¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
¿Buscas nuestro logo?
Aquí te dejamos una copia, pero si necesitas más opciones o quieres conocer más, visita nuestra área de marca.
 Conoce nuestra marca.
Conoce nuestra marca.
dev
Roberto Soto 09/03/2017 Cargando comentarios…
En este post no os voy a hablar de una nueva tecnología ni nuevos ajustes, os voy a contar mis trucos o mis avances a la hora de trabajar con CSS, que he ido mejorando con la experiencia obtenida en los distintos proyectos en los que he participado.
Si ya eres experto, seguramente me debatirás que hay otras formas de hacerlo, pero aún así te recomiendo que leas el post. Seguro que algo te sorprende y nunca es tarde para aprender algo nuevo.
Antes de empezar, recalcar que en la parte de Front, como en todo el mundillo tecnológico, yo no he inventado nada, sólo lo he hecho a mi manera o lo he aprendido de compañeros y de gente que sube sus aportaciones a Internet. A todos ellos... ¡gracias!

El cortado de flotados siempre ha sido un problema y hay muchas formas de solucionarlo. Incluso hay mejoras en el CSS que deberían hacernos olvidar este quebradero de cabeza.
Pero seamos realistas, en la mayoría de proyectos tenemos que seguir teniendo en cuenta los navegadores antiguos o N versiones de un sistema operativo en las que no todo funciona y nos vemos obligados a tener que seguir usando los flotados, teniendo que pegarnos con las distintas opciones para que no se rompa el resto de la página.

Siempre que el proyecto lo permita (por navegadores) podemos usar display:flex, que solventa todos los problemas de cortar flotados, igualar alturas; incluso puedes jugar con el orden, posiciones, etc.
<article>
<div class=”row”>
<div class=”left”></div>
<div class=”right”></div>
</div>
</article>
Es una solución rápida y práctica siempre que tengas bien estructurada la web.
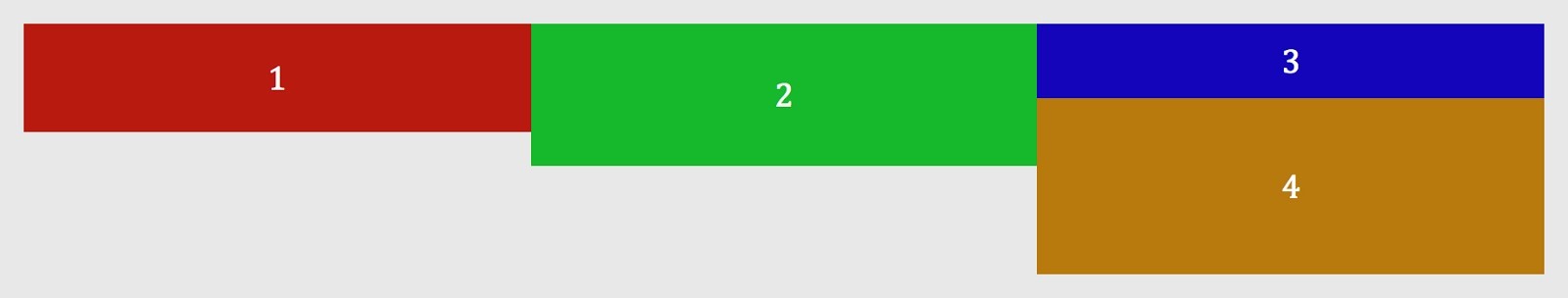
Se lo pones siempre a tu fila (.row) y dices wow!, problema resuelto. Pero en la siguiente página ves que el diseño de la columna de la derecha tiene un icono que se superpone en la esquina superior y que aparece cortado.
La primera opción es jugar con el padding de la fila (.row), pero si luego tienes distintas filas y empiezas a llenar la hoja de estilos de variaciones de clases por los distintos módulos de todo el site, al final tendrás un proyecto imposible de mantener y, cuando empieces a modificar cosas del responsive, se te romperán muchas páginas.
<article>
<div class=”row”>
<div class=”left”></div>
<div class=”right”></div>
<div class=”clearfix”></div>
</div>
</article>
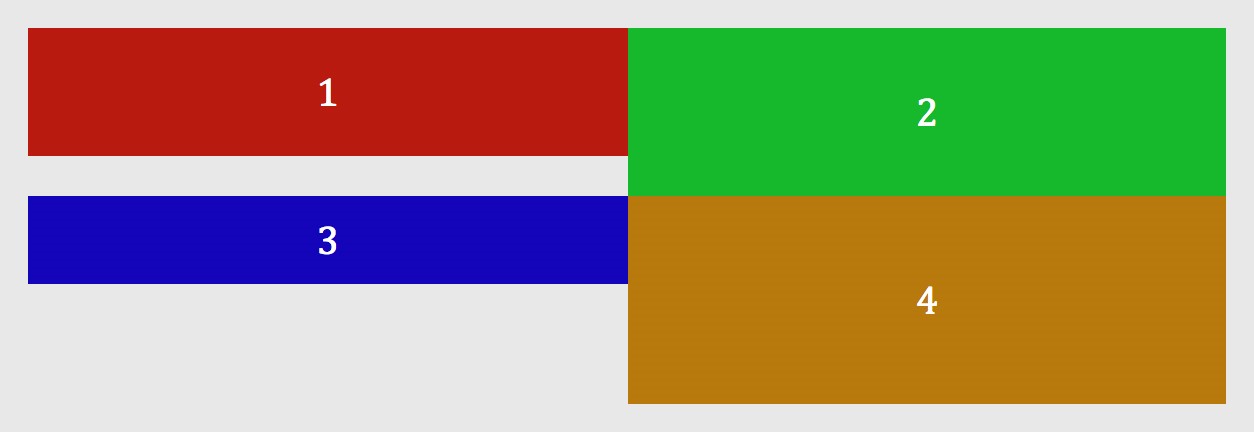
Funcionar, funciona perfecto. Al elemento clearfix le pones clear:both y hace su trabajo, además no tienes problema con los elementos superpuestos y te evitas problemas de los ajustes interminables entre módulos.
Aunque esto es por gusto, odio llenar el HTML de elementos vacíos que no sirven para nada en cuanto a HTML. Si tu código estructuralmente está bien y bien escrito, ¿para qué quieres llenar tu código de elementos vacíos?
Si la opción anterior funciona siempre, ¿por qué no se lo añadimos al elemento que queremos por CSS si tenemos elementos como el :after, que funciona incluso en IE8? Se lo puedes añadir de forma genérica a nuestro elemento .row o crear una clase para añadirla en el elemento que queramos, quedando algo así:
.row:after {
content: "";
display: block;
clear: both;
visibility: hidden;
font-size: 0;
height: 0;
}

Seguramente ya lo conozcas, pero no está de más recordarlo. Porque no nos olvidemos, hay muchos clientes que aún siguen dando el salto a una web responsive.
Para explicar este ajuste, os explicaré mi batalla con este problema. Hace años se hacían las webs al píxel. No me refiero que el Front tenga que ser lo más exacto al diseño, me refiero a que a un módulo le ponías el tamaño exacto 378px y te quedabas tan tranquilo, sólo había un tamaño para la web.
Pero empezaron los diseños responsive e intentabas (siempre que los navegadores lo permitían, ese gran amigo IE6) hacer un sólo código tanto HTML como CSS. Ahora ya no tienes excusas, ¡hazlo bien y hazlo sólo una vez!
En este avance de hacer webs responsive, te pegabas para que todos los módulos mantuvieran un estándar y que, al estar más juntos, no se rompiesen por mil sitios.
Empezabas a poner tamaños en porcentajes, pero veías que un módulo que querías que ocupase un 100%, al ponerle un padding interior de un 2%, te generaba scroll horizontal. Además, el borde siempre molestaba, al final no caes en ese 1px. ¿Qué pasaba?
Pues que los tamaños se suman, es decir, por defecto en CSS el tamaño de un módulo lo componen el ancho que le des más el tamaño del padding y los bordes. Si es la primera vez que estás viendo esto, dirás “bufff un trabajo de locos”, todo el rato restando para dejarlo ajustado. ¡ERROR!
Con este ajuste te olvidas de pensar tanto en la matemáticas. Hace justo lo contrario, del tamaño total del módulo (nuestro 100%) el espacio para el contenido se va restando de los bordes y del padding, por lo que sólo tienes que preocuparte de ajustar bien el tamaño de la estructura y de los padding.
Yo, por defecto, siempre lo añado arriba en mi CSS como ajuste general para todos los elementos, así nunca se te olvida.
* {
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
Alguna vez os habréis encontrado con diseños muy llamativos, principales para Landing Page o Homes de sites más corporativos, en los que cada módulo ocupa toda la pantalla. Seguramente vas a necesitar JS si quieres que al hacer scroll se mueva de un bloque al otro, pero vamos al ajuste que os quería comentar.
Antes, para hacer este modulo con todo el alto y el ancho, necesitabas calcular por Javascript el tamaño del dispositivo y ponerlo, lo que conlleva que llenes mucho de Javascript una página que debería ser bastante sencilla.
Ahora con CSS es posible, aunque todavía los navegadores de Microsoft (E11 y Edge) no soportan todos los ajustes como el vmax que sirven para poner valores máximos. Pues poniendo estos atributos de CSS lo tenemos.
* {
width: 100vw;
height: 100vh;
}
Debéis tener en cuenta que el número que le pongamos corresponde al porcentaje del tamaño de la ventana, si ponemos 50vw, queremos que ocupe el 50% del tamaño de la pantalla, parece obvio pero si usáis estos atributos para hacer el responsive y se lo ponéis a módulos hijos se os romperá por que la referencia es el tamaño de la pantalla.
Este fantástico ajuste lo descubrí hace poco por un compañero (Juan del Río, ¡gracias!). Para él era normal, ya lo conocía, pero a mí me descubrió un mundo el saber que puedes poner estilos en los elementos que muestras en consola.
Con un simple ajuste en el console.log y un color llamativo no perderás la respuesta que quieres. Ya no hace falta debuggear con el inspector y tener que estar parando todo el rato el progreso de la carga.
Puedes poner en un mismo console varios elementos con diferentes aspectos, pero... ¡OJO! Sólo te muestra el valor de variables, no te muestra objetos. Si quieres ver valores tendrás que indicar el elemento del objeto que quieres mostrar en consola.
Los ajustes que le puedes añadir son los mismos que puedes meter en CSS, pero con un color de fondo, color de texto y un padding para hacerlo más grande es suficiente, quedando algo así:
var anyo = “2016”,
meses = [
{
'nombre' : 'Enero',
'digito' : 1
},
{
'nombre' : 'Febrero',
'digito' : 2
}
];
console.log("%cMes "+ meses[0].digito +" %cdel "+anyo,
"background-color:green; color:#fff; padding:0 4px;",
"background-color:red; color:#fff; padding:0 4px;");

Recuerda, para que el console muestre los ajustes de CSS hay que añadir al principio de la cadena que queremos mostrar con esos ajustes “%C”. Si, como en el ejemplo, queréis añadir varios ajustes de CSS, tenéis que volver a añadirlo cuando queráis cambiar los ajustes.
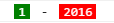
Si, a diferencia del ejemplo, queréis mostrar sólo los valores quedaría así:
console.log("%c"+ meses[0].digito +"%c - %c"+anyo,
"background-color:green; color:#fff; padding:0 4px;",
"background-color:none; color:#0000; padding:0 4px;",
"background-color:red; color:#fff; padding:0 4px;");

No sé a vosotros, pero a mí me ha tocado muchas veces poner un icono a la derecha y alineado al bottom del texto. Si el icono está justo al borde no hay problema, porque pones bottom right y se soluciona.
Ahora te das cuenta que el icono de la flecha del desplegable, tiene un padding-right y se te rompen tus planes. Pensando rápido, y no es mala idea, dices “Vale, pongo un icono en el HTML y por estilos referencio el icono que quiero **”.
Técnicamente está todo correcto, tienes una etiqueta HTML para eso, pero posicionarlo puede ser un poco tedioso en función del diseño. Además este cambio es por un ajuste que tienes que hacer al cambiar un texto y sólo en ciertas resoluciones.

La solución es la que tenías por background (background-position: bottom right), pero hay que darle una vuelta más a ese ajuste principal. Si le sumas la distancia a la que lo quieres del eje de referencia (background-position: bottom 5px right) la imagen subirá 5px y siempre lo tendrás ajustado al bottom, independientemente del tamaño del bloque.

¿Tienes algún otro truquillo que siempre usas? ¿Crees que alguno de los míos se puede mejorar? ¡Dinos cómo!
Los comentarios serán moderados. Serán visibles si aportan un argumento constructivo. Si no estás de acuerdo con algún punto, por favor, muestra tus opiniones de manera educada.
Cuéntanos qué te parece.