que lee el contenido existe desde hace muchos años, de poco sirve si no mantenemos una coherencia semántica a la hora de maquetar.
Si dentro de lo posible, ponemos un poco de nuestra parte, y dejamos a un lado el pensamiento de “es que no nos han pedido accesibilidad”, seguro ayudaremos a conseguir un mundo mejor.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.


Cuéntanos qué te parece.