¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Luis Chueca Menéndez 24/10/2024 Cargando comentarios…
Una de las pruebas que más quebraderos de cabeza nos provoca a las personas de QA, que estamos continuamente probando aplicaciones, es la de comprobar que los diseños especificados en la plataforma de diseño (como Figma) se correspondan luego con su implementación. Es decir, se requiere realizar tests visuales para su correcta validación.
Tal vez te estás preguntando, ¿qué sentido tienen estas pruebas? Pues son un elemento clave en la satisfacción del cliente, ya que una aplicación (sea web, móvil o escritorio) que tiene una parte visual que dificulta su uso, genera desconfianza y pérdida de credibilidad. Aquí, por supuesto, entra en juego el área de UX/UI donde se establece cómo será la aplicación, por lo que ellos tienen una gran responsabilidad compartida con quien desarrolla e implementa dichos diseños.
Seguro que has visitado alguna página web o aplicación móvil donde, al desplazarte verticalmente sobre ella, los elementos en la pantalla (textos, imágenes…) han hecho cosas raras y se han desplazado a donde no debían o, en algunos casos, incluso han desaparecido. Una de las máximas del propio testing es que no se puede probar todo al 100% y, al final, estas pruebas son costosas de hacer y con una variabilidad de resultados alta, aunque no lo parezca.
De forma tradicional, estas pruebas se hacen manualmente. La persona encargada de comprobarlo entra en la aplicación y comprueba con sus propios ojos si ese botón nuevo está correctamente posicionado, qué sucede cuando te desplazas hacia abajo, si redimensionas la pantalla, sus colores correctos, contraste… Estas últimas se podrían catalogar también como pruebas de accesibilidad y, si es un tema que te interesa, en Paradigma hablamos mucho sobre ello.
Este es un proceso lento, con una persona dedicada a ello no libre de errores humanos y, en más ocasiones de las que parece, sujeto a interpretación de la propia persona.
Es aquí donde entra en juego el testing automático con la gran variedad de ventajas que aporta: ahorro de tiempo humano, predictibilidad de los resultados de las pruebas, rapidez, gran variedad de configuraciones modificando pocos parámetros como, por ejemplo, probando diferentes navegadores y sistemas operativos, etc.
Actualmente, para realizar este tipo de pruebas se usa un modelo de comparación de imágenes. Este modelo establece un porcentaje de discrepancia máximo ya que compara las imágenes píxel a píxel. En función del porcentaje de diferencias visuales, da la prueba por superada o no superada. Seguro que en tu herramienta favorita de automatización viene de serie o tienes algún plugin que puedas utilizar.
Si nos fijamos en temas de plugins y nos abstraemos un poco de la herramienta concreta que usemos, tenemos una amplia gama para elegir:
Como en la mayoría de ocasiones, mostrarlo es mejor que contarlo. Os traigo un ejemplo en Cypress con este wrapper de la librería pixelmatch, Cypress Image Diff. Usaremos las últimas versiones disponibles a día de hoy, pero ten en cuenta que habrá nuevas versiones y mejoras si lees este artículo en el futuro.
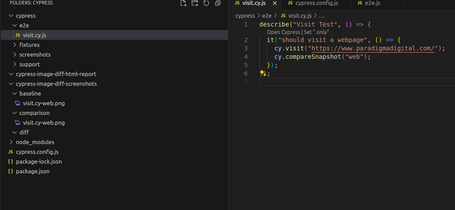
Creamos un test lo más sencillo posible: visitamos la página y tomamos una captura de pantalla. Es tan fácil como poner “cy.compareSnapshot();” y, como argumentos, el nombre que escogeremos para identificar esa captura. En mi caso, un simple “web” me sirve.

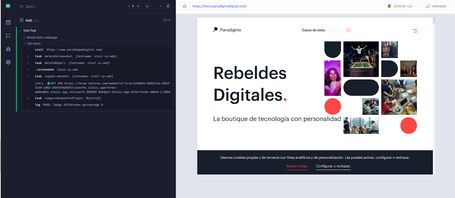
Cuando ejecutamos el test, podemos ver lo que está haciendo el comando cuando se ejecuta. Al no tener nada configurado previamente para que las mantenga, borra las antiguas capturas y el informe y realiza unas nuevas. Finalmente las compara, muestra el porcentaje de diferencias entre ellas y concluye si ha pasado o no la validación.

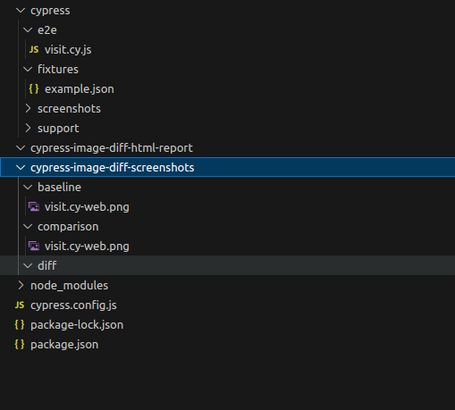
Para entenderlo mejor, vamos a la estructura de carpetas que nos genera. Tenemos “cypress-image-diff-screenshots”, donde estarán resguardadas todas nuestras capturas en diferentes carpetas.
La carpeta “baseline” es donde estarán las fotos principales contra las que se comparará la carpeta “comparison”, y tenemos una carpeta “diff” donde se mostrarán las diferencias entre las imágenes.
Hay que tener en cuenta que, cuando lo lanzas la primera vez, el test va a pasar ya que no tienes imágenes base, así que las crea en esa primera ejecución. Cuando se vuelve a ejecutar, solamente borra las imágenes de comparación y diff. Es en ese punto cuando la prueba ya puede empezar correctamente.

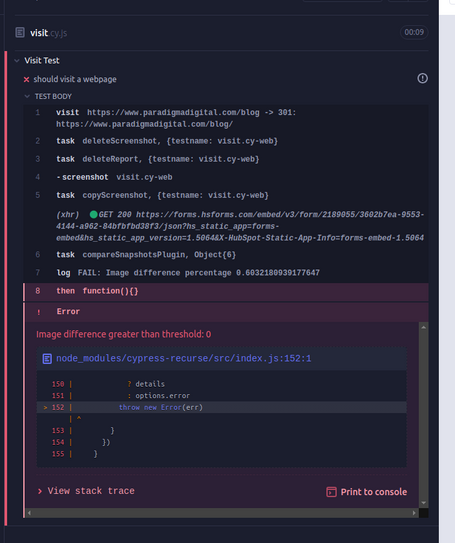
En este ejemplo he mantenido la imagen de base, pero ha cambiado la url para forzar un fallo y ver cómo se comporta.

Podemos ver que la prueba ha fallado, ya que está comparando dos imágenes diferentes. Nos da el porcentaje de diferencia entre ellas, en este caso alrededor de un 60%. Si vamos a la carpeta de diff, veremos que ahora tenemos un archivo nuevo con las diferencias entre la imagen base y la nueva. También nos muestra unas franjas rojas de píxeles donde ha encontrado diferencias entre una y otra.

Todo esto está muy bien pero, ¿y si quiero modificar cuánta diferencia máxima quiero entre varias imágenes?, ¿o el número de reintentos?
Para contestar a estas preguntas tenemos que ir a la configuración del comando de Cypress. Podemos establecer un testThreshold, retryOptions y muchas opciones más. El ejemplo anterior podría quedar de la siguiente manera estableciendo un límite del 70% de diferencia y con el nombre “web”: cy.compareSnapshot({ name: "web", testThreshold: 0.7 });
Hemos repasado el pasado, el presente y nos queda ver qué hay del futuro. Haciendo un ejercicio de imaginación sobre cómo puede ser el futuro próximo para este tipo de tareas, se ve una gran oportunidad para agilizar y establecer estas pruebas como núcleo del proceso de testeo.
Con la aparición de nuevas técnicas de inteligencia artificial en el mercado, muchas herramientas las han ido incorporando en sus productos y algunas de ellas son las que hemos mencionado en este artículo, aunque cada semana aparecen nuevas ideas mejoradas.
¿Qué podríamos encontrar en ese futuro hipotético? Quizás un asistente de IA que nos ayude a mejorar las pantallas por las que pasamos en nuestros flujos. Podría comparar en tiempo real los diseños y las pantallas, y darnos como resultado un análisis de lo que se puede mejorar.
Antes de que alguien piense algo erróneo, probablemente la IA no te quitará tu trabajo como QA, sino que te ayudará a mejorar el proceso continuo e implicará que aportes más valor.
Y tú, ¿qué opinas?
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.