¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Marco Russo 10/11/2021 Cargando comentarios…
Desde hace varios meses se habla (y mucho) si migrar o no a la versión de Google Analytics 4 (conocido por GA4); mientras, a la vez, se sigue con el debate de si tener todo en Google Tag Manager o en una instalación común en su formato Global Tag.
En este post vamos a ver cuáles son sus ventajas y sus fortalezas y también los puntos débiles y negativos de cada herramienta.
Google introdujo este código en 2017. Antes de eso, cada producto de marketing tenía su propio código de seguimiento. Esto significaba que para utilizar Google Ads, el píxel de Facebook, Twitter, Bing Ads... debía agregar el código conversion.js o analytics.js para Google Analytics. Finalmente, para poder tener la trazabilidad orientada al clásico recorrido del usuario o según el customer journey, se introdujo un concepto de medición universal (mobile, desktop y app).
Cada herramienta requería una instalación de código por separado. Como resultado, cada nueva agregación de código aumentaría la complejidad de la ejecución de HTML y JavaScript de su sitio.
¿Y si solo quisiera ver páginas vistas en su sitio web? Tendría que enviar estos datos a diferentes herramientas y consolidarlos (un poco complicado). Por lo tanto, esta implementación se volvió bastante ineficaz.
Para resolver este problema, Google ideó una solución más integral para sus requisitos de seguimiento. Con la etiqueta global del sitio (gtag.js), o como lo venimos llamando los "marketeros", el global tag , la mayor parte del trabajo se eliminó para el usuario, y solo tuvo que instalar el código una vez.
La etiqueta del sitio global es un código de seguimiento que se instala en la sección de encabezado de su web. Este código permite realizar un seguimiento de la información del sitio web, enviándola a Google Analytics u otras herramientas asociadas a Google (o terceros).
Sí, sigo hablando de la versión de Google Analytics, la versión anterior de la que actualmente viene por defecto, la GA4, la que se conoce por etiqueta universal o Universal Tag. De hecho, hasta la fecha sigue existiendo y también es posible su creación como cuenta paralela para su medición.
Esta es la parte más interesante. Cualquier script de Google Analytics o de terceros que venga instalado por defecto vía plugin o vía código siempre estará midiendo las páginas vistas, es decir, las rutas de las páginas (la homepage, la página del producto x, la categoría y, la página de contactos, etc.), además de otras informaciones de navegación . Vale mencionar que en ningún momento estará midiendo comportamientos tales como eventos, clics en botones, descargas, transacciones de ecommerce o variables personalizadas.
Por lo tanto, la gran desventaja de utilizar esta etiqueta a medida es que cada evento tendrá que ser planificado, configurado e implementado según las especificaciones de Google Developers por un desarrollador.
Puedes ver más en este link.
Estas herramientas se agregan al fondo automáticamente. Por lo tanto, cuando envían sus datos para su análisis, no es necesario que los códigos se ejecuten varias veces: la llamada carga asíncrona de las etiquetas.
Esto también reduce la longitud del código base y aumenta la eficiencia de los datos. Si hablamos de performance y de mejoras en la experiencia de usuario, además de mejorar el SEO, la puntuación de esta o “scoring de carga” será más eficiente.
¿Cómo medirlo? Prueba con esta herramienta, pon tu sitio web a medir y observarás sus resultados.
¿Finalmente vas a instalar manualmente el script en tu web? Entonces, veamos cómo acceder a este código en nuestra cuenta de Google Analytics (versión normal).
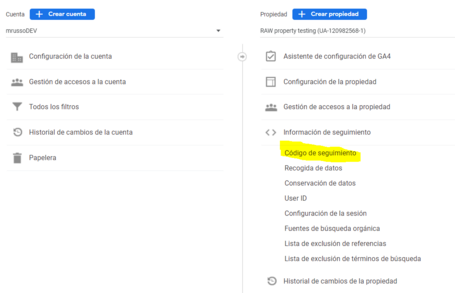
En la página de inicio, haga clic en Administrador → Información de seguimiento → Código de seguimiento.

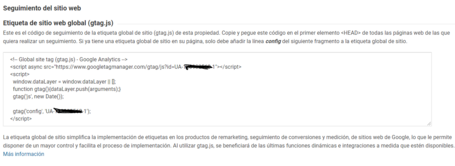
Desde este punto ya tendrás disponible la etiqueta en formato javascript:

Todo lo que tienes que hacer para instalar este código es agregar el script a la sección principal de su sitio web. La etiqueta global del sitio estará en la parte superior de todos los scripts de seguimiento. Debajo, puedes configurar otras herramientas como Google Analytics o Google Ads.
A efectos prácticos, entrando en un sitio web, blog o comercio electrónico, muchas veces se resuelve con un plugin o extensión de sitio (muchos gratuitos y otros de pago).
Ten cuidado con la instalación no verificada de algunos de estos. Existen, de hecho, algunos creados con códigos maliciosos para robar datos. Otros, simplemente afectarán tu rendimiento SEO.
Con un desarrollo a medida, un buen diseñador web o desarrollador full-stack ya estará acostumbrado a estas tareas. Él instalará por ti este código e intentará mejorar su rendimiento. Mi consejo es coordinar todas las prioridades de instalación del SEO con el analista digital.
Google Tag Manager es un sistema de administración de etiquetas que actúa como una herramienta común para ejecutar todas las etiquetas de seguimiento diferentes, al igual que la etiqueta global del sitio.
La diferencia clave es que, a diferencia de la etiqueta global, el sistema de Google Tag Manager no se limita a las herramientas de seguimiento de Google. Google Tag Manager se adapta a una variedad de otras herramientas, incluidas las plantillas de los miembros de la comunidad o las plantillas personalizadas, además de las nativas que a la vez siguen aumentando de número (hasta la fecha se calculan +130, aunque por debajo respecto a otras soluciones empresariales y de pago, como DTM de Adobe, o Tealium).
Como en otras ocasiones, se puede administrar no solo Google Ads y Google Analytics, sino muchas otras etiquetas de seguimiento como Facebook Pixel o LinkedIn Tag a través de la única interfaz central de Google Tag Manager.
¡Veamos cómo funciona esto!
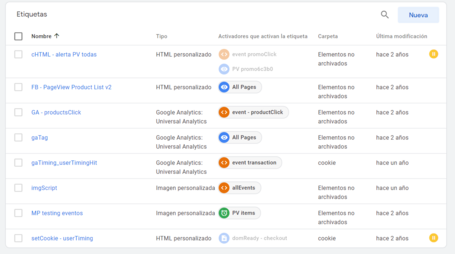
Trabajar con Google Tag Manager es bastante sencillo.
Puedes implementar todas sus etiquetas de seguimiento, Google Analytics o Google Ads, a través de su interfaz central. También puedes poner el píxel de Facebook en una etiqueta HTML personalizada e implementarlo en Google Tag Manager.
De hecho, puedes hacer mucho más con Google Tag Manager que con Global Site Tag. Por ejemplo, puedes probar un código antes de implementarlo, mostrar una interfaz gráfica de usuario, controlar varias versiones y acceder a diferentes activadores para implementar todo este seguimiento.
Y hay más: gestionar cookies propias, crear eventos de comportamiento para la medición tanto para el área digital como el CRO (Conversion Rate Optimization), mejorar tareas para el posicionamiento orgánico, el SEO, implementar eventos de comercio electrónico o medición de conversiones en determinados puntos del sitio web.

Si queréis saber más, podéis consultar este webinar sobre cómo iniciarse con el administrador Google Tag Manager.
Sin embargo, la premisa sigue siendo la misma. Al igual que la implementación de gtag.js, puede definir una única interacción con un activador que desee rastrear y luego enviar datos a diferentes herramientas. Es decir, tanto el global Tag como Google Tag Manager pueden ser gestionados por separado o, bien, complementarse (la gestión multietiqueta o multigestor, teniendo en cuenta siempre la performance). Es muy utilizada cuando una empresa tiene diferentes agencias de medios que gestionan sus cuentas de Ads, analítica, SEO y CRO.
Hagamos una comparación para entenderlo mejor.
Ya sabemos que ambas herramientas son similares en la forma en que pueden implementar múltiples puntos de seguimiento o un punto de seguimiento en una variedad de herramientas de Google. En otras palabras: si quieres enviar información de seguimiento a tu cuenta de Google Ads o Google Analytics, puedes lograrlo fácilmente con Google Tag Manager o Global Site Tag.
Pero, ¿en qué se diferencian estas herramientas entre sí? Existen tres diferencias principales entre Global Site Tag y Google Tag Manager: compatibilidad con herramientas de terceros, funcionalidades adicionales e interfaces gráficas de usuario.
La primera y principal diferencia es la compatibilidad de Google Tag Manager con otras herramientas de seguimiento.
Si bien el script gtag.js solo funciona con herramientas de Google, es nativa de esta y solo mide Analytics, Google Tag Manager le permite enviar datos a cualquier herramienta que tenga un código de seguimiento basado en JavaScript.
Incluso si Google Tag Manager no tiene una integración nativa con sus herramientas favoritas, normalmente puede instalar códigos de seguimiento a través de una plantilla de etiqueta o una etiqueta HTML personalizada. Por lo tanto, es más flexible en ese sentido y puede jugar un papel importante al igual que sus competidores.
Otra gran diferencia es en relación a las funcionalidades que proporcionan. La etiqueta global del sitio no agrega alertas a su sistema de seguimiento. Lo que ve en sus herramientas de Google (Analytics, Ads, etc.) es exactamente lo que obtiene.
Google Tag Manager proporciona más funciones en su interfaz. Puede actualizar nuevas versiones de su implementación de seguimiento o volver a una anterior si encuentra errores. También puede probar y depurar su implementación utilizando el modo de vista previa de GTM para mantener cada versión lo más limpia posible.
Por último, Google Tag Manager tiene una interfaz gráfica de usuario que no está disponible para la etiqueta global del sitio.
Esto significa que con gtag.js deberá realizar toda la codificación de seguimiento de su sitio por su cuenta. La etiqueta global del sitio es invisible para ti, como especialista en marketing o desarrollador, excepto en el script del sitio web. Esto requerirá al menos un conocimiento básico de JavaScript para configurar sus herramientas correctamente con la etiqueta global del sitio.
Es preferible que lo haga un desarrollador experto ya que existen muchas tareas no solo de JS, sino que a veces requiere tocar el propio código fuente del sitio web, escrito en PHP (en su gran mayoría) o en otros frameworks.
Por lo tanto, resulta difícil instalar algunas funciones avanzadas, como el seguimiento de clics en los botones en la etiqueta global del sitio.
Google Tag Manager, por otro lado, tiene una interfaz muy intuitiva y fácil de usar que requiere poco o ningún conocimiento de JavaScript (a menos que esté creando sus propias etiquetas HTML personalizadas).
Para tareas más complejas no conviene instalar un tag en javascript en Tag Manager ya que siempre estará actuando como parche y afectará en gran medida en su performance. Está bien probar, pero mejor confiar en un desarrollador web.
Definitivamente recomendaría usar Google Tag Manager, incluso a los especialistas en marketing que pueden agregar los códigos manuales.
Del mismo modo, si tienes un nuevo sitio web y deseas instalar solo un sistema de seguimiento en él, Google Tag Manager seguirá siendo la opción preferible. Siempre es mejor que su sitio web sea procesado por un sistema de administración de etiquetas en lugar de agregar los códigos manualmente o probar plugins.
Sin embargo, para los casos heredados, puede llevar mucho tiempo reemplazar todos los códigos antiguos con Google Tag Manager, por lo que, en esa caso, sería mejor continuar usando Global Site Tag.
Además, si quieres realizar el seguimiento manualmente y si ya tienes algunos módulos, puedes utilizar la etiqueta global del sitio.
Pero para la mayoría de los otros casos recomendaría utilizar Google Tag Manager, ya que es un sistema de seguimiento ampliamente aceptado en el mundo actual.
Si tienes conocimientos apenas de diseño web (HTML, CSS, JS), es preferible leer los blog especializados de creadores de web/frameworks como wordpress, prestashop, shopify y similares, para instalar un plugin que permita recoger las informaciones más comunes, eventos básicos del usuario, navegación y transacciones de comercio electrónico. En caso de duda, mejor consultar los foros especializados o un desarrollador.
Hasta ahora hemos visto cómo instalar el script principal de medición de Google Analytics Universal, pero ¿cómo instalar Google Analytics 4 (por defecto será nuestra interfaz cuando creamos una nueva cuenta)?, ¿cómo migrar a la versión GA4 desde la actual existente?
Tanto si optas con una instalación nueva o por la migración, para poder implementar el script de medición de GA (y configurarlo como es debido), usarás los mismos métodos vistos anteriormente; es decir, elegir entre el Global Site Tag o el Google Tag Manager.
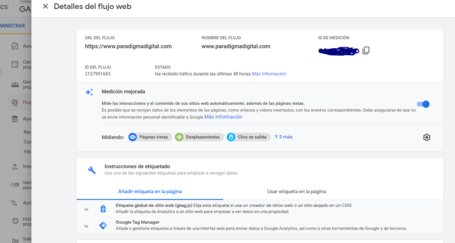
Solo tienes que acceder desde GA4 → Administrar → Flujo de datos → y previamente a escoger entre app o web, en este último caso el ejemplo a continuación:

Google Analytics 4, además de las páginas vistas, incluye por defecto la medición de algunos de los eventos: clics en botones habituales, desplazamientos de barra… Son auto detectados por el propio script de tal manera que la opción de instalar vía código o vía administrador de etiquetas estará siempre basada en la capacidad de quién lo explote (que tenga los conocimientos de desarrollo web medio-alto).
En caso de configurar el resto de eventos, es preferible consultar la guía de desarrollador, quizás se requiera un especialista en desarrollo web.
También existen plugins de GA4 que pueden recoger algunos de estos eventos, aunque la gran desventaja es que hay que documentarse bien, planificar y configurar correctamente para que no devuelva errores de medición.
El seguimiento de eventos en dispositivos móviles siempre fue complicado con Google Analytics. Debido a la tecnología diferente, necesitábamos otro tipo de enfoque. Además, requería siempre un desarrollador Android o iOS.
Para rastrear aplicaciones móviles teníamos hasta la fecha: Google Analytics para aplicaciones, Firebase Analytics y la última, Google Analytics para Firebase. Desde noviembre de 2020, con la salida de Google Analytics 4, la herramienta en cloud Firebase Analytics ya está incluida, excepto el consumo y la explotación de los datos que, por defecto, se requiere acceso a un proyecto desde Google Cloud Platform.
El gran problema solía ser que estas versiones se veían bastante diferentes del seguimiento de Google Analytics para sitios web. Eran tan diferentes que podría resultar difícil implementar el seguimiento en ambas plataformas.
Entonces, el primer gran cambio que debemos mencionar es que ahora puedes enviar múltiples flujos de datos a Google Analytics 4. Ahora puedes rastrear no solo su sitio web, sino también sus dispositivos móviles, todo en una cuenta.
Hay un SDK para iOS y Android, así como una biblioteca de JavaScript, basada en Gtag para realizar un seguimiento de su sitio web. Además, puedes medir y almacenar los datos entrantes en una interfaz de informes y analizarlos en todos los dispositivos.
Esto es posible con una nueva arquitectura que nos permite instalar el seguimiento entre dispositivos y unificar los puntos de datos en estos diferentes dispositivos. No solo eso, además incluye poder rastrear un usuario en varios dispositivos.
Ahora, el seguimiento de las visitas a la página, la tasa de rebote o el tiempo en el sitio no encaja del todo en el seguimiento de una aplicación móvil. Esto nos lleva al segundo cambio: el nuevo modelo de datos. Para unificar todos estos métodos de recopilación de datos y los que ingresan a los sistemas desde diferentes dispositivos, era necesario un replanteamiento completo de cómo funciona originalmente Google Analytics. Esto se debe a que una aplicación móvil genera unos datos completamente diferentes a los de un sitio web.
Hemos hablado de cómo poder implementar correctamente y configurar Google Analytics, vía código a través del sistema global de etiquetado o Global Site Tag, o vía administrador de etiquetas, Google Tag Manager. La segunda opción sigue siendo la mejor, aunque para tareas más complejas y avanzadas podrán complementarse siempre a través de desarrollo a medida por un especialista.
Lo cierto es que con Google Analytics 4 seguirá siendo un gran desafío la medición omnicanal (app, web e IoT), anteriormente Firebase Analytics (a través de GCP). Pero el método de implementación y configuración seguirá siendo (de momento) el mismo (más adelante, hablaré de las bondades y desventajas de GA4 standalone).
Cuéntanos tu caso, tanto si eres experto de Analytics o un usuario de Analytics, ¿cómo realizas la medición de analítica digital de tu web?
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.