¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Alejandro Capparelli 19/10/2020 Cargando comentarios…
Google Analytics es una de las herramientas de analítica más conocidas y utilizadas. Su capacidad para aportar datos clave acerca del comportamiento de los usuarios ayuda a los analistas a tomar mejores decisiones en el desarrollo de sitios web y aplicaciones, orientadas a cumplir los objetivos de cada proyecto.
Google Analytics es una herramienta de analítica que permite obtener métricas del comportamiento de los usuarios en un sitio web o aplicación. La información que recopila y permite analizar a través de sus informes configurables es muy útil para quienes tienen la responsabilidad de tomar decisiones, por ejemplo, un product owner. Por ello, es habitual que un cliente demande la integración de esta herramienta de analítica en su proyecto. En este caso, veremos cómo añadir Google Analytics a una aplicación web desarrollada con React.
Todos los datos que podemos analizar con Google Analytics, se pueden acotar por rangos de fecha. Algunas de las métricas que se pueden obtener utilizando esta herramienta son:
Puedes ver más información al respecto de las posibilidades de Google Analytics en este artículo de nuestro blog.
Para integrar Google Analytics en nuestro código frontend, en primer lugar instalamos la librería react-ga en nuestro proyecto, desde una terminal:
npm i react-ga
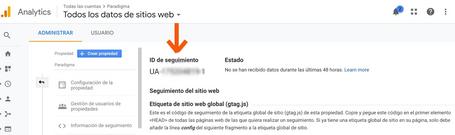
Luego, necesitaremos un id de seguimiento (tracking id) que nos proporciona el propio Google Analytics. Este será el dato fundamental que permitirá identificar a nuestra aplicación o sitio web dentro de la herramienta y así obtener informes específicos y diferenciados de otros proyectos para los cuales también podríamos estar haciendo el seguimiento.
Para obtener este código debemos entrar en la aplicación de Google Analytics con nuestro usuario, y luego seleccionar la opción Administrar. Para obtener el id de seguimiento debemos crear una cuenta y una propiedad. Una cuenta representa a un conjunto, típicamente a una organización, empresa, o persona y una propiedad es lo que identifica a un proyecto concreto, en este caso un sitio web. Por lo tanto, puedes crear una cuenta y luego hacer lo mismo para la propiedad, siguiendo esa lógica. Luego de crear la propiedad verás el valor que buscamos: ID de seguimiento, normalmente con este formato donde las X representan números: UA-XXXXXXXX-X.

Una vez tenemos el tracking id, lo primero que debemos hacer en nuestro código es importar la librería. Luego, utilizamos el hook useEffect con el array de dependencias vacío, para inicializar el seguimiento tras la primera carga del, en este caso, componente Header:
import ReactGA from 'react-ga';
const Header: React.FC = (): JSX.Element => {
useEffect(() => {
ReactGA.initialize('UA-XXXXXXXX-X');
}, []);
return (...
Una vez inicializado el seguimiento, lo primero que podemos querer registrar son las páginas vistas por el usuario. Para ello, podemos, utilizando también el hook useEffect, registrar cada página visitada en el momento de montar el componente correspondiente, de esta manera:
const Home: React.FC = (): JSX.Element => {
useEffect(() => {
ReactGA.pageview('/homepage');
}, []);
return (...
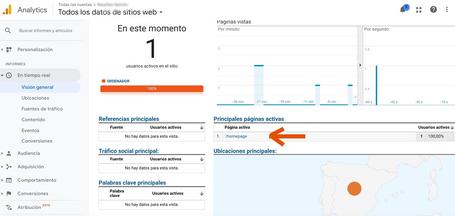
Uno de los informes que nos proporciona Google Analytics es la cantidad de usuarios que están visitando la web en tiempo real. Este informe es una manera muy útil de comprobar si hemos implementado correctamente el código para registrar las visitas a nuestra web. Utilizando lo que hemos hecho hasta ahora, si entramos en la página Home de nuestro proyecto y buscamos en el informe en tiempo real de Google Analytics, nos debería aparecer que hay un usuario activo y que está en la página /homepage para la que estamos haciendo seguimiento:

En la imagen del informe de Google Analytics, podemos ver que hay un usuario activo en este momento, que la página activa es /homepage y además nos muestra la ubicación geográfica del usuario: Madrid. Esta información nos permite confirmar que hemos implementado correctamente nuestro código y ya estamos realizando el seguimiento de las visitas a nuestra web.
Una de las opciones más interesantes para aprovechar el potencial de Google Analytics es la posibilidad de registrar todo tipo de eventos que ocurran en nuestra web. Por ejemplo: clicks, reproducciones, descargas, envío de formularios, compras, etc.
Para ello podemos implementar el siguiente código:
useEffect(() => {
if (signupResponse.success) {
ReactGA.event({
category: 'Usuario Registrado',
action: `Nuevo Usuario: ${registerForm.name} ${registerForm.lastName}`,
});
}
}, [signupResponse.success]);
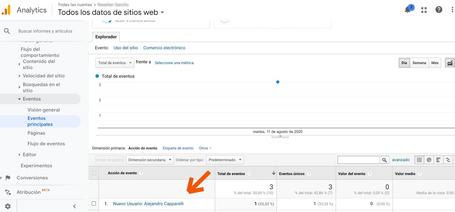
En el ejemplo, estamos utilizando un hook useEffect, con una dependencia (el valor success del objeto signupResponse). Dentro del hook comprobamos que este valor es true (el registro del usuario fue exitoso) y en ese caso registramos un evento en Google Analytics. Como se puede ver en el código, el evento tiene como parámetro un objeto con un valor para category y otro para action. Esto nos permite registrar los eventos de una manera más individualizada, para poder analizarlos con mayor segmentación en los informes de Google Analytics. En nuestro ejemplo, el valor de category es “Usuario registrado” y el valor de action es “Nuevo usuario:” seguido del nombre del usuario. Así veríamos el evento en un informe de nuestro panel, entrando en la sección del menú Comportamiento / Eventos / Eventos Principales:

Como hemos visto, integrar Google Analytics en nuestro código es muy sencillo con la librería react-ga. Asimismo, las opciones de configuración para obtener informes con un alto nivel de detalle, también requieren de pocas líneas de código. Con estos ejemplos hemos dejado una base suficiente para comenzar rápidamente a obtener datos básicos de tráfico para cualquier sitio web. También hemos visto que las posibilidades de esta herramienta van mucho más allá, por lo tanto, según los requerimientos y complejidad de cada proyecto, será necesario profundizar en las opciones que nos permitan obtener los datos que realmente aporten valor a nuestros proyectos y permitan tomar mejores decisiones.
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.