¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Javier Carceller 20/02/2019 Cargando comentarios…
¿Cómo podemos generar templates más avanzadas para integrar nuestras maquetas en un CMS? Muchas veces estamos empeñados en aplicar el framework de moda, VueJS (reemplezar por vuestra herramienta favorita) y dejar atrás JQuery en nuestro proyecto dependiente de un CMS. Veamos cómo podemos lograrlo.
Para ello, necesitamos analizar los casos que nos podemos encontrar en nuestro proyecto y buscar una solución lo más flexible posible. Recordemos que estamos hablando de proyectos que requieren un proceso de refactor, por lo que necesitamos proceder con cautela y seguridad, pero, sobre todo, mejorar nuestro proyecto poco a poco.
Aun así, si optamos por esta solución frente a la propuesta de PugJS, debemos saber que el camino es más complejo y conlleva mayores riesgos. ¡Procedamos con cautela!
Los frameworks JS modernos están pensados para construir Single Page Applications (SPA). Las SPAs tienen una gran cantidad de ventajas para una aplicación web, pero también presentan una serie de inconvenientes que pueden afectar gravemente a una página pública, y la principal es el SEO.
La página estará vacía al cargar en el navegador y todo el contenido se generará por JS, por lo que los bots de Google tendrán problemas para rastrearla.
Con la aplicación de un framework buscamos poder utilizar las ventajas de Web Components, pero aspiramos a tener páginas indexables por Google e incluso secciones de la web en formato SPA.
Y para lograr esto necesitamos un mecanismo que nos permita entregar nuestros componentes precompilados. Menos mal que los creadores de VueJS ya han pensado en esto y nos informan cómo aplicar la técnica de Prerendering.
¿Y qué diferencia hay con la técnica de Server-Side Rendering? SSR es una técnica que consiste en servir al cliente nuestros componentes como código HTML gracias a la precompilación en servidor, y mediante su lógica este código estático será “hidratado” convirtiéndose en un componente totalmente funcional.
Esta técnica no nos permitiría convivir con las templates del CMS y, además, requiere disponer de NodeJS para aplicar este proceso en una arquitectura VueJS.
Por ello, usaremos la técnica de Prerendering, que precompilará los componentes Vue de las páginas que queramos a código HTML y lo hará en el proceso de construcción de nuestro proyecto. Parecido a lo que hacíamos con Pug, ¿no?
Eso es... pero esta vez incluiremos en nuestro refactor mejoras en el código Javascript, aprovecharemos las herramientas que nos brinda VueJS y Web Components y será más sencillo desarrollar, escalar y mantener la aplicación que con JQuery.
La construcción del front en un proyecto CMS puede variar mucho en función de la tecnología utilizada.
Si bien, para los desarrolladores front, la mejor situación sería mantenernos desacoplados de la lógica de negocio presente en el CMS, es muy común que estos incluyan su propio sistema de templates y que introduzcan lógica en nuestra maqueta, lo que nos impide trabajar de forma independiente.
Así, en muchas ocasiones tenemos que integrar nuestras maquetas en JSP mezclando Java, templates de Django mezclando Python, Joomla y PHP…
Aquí es donde empezamos a preocuparnos, a tener que fragmentar la maqueta y a introducir etiquetas y lógica no HTML que nos impide trabajar a nuestra manera.
Recordemos que buscamos la máxima flexibilidad posible. Debemos diferenciar dónde necesitamos pre-renderizar por SEO o introducir lógica del CMS. Por ello, clasificaremos las páginas de nuestra web en:
Suelen tener poca o nada de lógica, y requieren de las herramientas del CMS para poder alterar el contenido sin cambiar el código. Aquí será imprescindible pre-renderizar para conservar el SEO y poder usar la ventaja de tener un CMS.
No requieren de SEO, y aquí podríamos construir SPAs y disfrutar de desarrollo más ventajoso, mejorando a su vez la experiencia de usuario al tratarse de secciones de la web sin lanzar recargas por navegación. No necesitamos pre-renderizar estas páginas.
Las páginas con lógica serán nuestro mayor inconveniente. Cuanta más lógica del CMS exista acoplada a nuestras maquetas, más difícil será refactorizar para evitar pre-renderizar los componentes Vue.
Y además, por el momento, solo podemos elegir entre pre-renderizar o no una página entera, no secciones de la misma. La decisión depende de si estas páginas requieren SEO, y de si podemos ser o no independientes y utilizar únicamente JS para construir la lógica.
Serán importantes nuestras habilidades de negociación con el backend para que nos provean de endpoints que podamos consumir, y así mantenernos lo más desacoplados posible. ¡Habla con tus compañeros backend!

La herramienta que vamos a utilizar para poder hacer realidad estos procesos viene ya por defecto con VueJS, Webpack. Webpack es un empaquetador utilizado para crear un árbol de dependencias en nuestro proyecto y generar bundles con el código que necesita cada una de nuestras páginas.
Pero no solo se queda ahí, sino que nos permite usar loaders y plugins para procesar nuestros estáticos y realizar cualquier otra operación que nuestro proyecto necesite. Entrar en Webpack daría para varios post más y tiene cierta curva de aprendizaje, pero vamos a lo que nos interesa.
Gracias a Vue-cli podemos tener un proyecto completamente configurado con Webpack por defecto, y además nos entrega una abstracción para configurarlo de forma más sencilla mediante el fichero vue.config.js (ver VueJS + Webpack).
Recordemos nuestro objetivo: tener múltiples páginas, algunas SPA, algunas independientes y poder elegir cuáles vamos a pre-renderizar.
Y aquí está la clave, Webpack nos permite definir diferentes puntos de entrada o entryPoints. Cada uno de ellos tendrá un fichero html y un fichero js asociados, desde el cual Webpack podrá trazar todas las dependencias de nuestra página.
Así, podremos generar en el proceso de construcción una web multi página, con diferentes SPAs, landings y con total flexibilidad.
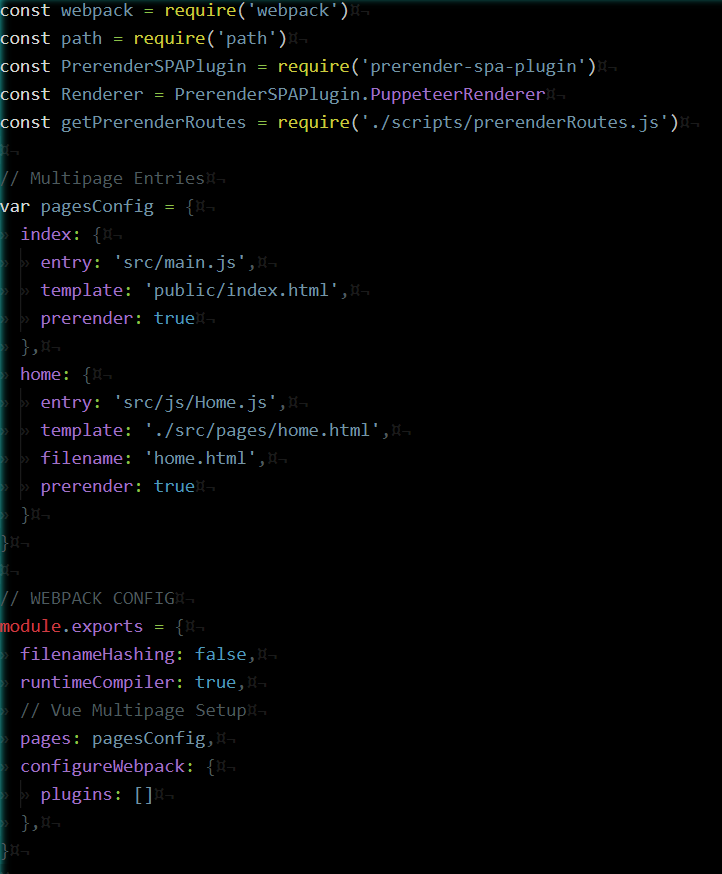
Vue-cli nos da el atributo de configuración pages para este proceso. Veamos cómo quedaría nuestro fichero vue.config.js con dos puntos de entrada diferentes. Al construir la aplicación, en la carpeta /dist encontraremos tanto un fichero index.html como un fichero home.html*,* ambos independientes.

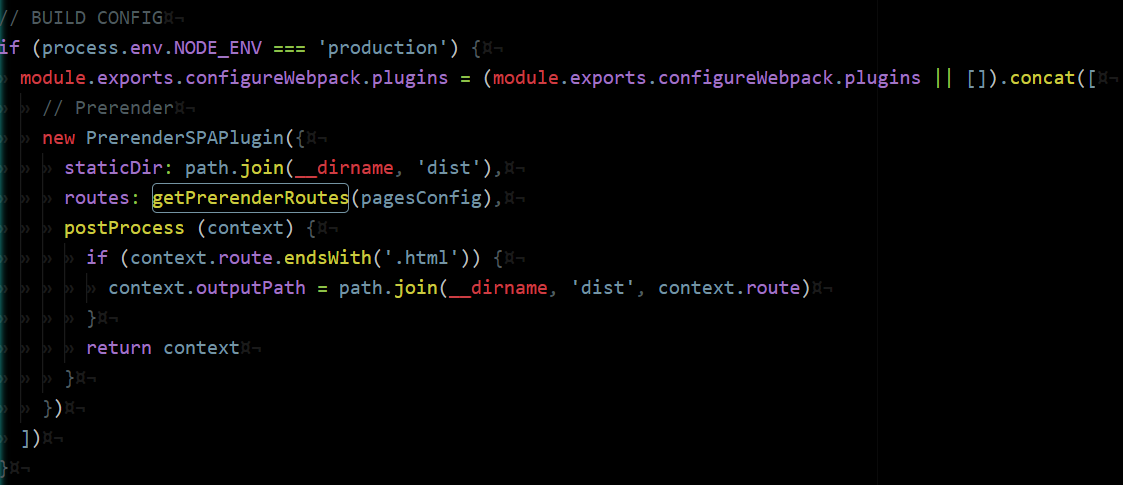
Una vez tenemos solucionado el problema de disponer de una multipage, veamos cómo podemos prer-enderizar determinadas páginas. Para ello, seguimos la guía de VueJS e instalamos el plugin prerender-spa-plugin para Webpack.
Añadimos la configuración en el proceso de construcción a nuestro fichero vue.config.js, y creamos un pequeño script para especificar qué rutas se van a precompilar mediante un flag *prerender *en nuestra lista de páginas pagesConfig.
El plugin prerender-spa utiliza por debajo un headless browser para cargar las rutas, copiando el código HTML generado en el navegador en el fichero HTML de salida.


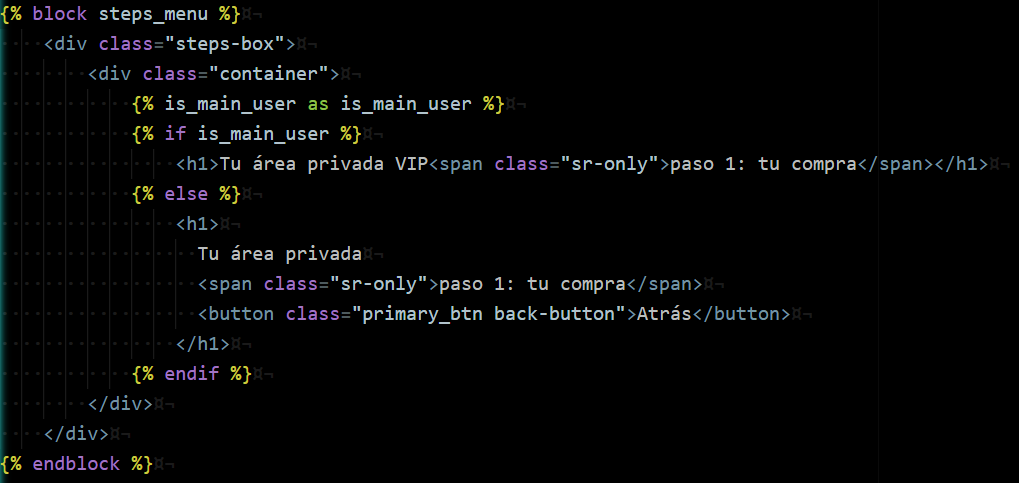
Por último, para poder integrar nuestras páginas pre-renderizadas con código del CMS como veíamos anteriormente, necesitamos que el fichero HTML de salida sea legible.
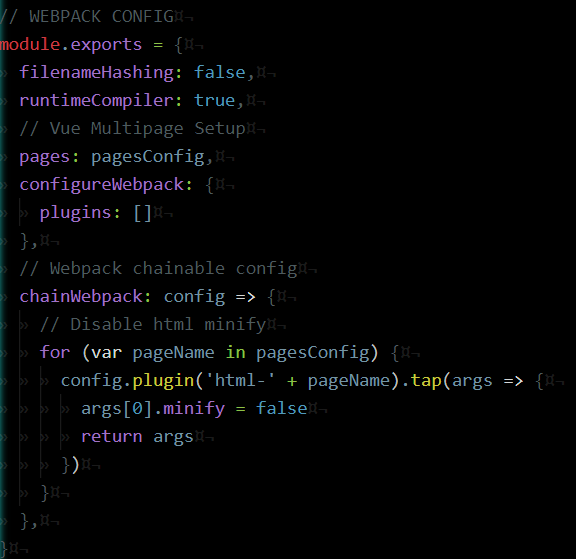
Para ello, desactivaremos la minificación de HTML que trae Webpack y usaremos un beautifier de HTML que nos permita leer el código resultante para poder integrarlo.

Los CMS son utilizados para que personas ‘no técnicas’ puedan actualizar el contenido de una web sin cambiar código y disminuir el número de despliegues.
Se utiliza también en muchas ocasiones para controlar la lógica llevada de back a front, que, a priori, puede parecer una facilidad para aplicar la lógica de negocio, pero provoca en el camino el acoplamiento de ambas tecnologías.
Además, si la lógica es compleja, no resulta fácil construirla con etiquetas *custom *en HTML, ensuciando el documento HTML.
Existen diferentes ventajas e inconvenientes de trabajar con un gestor de contenidos, pero cuando desarrollamos para un CMS debemos disponer de herramientas para poder seguir aplicando buenas prácticas y que nuestra aplicación siga siendo potente, aunque sea más tedioso.
En esta búsqueda de herramientas hemos visto cómo aplicar VueJS a nuestro proyecto CMS. Si bien en aquellas páginas públicas que prerrendericemos seguirá siendo tedioso integrar nuestras templates, el hecho de disponer de secciones de la web en formato SPA puede facilitarnos muchísimo la vida, ya que en esos puntos permaneceremos desacoplados, facilitando el mantenimiento del proyecto y mejorando la experiencia de usuario.
Además, esta arquitectura nos permite total flexibilidad y compatibilidad con lo anterior, pudiendo mantener páginas sin tocar su código, y refactorizarlas por páginas en Vue poco a poco. Y finalmente, tener una web componetizada y decidir qué hacer en cada caso.
Además, sea o no con un framework JS, recomiendo el uso de Webpack como empaquetador de nuestra aplicación, ya que mejoraremos enormemente el rendimiento de nuestra aplicación al modularizar el código y crear *bundles *únicamente con lo que cada página necesita. Puede no resultar fácil de aprender, pero sin duda merece la pena.
Déjanos en los comentarios qué te parece esta idea, si has trabajado en proyectos con CMS y si te has lanzado a introducir nuevas tecnologías en ellos. Abajo dejo un enlace a Github con un proyecto base montado con lo que hemos comentado para que podáis probarlo.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.